上一篇文章简单介绍了svg基础概念和几个属性,本篇主要介绍svg标签及其属性
0 特殊
| 图形 | 标签 |
|---|---|
| 分组 | <g> |
| 定义可重用部件 | <defs> |
1 图形和文本
| 图形 | 标签 |
|---|---|
| 直线 | <line> |
| 折线 | <polyline> |
| 矩形 | <rect> |
| 圆形 | <circle> |
| 椭圆 | <ellipse> |
| 多边形 | <polygon> |
| 路径 | <path> |
| 文本 | <text> |
1.1 <line>
x1,y1,x2,y2分别为起始点和终止点的坐标
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<line x1="0" y1="0" x2="200" y2="200" stroke="rgb(255,0,0)" stroke-width="2" />
</svg>

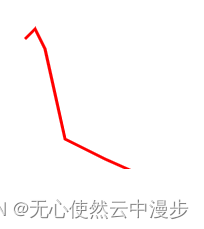
1.2 <polyline>
points为多个点坐标数组,横坐标和纵坐标用,分隔,每对坐标间用空格分隔
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<polyline points="20,20 30,10 40,30 60,120 100,140 190,180" fill="none" stroke="red" stroke-width="3" />
</svg>

1.3 <rect>
width为宽度,height为高度
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect width="300" height="100" fill="blue" stroke-width="1" stroke="rgb(0,0,0)" />
</svg>

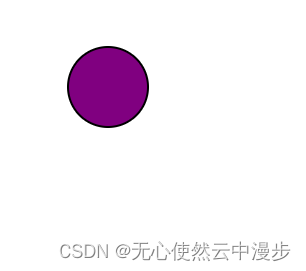
1.4 <circle>
cx为圆心x坐标,cy为圆心y坐标,r为半径
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="purple"/>
</svg>

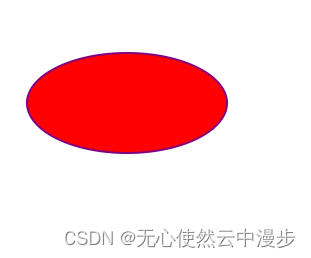
1.5 <ellipse>
cx为椭圆心x坐标,cy为椭圆心y坐标,rx为水平半径,ry为水平半径
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<ellipse cx="300" cy="80" rx="100" ry="50" fill="red" stroke="purple" stroke-width="2" />
</svg>

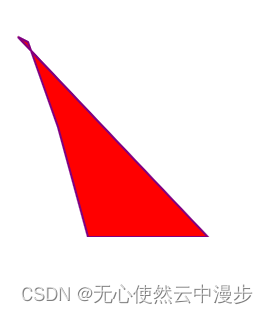
1.6 <polygon>
points为多边形每个顶点的坐标,横坐标和纵坐标用,分隔,每对坐标间用空格分隔
<svg height="210" width="500">
<polygon points="10,10 20,15 50,100 80,210 200,210" fill="red" stroke="purple" stroke-width="2" />
</svg>

1.7 <path>
每对坐标由空格分开,同时坐标前附加命令
下面的命令可用于路径数据:
- M = moveto 移动到
- L = lineto 画线到
- H = horizontal lineto 水平线到
- V = vertical lineto 垂直线到
- C = curveto 三次贝塞尔曲线到
- S = smooth curveto 光滑三次贝塞尔曲线到
- Q = quadratic Bézier curve 二次贝塞尔曲线到
- T = smooth quadratic Bézier curveto 光滑二次贝塞尔曲线到
- A = elliptical Arc arc椭圆弧
- Z = closepath 关闭路径
注意: 以上所有命令均允许小写字母。大写表示绝对定位,小写表示相对定位。
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<path d="M100 0 L55 100 L125 200 Z" />
</svg>

1.8 <text>
x为起始横坐标,y为起始纵坐标
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<text x="10" y="25" fill="red">SVG</text>
</svg>

2 属性
| 属性名 | 属性 |
|---|---|
| 填充颜色 | fill |
| 填充透明度 | fill-opacity |
| 边框颜色 | stroke |
| 边框宽度 | stroke-width |
| 边框透明度 | stroke-opacity |
| 虚线边框 | stroke-dasharray |
| 不透明度 | opacity |
| 图形变换 | transform |
stroke-linecap 属性定义不同类型的开放路径的终止形状
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<g fill="none" stroke="red" stroke-width="10">
<path stroke-linecap="butt" d="M15 20 l115 0" />
<path stroke-linecap="round" d="M15 40 l115 0" />
<path stroke-linecap="square" d="M15 60 l115 0" />
</g>
</svg>

stroke-dasharray属性用于创建虚线
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<g fill="none" stroke="red" stroke-width="10">
<path stroke-dasharray="5,5" d="M15 20 l115 0" />
<path stroke-dasharray="10,10" d="M15 40 l115 0" />
<path stroke-dasharray="20,10,5,5,5,10" d="M15 60 l115 0" />
</g>
</svg>
























 6009
6009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








