1. 在js中的使用
<form id="myForm">
...
<!-- ... -->
<button type="submit">Submit</button>
</form><script>
// 此处显示您现有的JavaScript代码
// 处理表单提交的功能
function handleSubmit(event) {
event.preventDefault(); // 阻止默认表单提交
// 从下拉列表中获取选定的值
var selectedProviderId = parseInt(document.getElementById('react-select-2-input').value);
var selectedApiId = parseInt(document.getElementById('react-select-3-input').value);
// 需要传递的数据
var formData = {
provider: selectedProviderId,
api: selectedApiId
};
// 发送表单数据
var xhr = new XMLHttpRequest();
xhr.open('POST', 'your-php-script.php', true);
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
// 处理来自PHP脚本的响应,如果你需要
console.log(xhr.responseText);
}
};
xhr.send(JSON.stringify(formData));
}
// 将事件侦听器附加到表单的提交事件
var myForm = document.getElementById('myForm');
myForm.addEventListener('submit', handleSubmit);
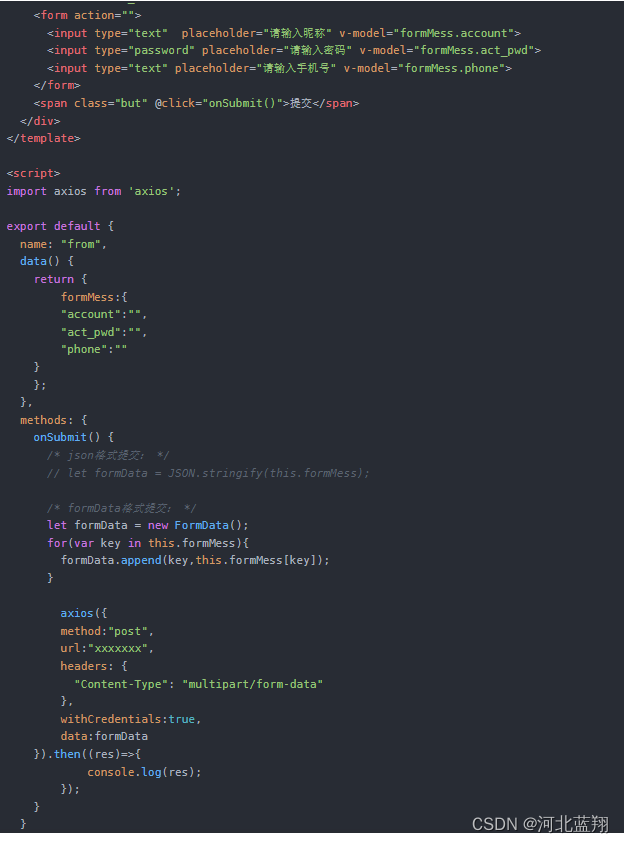
</script>2.在vue中的使用

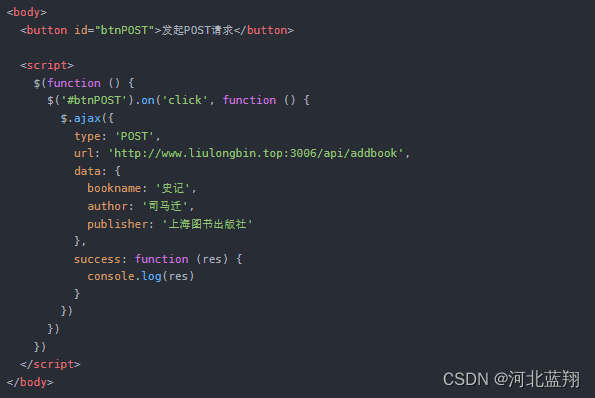
3.在jQuery中使用
<script src="jQuery.1.8.3.js" type="text/javascript"></script>
<script src="jQuery.Form.js" type="text/javascript"></script>

<body>
<button id="btnPOST">发起POST请求</button>
<script>
$(function () {
$('#btnPOST').on('click', function () {
$.ajax({
type: 'POST',
url: 'http://www.liulongbin.top:3006/api/addbook',
data: {
bookname: '史记',
author: '司马迁',
publisher: '上海图书出版社'
},
success: function (res) {
console.log(res)
}
})
})
})
</script>
</body>





















 2585
2585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








