🌵爬虫系列文章
🌴欢迎点赞评论学习交流~
🌱各位看官多多关注哦😘~
🍀本文章只用于学术研究,不可商用!!!
目录
一、前提准备
-
工具使用:python3.8.5
-
python库:requests,lxml,pandas库等
二、分析网页
打开链家点击小区跳转至内置网页

我们要获取的数据有以下:
-
小区名称
-
小区均价
-
建筑类型
-
物业费用
-
物业公司
-
开发商
-
楼栋总数
-
房屋总数
-
附近门店
-
经纬获取
通过Xpath我们可以轻松获取以上内容,Xpath路径如下:
#xpath路径
items = {
'tt':'//div[@class="itemContent"]/span[2]/text()',
'name':'//div[@class="detailHeader fl"]/h1/text()',
'second_url':'//div[@class="title"]/a/@href',
'money':'//div[@class="fl"]/span[1]/text()', 'info':'//div[@class="xiaoquInfoItem"]/span[@class="xiaoquInfoContent"]/text()'
''
}
#获取数据
name = html_info.xpath(self.items['name'])[0] # 小区名称
money = html_info.xpath(self.items['money'])[0] #单价 /m2
type = html_info.xpath(self.items['info'])[0] # 建筑类型
fee = html_info.xpath(self.items['info'])[1] # 物业费用
company = html_info.xpath(self.items['info'])[2] # 物业公司
developers = html_info.xpath(self.items['info'])[3] # 开发商
sum = html_info.xpath(self.items['info'])[4] # 楼栋总数
account = html_info.xpath(self.items['info'])[5] # 房屋总数
shop = html_info.xpath(self.items['info'])[6] # 附近门店
#获取经纬度
for info_url in second_url:
infosource = self.paser_url(info_url)
#经纬度
self.coordinate = re.findall("resblockPosition:'(.*?)',",infosource)[0]获取完数据我们保存数据,这里我们使用的是Mongodb
#连接mongodb
client = MongoClient('localhost',27017)
conn = client['python']['wuxicontent']
#保存数据
if isinstance(data,dict):
self.conn.insert_one(data)
else:
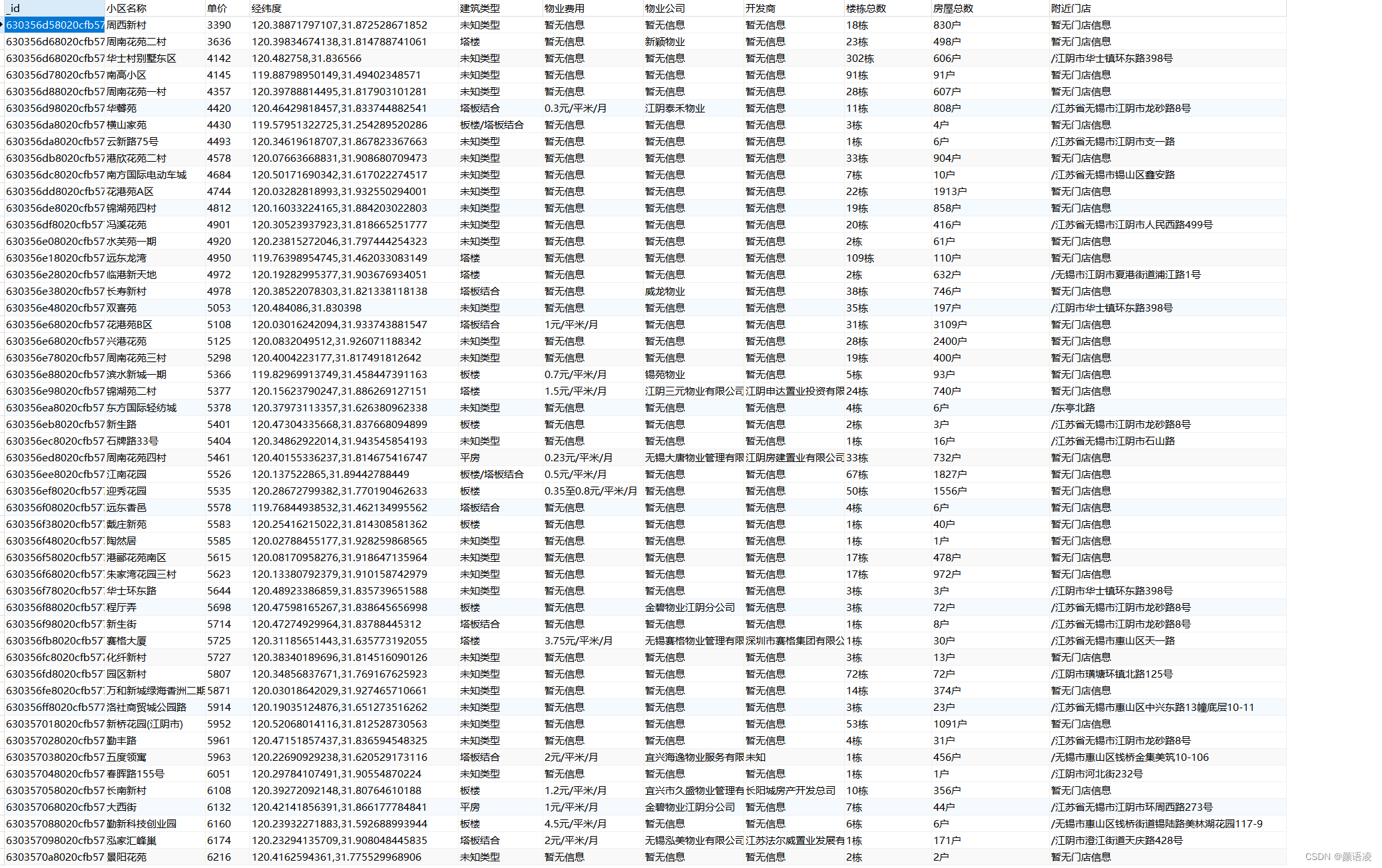
print("数据格式有错误!")获取数据如下:

三、百度地图POI申请
请到百度地图开放平台上申请个人或企业的POI密钥
我们创建应用拿到ak密钥就可以调用百度地图api了~
四、ak调用获取信息
百度地图API参数
| 参数 | 参数介绍 |
|---|---|
| page_size | 单次查询返回的POI的数量,最大值为20 |
| page_num | 查找的POI数量超过20时,会分页显示 例如返回的POI数量为40条,则会分为 两页,此时page_num=1/2 |
| scope | scope=1为默认值,scope=2为详细值 |
| radius | 以中心点为圆的半径大小,单位为米 |
| region | 检索的行政区域 |
| location | 具体的中心点经纬度坐标,与radius联用 |
| bounds | 矩形区域检索,该矩形区域的 |
调用ak检索的三种方式:
-
区域检索
-
圆形检索
-
矩形检索
区域检索
http://api.map.baidu.com/place/v2/search?query=查询关键字®ion=行政区域&page_size=20&page_num=0&output=json&scope=1&ak=你的ak
圆形区域
http://api.map.baidu.com/place/v2/search?query=查询关键字&location=中心点的经纬度坐标&radius=半径&page_size=20&page_num=0&output=json&scope=1&ak=你的ak
矩形区域
http://api.map.baidu.com/place/v2/search?query=查询关键字&bounds=左下角坐标,右上角坐标&page_size=20&page_num=0&output=json&scope=1&ak=你的ak
矩形区域坐标可以使用这个html来获取
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
#panel{
position:absolute;
left:5px;
top:5px;
}
#result{
background: #fff;
padding:5px;
}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=1XjLLEhZhQNUzd93EjU5nOGQ"></script>
<title>添加行政区划</title>
</head>
<body>
<div id="allmap"></div>
<div id="panel">
<div>
<input type="text" id="keyword" value="石家庄市"/>
<input type="button" value="查看范围" id="commitBtn"/>
边界经纬度坐标
<textarea id="pathStr"></textarea>
边界墨卡托坐标
<textarea id="pathMc"></textarea>
</div>
<div id="result">
</div>
</div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.403765, 39.914850), 5);
map.enableScrollWheelZoom();
var mercatorProjection = map.getMapType().getProjection();
$("#commitBtn").bind('click', function(){
getBoundary($("#keyword").val());
});
function getBoundary(city){
var bdary = new BMap.Boundary();
bdary.get(city, function(rs){ //获取行政区域
map.clearOverlays(); //清除地图覆盖物
var count = rs.boundaries.length; //行政区域的点有多少个
if (count === 0) {
alert('未能获取当前输入行政区域');
return ;
}
var pointArray = [];
for (var i = 0; i < count; i++) {
var ply = new BMap.Polygon(rs.boundaries[i], {strokeWeight: 2, strokeColor: "#ff0000"}); //建立多边形覆盖物
map.addOverlay(ply); //添加覆盖物
pointArray = pointArray.concat(ply.getPath());
}
var pathStr = "";
var pathMc = "";
for (var i = 0; i < pointArray.length; i++) {
var mc = mercatorProjection.lngLatToPoint(pointArray[i]);
pathStr += pointArray[i].lng + "," + pointArray[i].lat + ";";
pathMc += mc.x + "," + mc.y + ";";
}
$('#pathStr').html(pathStr);
$('#pathMc').html(pathMc);
var ply = new BMap.Polygon(pointArray , {strokeWeight: 2, strokeColor: "#ff0000"}); //建立多边形覆盖物
var bounds = ply.getBounds();
var ne = bounds.getNorthEast();
var sw = bounds.getSouthWest();
var neMc = mercatorProjection.lngLatToPoint(ne);
var swMc = mercatorProjection.lngLatToPoint(sw);
var str = "经纬度:左下角,右上角:" + sw.lng + "," + sw.lat + ";" + ne.lng + "," + ne.lat
+ "<br/>墨卡托坐标:左下角,右上角:" + swMc.x + "," + swMc.y + ";" + neMc.x + "," + neMc.y;
$('#result').html(str);
console.log(bounds);
map.setViewport(pointArray); //调整视野
});
}
//getBoundary('北京');
</script>目前矩形区域好像只有企业认证可以使用~
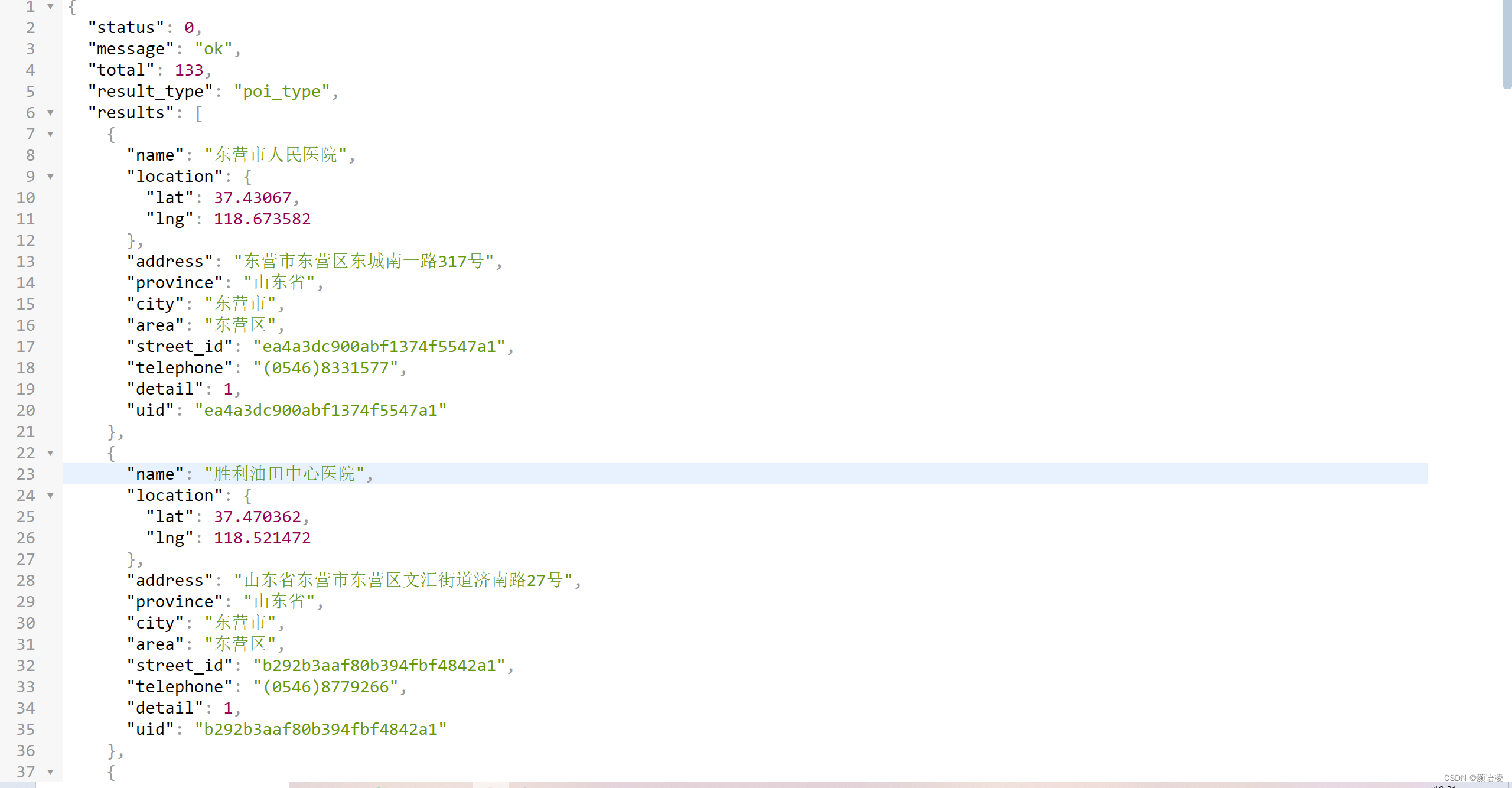
我们调用api可以返回的数据格式为json,具体样例如下

五、数据保存
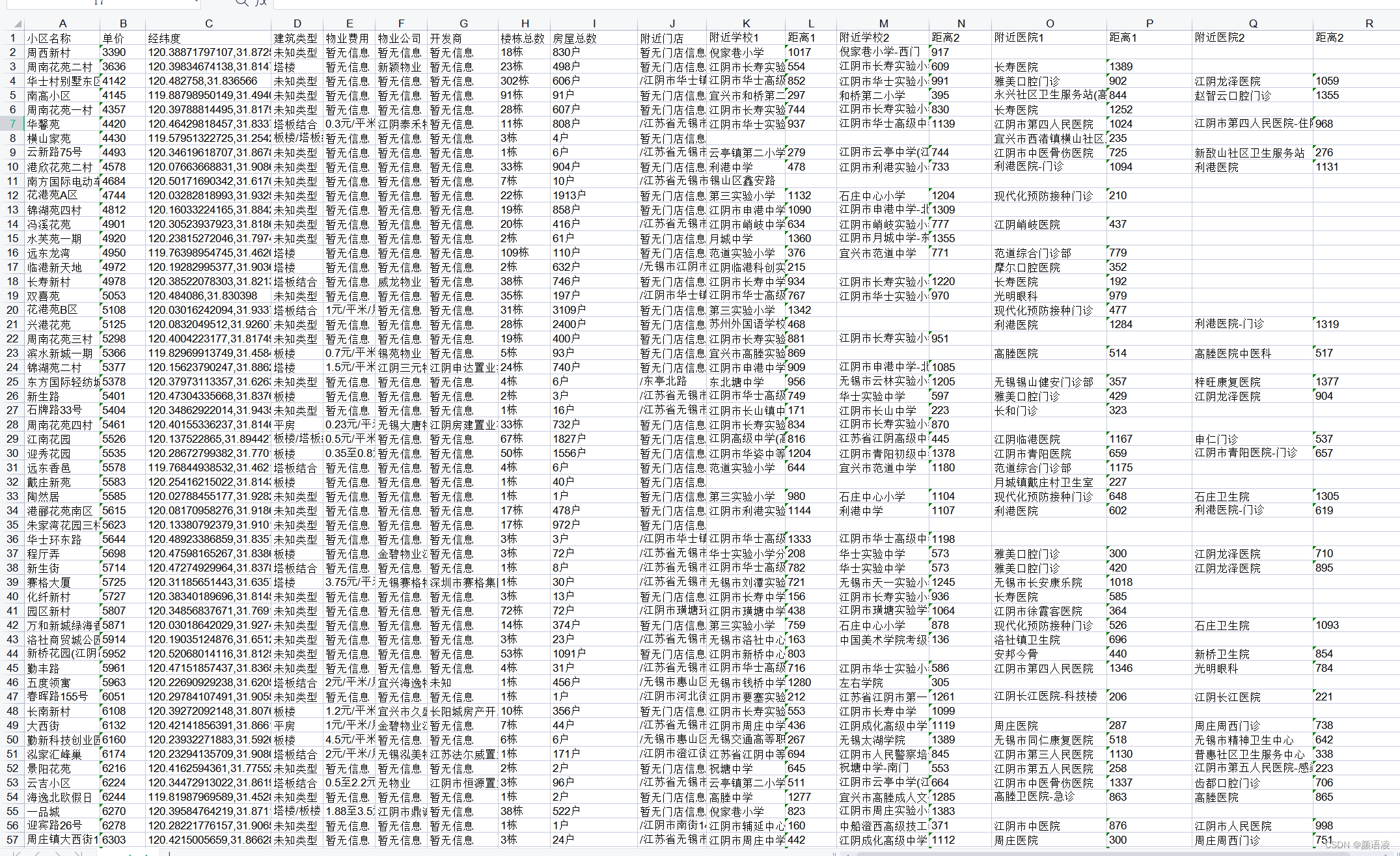
因为我们获取了链家的小区的经纬度,所以我们用圆形检索,检索小区附近的兴趣点,最后POI数据保存如下(只获取了附近的学校和医院)

六、结束
























 736
736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










