我们在页面上的时候会遇到很多的动画效果,这里我们只展示一个抖动的效果。关于这个抖动的效果是需要自己去实践的。也就是用眼睛去看。图片的效果没有亲眼去看明显。
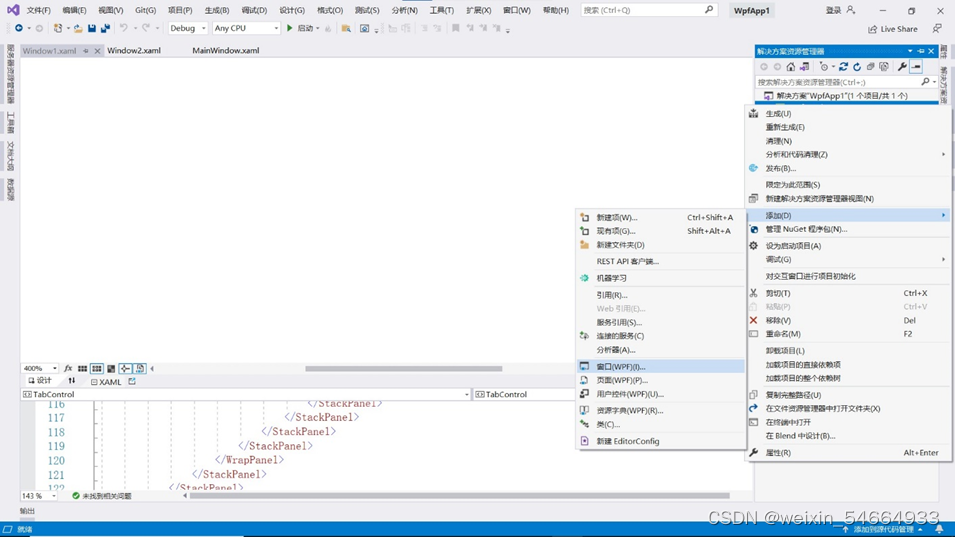
首先打开开发工具Visual Studio 2019,新增一个窗口。

点进去之后我们就会看到一个操作页面,在操作页面上由于我们已经选择添加窗口,所以剩下的不凑就是全部选择默认。然后点击确定,当然我们也可以选择更改默认的窗口名称。点击确定按钮后我们会看到新窗口的页面展示在我们面前。

按照之前写样式的方法去书写数据,在Grid标签内写相关的数据代码。
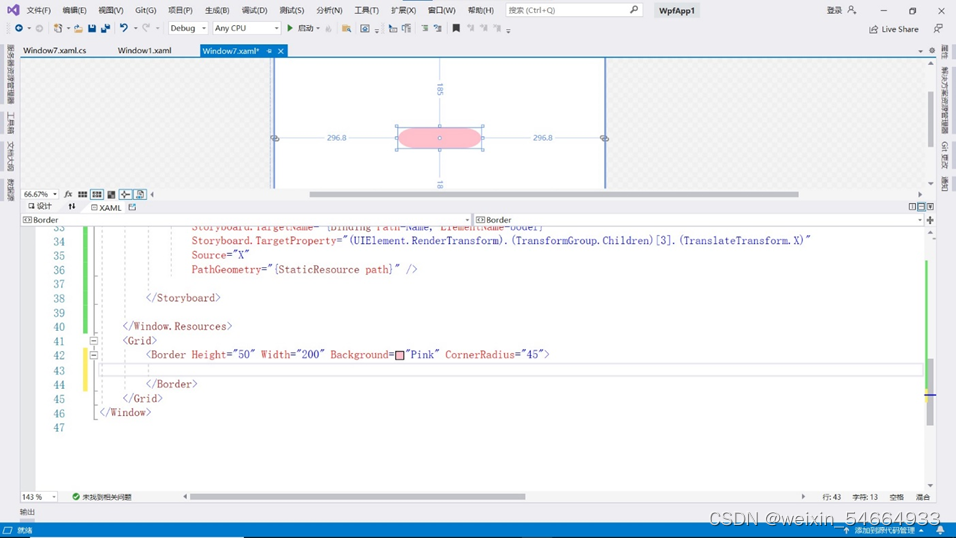
首先我们先给这个动画有形状,可以明显的看出抖动效果。所以我们用数据绘画出一个图形,点击效果我们首先会想到什么,当然是我们的border形状。

可以看到一个粉色的圆柱体,CornerRadius是控制图形圆角的弧度。通过CornerRadius我们可以得到很多关于圆的图案,比如说圆角长方形,圆,椭圆,圆角正方形等俞圆有关的图案。之后在这个标签里面加上动画样式。通过设置可以实现很多效果,比如水平向上,水平向下等有关动画效果。








 本文介绍了如何在Visual Studio 2019中创建一个抖动动画效果。首先新建窗口,然后在Grid中编写数据代码以绘制图形,如使用border创建一个圆柱体,并设置其CornerRadius属性。接着添加动画样式,实现不同方向的动画效果。虽然图片显示效果不明显,但启动应用并疯狂点击图形,就能看到明显的抖动动画效果。
本文介绍了如何在Visual Studio 2019中创建一个抖动动画效果。首先新建窗口,然后在Grid中编写数据代码以绘制图形,如使用border创建一个圆柱体,并设置其CornerRadius属性。接着添加动画样式,实现不同方向的动画效果。虽然图片显示效果不明显,但启动应用并疯狂点击图形,就能看到明显的抖动动画效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1324
1324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








