文章目录
一、使用uQRCode插件:https://ext.dcloud.net.cn/plugin?id=1287
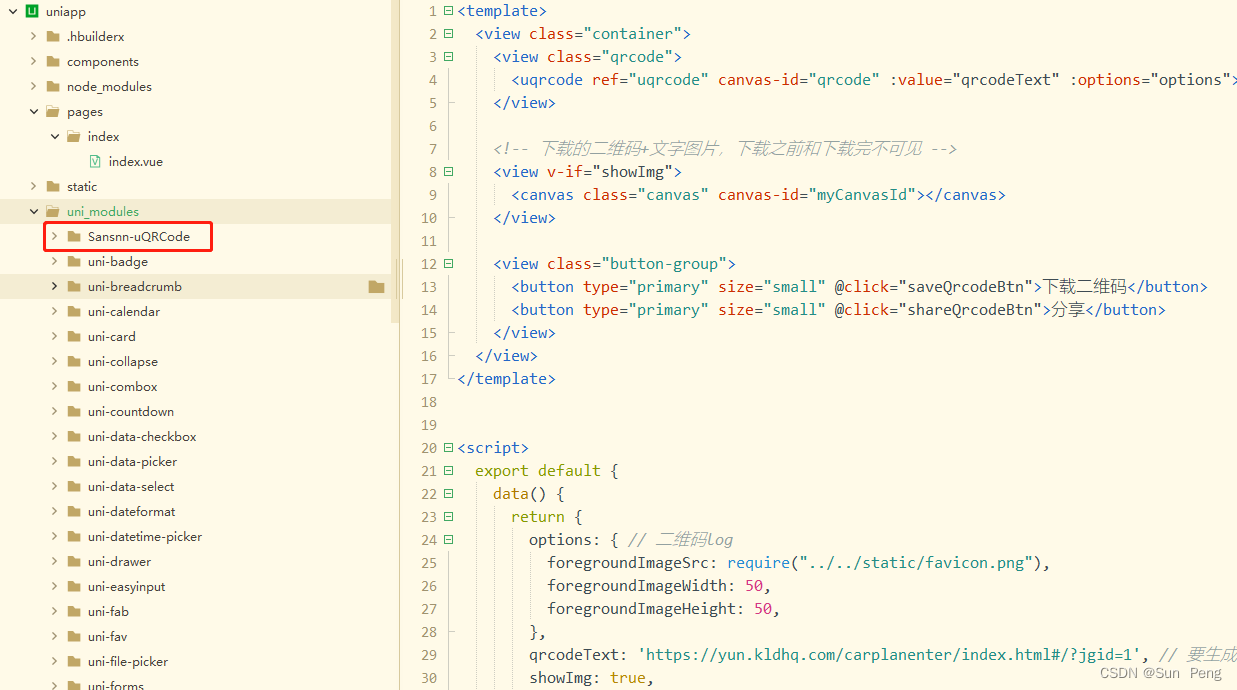
二、使用案例:

<template>
<view class="container">
<view class="qrcode">
<uqrcode ref="uqrcode" canvas-id="qrcode" :value="qrcodeText" :options="options"></uqrcode>
</view>
<!-- 下载的二维码+文字图片,下载之前和下载完不可见(样式设置了z-index:-999;) -->
<view v-if="showImg">
<canvas class="canvas" canvas-id="myCanvasId"></canvas>
</view>
<view class="button-group">
<button type="primary" size="small" @click="saveQrcodeBtn">下载二维码</button>
<button type="primary" size="small" @click="shareQrcodeBtn">分享</button>
</view>
</view>
</template>
<script>
export default {
data() {
return {
options: { // 二维码log
foregroundImageSrc: require("../../static/favicon.png"),
foregroundImageWidth: 50,
foregroundImageHeight: 50,
},
qrcodeText: 'https://yun.kldhq.com/carplanenter/index.html#/?jgid=1', // 要生成的二维码内容
showImg: true,
}
},
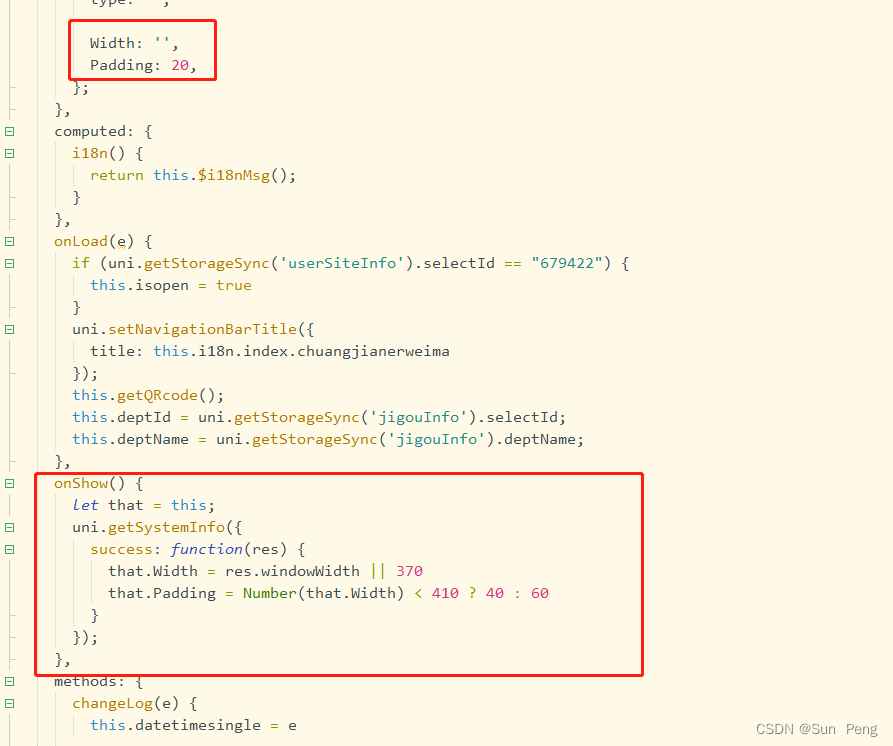
onLoad() {
},
methods: {
//下载二维码按钮
saveQrcodeBtn() {
let that = this;
that.$refs.uqrcode.toTempFilePath({
success: res => {
that.saveQrcode(res.tempFilePath)
}
})
},
saveQrcode(src) {
let that = this;
that.showImg = true
uni.showLoading({ title: '加载中~' });
let ctx = uni.createCanvasContext("myCanvasId", this);
// 画布填充背景色,默认白色
ctx.setFillStyle("#fff");
// 设置画布尺寸
ctx.fillRect(0, 0, 400, 600);
// 绘制图片
ctx.drawImage(src, 20, 20, 360, 300);
// 画笔颜色
ctx.setFillStyle("#000000");
// 字体大小
ctx.setFontSize(14);
ctx.setTextAlign("left");
//绘制二维码上方文字
// ctx.fillText("*" + that.personName.substring(1, that.personName.length), 150, 40);
// ctx.fillText("电子健康卡静态码", 150, 70);
//绘制二维码下方文字
// ctx.fillText("*" + that.personName.substring(1, that.personName.length), 20, 370);
ctx.fillText("电子健康卡静态码", 20, 350);
// ctx.fillText(that.i18n.index.zandianID + ":" + that.stationId, 20, 370);
// ctx.fillText(that.i18n.index.jigouID + ":" + that.deptId, 250, 370);
// 把以上内容画到 canvas 中
ctx.draw(true, (ret) => {
uni.canvasToTempFilePath({ // 保存canvas为图片
canvasId: "myCanvasId",
quality: 1,
complete: function(response) {
// #ifndef H5
uni.saveImageToPhotosAlbum({ //图片保存至相册
filePath: response.tempFilePath,
success: (res) => {
uni.showToast({ icon: "success", title: "保存成功" + res });
},
fail: (error) => {
uni.showToast({ icon: "success", title: "保存失败" + error });
},
complete: () => {
that.showImg = false
uni.hideLoading();
}
});
// #endif
// #ifdef H5
/* 可以在电脑浏览器下载,移动端iOS不行,安卓微信浏览器不行,安卓外部浏览器可以 */
const aEle = document.createElement('a');
aEle.download = '二维码'; // 设置下载的文件名,默认是'二维码'
aEle.href = response.tempFilePath;
document.body.appendChild(aEle);
aEle.click();
aEle.remove(); // 下载之后把创建的元素删除
that.showImg = false
uni.hideLoading();
// #endif
},
});
});
},
//分享
shareQrcodeBtn() {
},
}
}
</script>
<style lang="scss" scoped>
.container {
width: 100%;
height: 100%;
position:reactive;
.qrcode {
display: flex;
justify-content: center;
}
.canvas {
width: 400px;
height: 600px;
position:absolute;
z-index:-999;
}
.button-group {
position: fixed;
bottom: 0;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
button {
flex: 1;
border-radius: 0 !important;
}
}
}
</style>
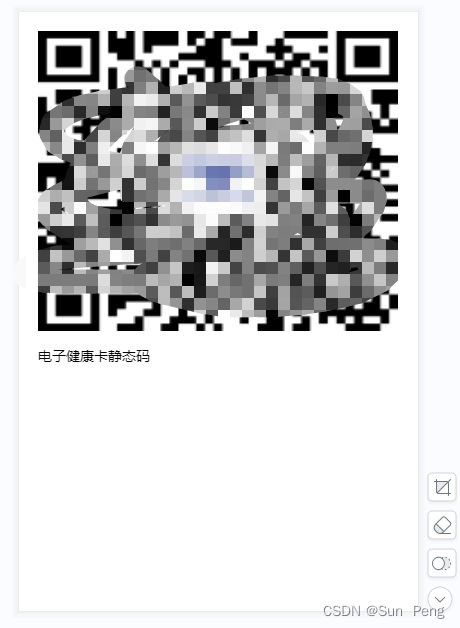
三、效果:


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










