Vue的实例化是一个创建到销毁的一系列变化的过程
每个Vue实例在被创建时,都要经过一系列的初始化过程。例如,需要设置数据监听、编译模板、将实例挂载到DOM,并在数据变化时更新DOM等。同时,在这个过程也会运行一些生命·周期钩子的函数,这给了开发者在不同阶段添加自己的代码的机会。
认识生命周期钩子函数
| 钩子函数 | 说明 |
|---|---|
| beforeCreate | 在实例化初始化之后,数据观测和watch/exent事件配置之前被调用 |
| created | 在实例创建完成后被立即调用。这一步,实例已完成数据观测、属性和方法的运算,watch/event事件回调,挂载阶段还没开始,$el属性尚不可用 |
| beforeMount | 在挂载之前被调用,相关的render函数首次被调用 |
| mounted | 实例被挂载后调用,这时el被新创建的vm.$el替换·。如果根实例挂载到了一个文档内的元素上,当mounted被调用时vm.$el也在文档内 |
| beforeUpdate | 数据更新时调用。这里适合在更新之前访问现有的DOM,比如手动移除以添加的时间监听器 |
| updated | 由于数据修改导致的虚拟DOM重新渲染,在这之后会调用 |
| actived | 被keep-alive缓存的组件激活时调用 |
| deactived | 被keep-alive缓存的组件停用时调用 |
| beforeDestroy | 实例销毁之前调用。在这一步,实例仍然完全可用 |
| destoryed | 实例销毁后调用。该钩子被调用后对应Vue实例的所有的指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁 |
created和mounted
在使用Vue的过程中,经常需要给一些数据做初始化处理,常用的方法是在created与mounted钩子函数中使用
created是在实例创建完成后立即调用。在这一步,实例已完成了数据观测、属性和方法的运算,以及watch/event事件回调。然而,挂载阶段还没开始,$el属性目前不可见。所以不能操作DOM元素,多用于初始化一些数据或者方法
mounted是在模板渲染成HTML后调用,通常是初始化页面完成后,再对HTML的DOM结点进行一些需要的操作
created和mounted数据处理得示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CreatedAndMounted</title>
</head>
<body>
<div id="app">
<ul>
<li id="n1"></li>
<li id="n2"></li>
<li id="n3"></li>
<li id="n4"></li>
</ul>
</div>
<!--引入vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm = Vue.createApp({
//该函数返回数据对象
data(){
return{
name:"",
city:"",
education:"",
time:""
}
},
//在选项对象的methods属性中定义方法
methods:{
way:function () {
alert("使用created初始化方法")
}
},
created:function () {
//初始化方法
this.way();
//初始化数据
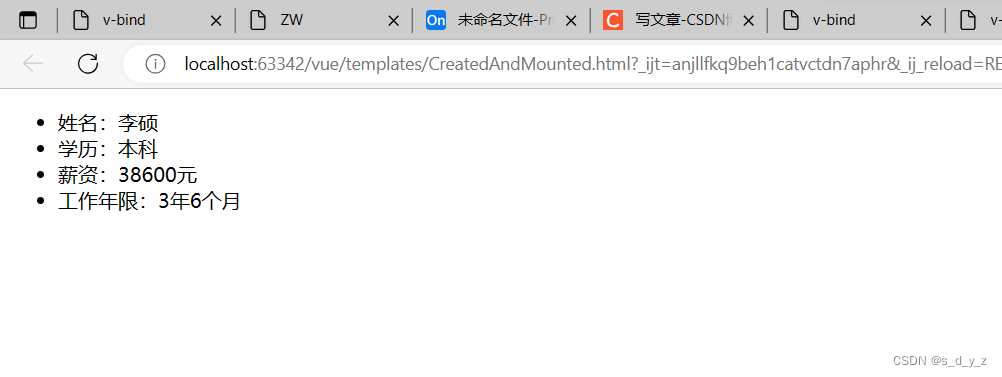
this.name="姓名:李硕";
this.education="学历:本科";
this.salary="薪资:38600元";
this.time="工作年限:3年6个月"
},
//对DOM的一些初始化操作
mounted:function () {
document.getElementById("n1").innerHTML=this.name;
document.getElementById("n2").innerHTML=this.education;
document.getElementById("n3").innerHTML=this.salary;
document.getElementById("n4").innerHTML=this.time;
}
}).mount('#app');
</script>
</body>
</html>
运行结果如下图所示


























 158
158

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










