1.通信的主体
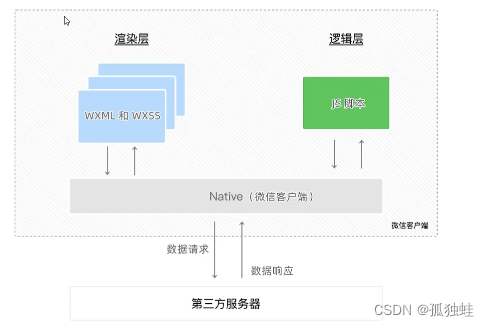
小程序中通信的主体是渲染层和逻辑层,其中:
1.1:wXML模板和wXSS样式工作在渲染层
1.2:JS脚本工作在逻辑层

2.小程序的通信模型
小程序中的通信模型分为两部分:
2.1:渲染层和逻辑层之间的通信 由微信客户端进行转发
2.2:逻辑层和第三方服务器之间的通信 由微信客户端进行转发

1.小程序启动的过程
1.把小程序的代码包下载到本地
2.解析app.json全局配置文件
3.执行app.js 小程序入口文件,调用App()创建小程序实例
4.渲染小程序首页
5.小程序启动完成
2.页面渲染的过程
1.加载解析页面的 .json配置文件
2.加载页面的.wxml模板和.wxSs样式
3.执行页面的.js 文件,调用Page()创建页面实例
4.页面渲染完成























 1321
1321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










