重生之 SpringBoot3 入门保姆级学习(22、场景整合 远程调用阿里云天气服务获取天气)
6.3 远程调用三方 API
1、创建项目时需要选择 Spring Reactive Web

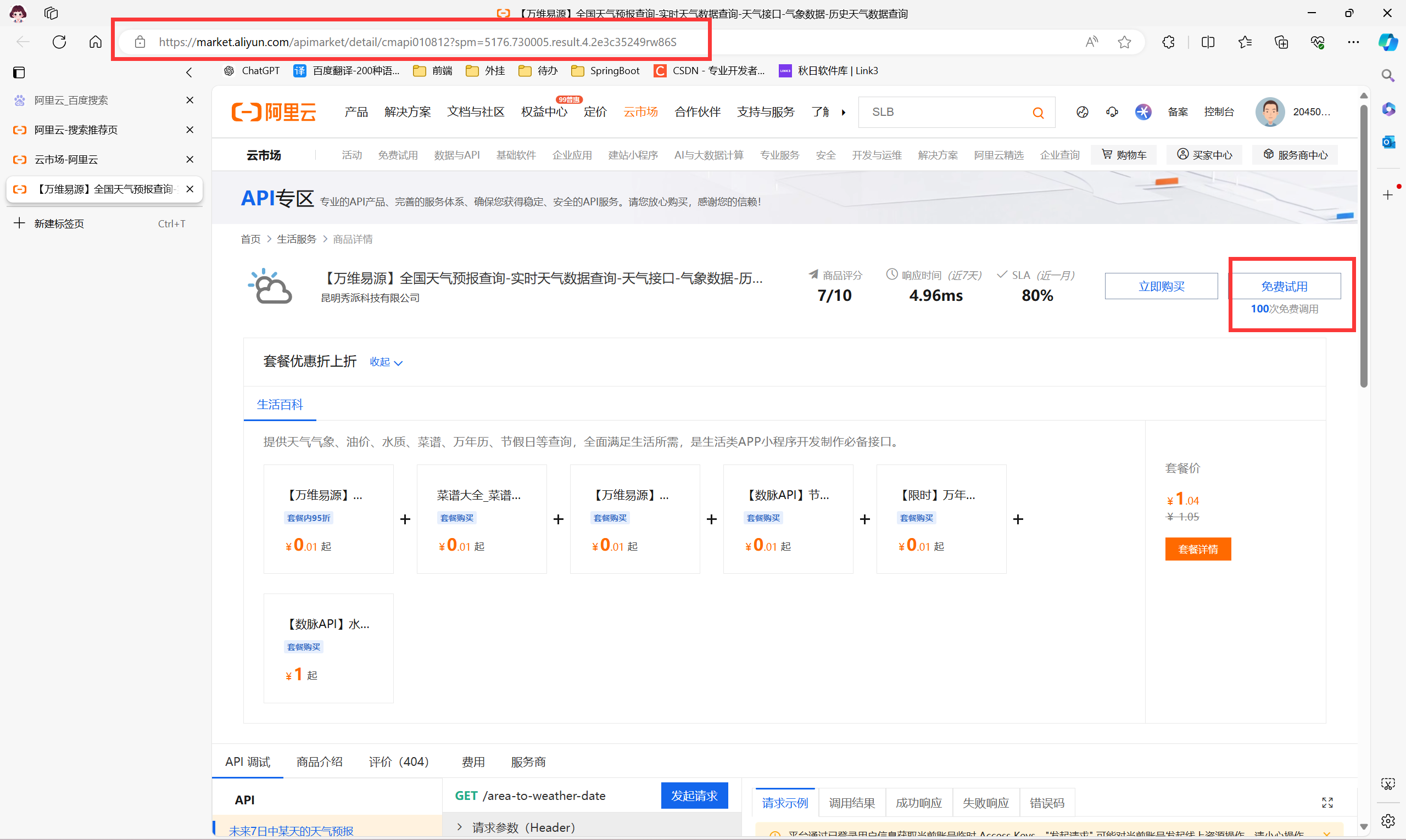
2、0元购买天气服务 API ,我这里买了是生产中没有购买的话会显示 购买
https://market.aliyun.com/apimarket/detail/cmapi010812?spm=5176.730005.result.4.2e3c35249rw86S

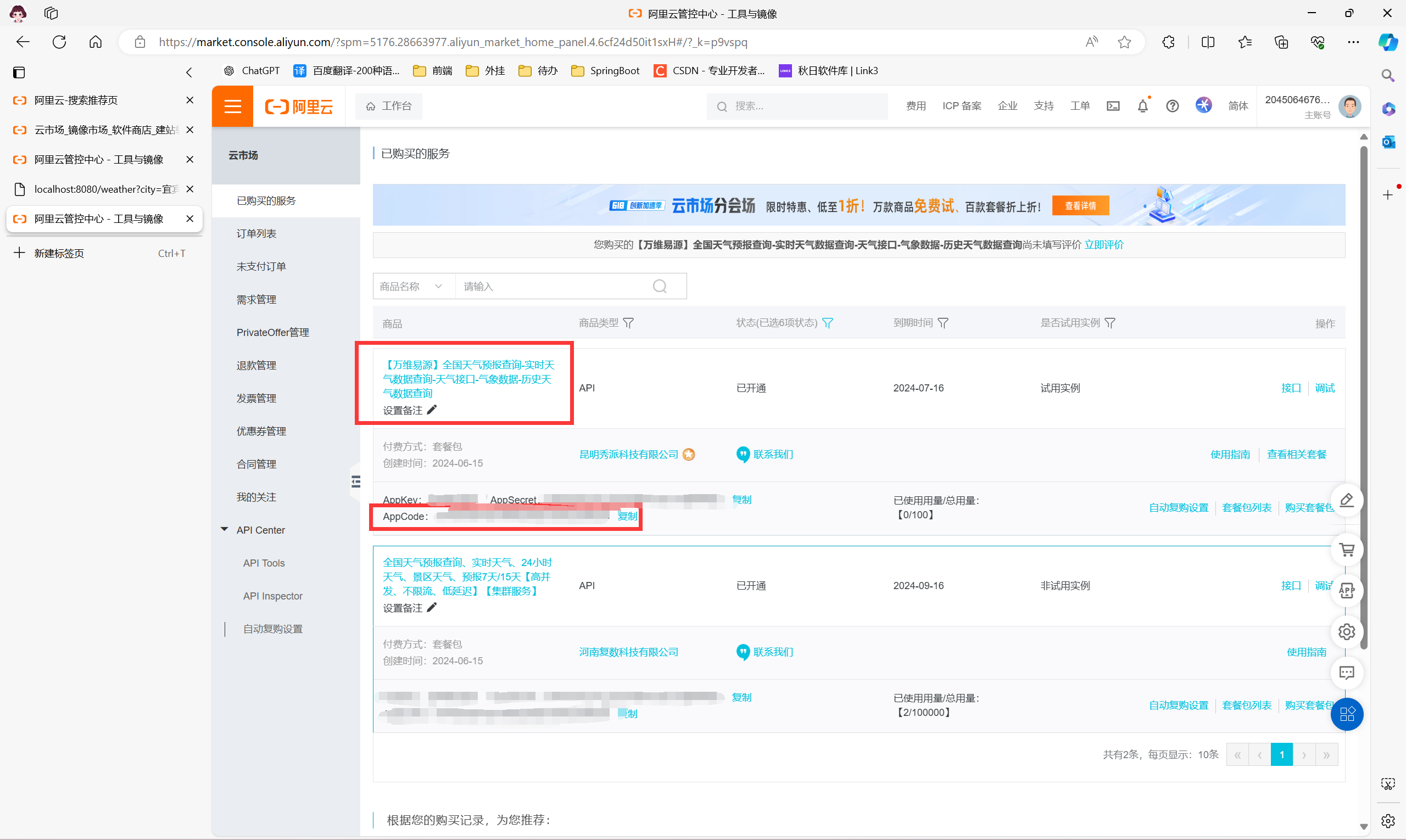
2、查看自己的 AppCode
https://market.console.aliyun.com/?spm=5176.28663977.aliyun_market_home_panel.4.6cf24d50it1sxH

3、编写代码实现功能
- WeatherController
package com.zhong.rpc.controller;
import com.zhong.rpc.service.WeatherService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import reactor.core.publisher.Mono;
/**
* @ClassName : WeatherController
* @Description : 天气查询
* @Author : zhx
* @Date: 2024-06-15 16:17
*/
@RestController
public class WeatherController {
@Autowired
WeatherService weatherService;
@GetMapping("/weather")
public Mono<String> weather(@RequestParam("city") String city) {
// 查询天气
return weatherService.weather(city);
}
}
- WeatherService
package com.zhong.rpc.service;
import org.springframework.http.MediaType;
import org.springframework.stereotype.Service;
import org.springframework.web.reactive.function.client.WebClient;
import reactor.core.publisher.Mono;
import java.util.HashMap;
/**
* @ClassName : WeatherService
* @Description :
* @Author : zhx
* @Date: 2024-06-15 16:19
*/
@Service
public class WeatherService {
public Mono<String> weather(String city) {
// 远程调用阿里云服务 API
// 1、创建 WebClient
WebClient webClient = WebClient.create();
// 2、定义请求行为
HashMap<String, String> params = new HashMap<>();
params.put("area", city);
return webClient.get()
.uri("https://ali-weather.showapi.com/area-to-id?area={area}", params)
.accept(MediaType.APPLICATION_NDJSON) // 定义响应的内容类型
.header("Authorization", "APPCODE ???") // 步骤 2 查看到的 AppCode 填充 ??? 号
.retrieve()
.bodyToMono(String.class);
}
}
4、浏览器测试
http://localhost:8080/weather?city=内江


























 509
509

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










