2023年夏季《移动软件开发》实验报告
一、实验目标
1、综合所学知识创建完整的前端新闻小程序项目;能够在开发过程中熟练掌握真机预览、调试等操作。
二、实验步骤
1.项目创建
1.1首页功能需求
(1)首页需要包含幻灯片播放效果和新闻列表;
(2)幻灯片至少要有3幅图片自动播放;
(3)点击新闻列表可以打开新闻全文。
1.2新闻页功能需求
(1)阅读新闻全文的页面需要显示新闻标题、图片、正文和日期;
(2)允许 点击按钮将当前阅读的新闻添加到本地收藏夹中;
(3)已经收藏过的新闻也可以点击按钮取消收藏。
1.3个人中心页功能需求
(1)未登录状态下显示登录按钮,用户点击以后可以显示微信头像和昵称。
(2)登录后读取当前用户的收藏夹,展示收藏的新闻列表。
(3)收藏夹中的新闻可以直接点击查看内容。
(4)未登录状态下收藏夹显示为空。
2.页面配置
2.1 创建页面文件
2.2 删除和修改文件
2.3 创建其他文件
- 视图设计
3.1 导航栏设计
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#328EEB",
"navigationBarTitleText": "我的新闻网",
"navigationBarTextStyle": "white"
},
上述代码可以更改导航栏背景色为蓝色、字体为白色。
3.2 tabBar设计
在app.json中添加如下代码:
"tabBar": {
"color": "#000",
"selectedColor": "#328EEB",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "images/index.png",
"selectedIconPath": "images/index_blue.png",
"text": "首页"
},
{
"pagePath": "pages/my/my",
"iconPath": "images/my.png",
"selectedIconPath": "images/my_blue.png",
"text": "我的"
}
]
},
3.3 页面设计
(1)首页设计
index.wxml
<!--pages/index/index.wxml-->
<!--幻灯片滚动-->
<swiper indicator-dots="true" autoplay="true" interval="5000" duration="500">
<block wx:for="{{swiperImg}}" wx:key='swiper{{index}}'>
<swiper-item>
<image src="{{item.src}}"></image>
</swiper-item>
</block>
</swiper>
<!--新闻列表-->
<view id='news-list'>
<view class='list-item' wx:for="{{newsList}}" wx:for-item="news" wx:key="{{news.id}}">
<image src='{{news.poster}}'></image>
<text bindtap='goToDetail' data-id='{{news.id}}'>◇{{news.title}}——{{news.add_date}}</text>
</view>
</view>
index.wxss
/*新闻列表区域样式*/
/*2-1新闻列表容器*/
#news-list {
min-height: 600rpx;
padding: 15rpx;
}
/*2-2列表项目*/
.list-item{
display: flex;
flex-direction: row;
border-bottom: 1rpx solid gray;
}
/*2-3新闻图片*/
.list-item image{
width:230rpx;
height: 150rpx;
margin: 10rpx;
}
/*2-4新闻标题*/
.list-item text{
width: 100%;
line-height: 60rpx;
font-size: 10pt;
}
(2)个人中心页
my.wxml
<view id='myLogin'>
<block wx:if='{{isLogin}}'>
<image id='myIcon' src='{{src}}'></image>
<text id='nickName'>{{nickName}}</text>
</block>
<button wx:else open-type="getUserInfo" bindgetuserinfo="getMyInfo">未登录,点此登录</button>
</view>
<view id='myFavorites'>
<text>我的收藏</text>
<view id='news-list'>
<view class='list-item' wx:for='{{newsList}}' wx:for-item='news' wx:key="{{news.id}}">
<image src='{{news.poster}}'></image>
<text bindtap='goToDetail' data-id='{{news.id}}'>{{news.title}}--{{news.add_date}}</text>
</view>
</view>
</view>
my.wxss
#myLogin{
background-color: #328EEB;
height:400rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
#myIcon{
width:200rpx;
height: 200rpx;
border-radius: 50%;
}
#nickName{
color: white;
}
#myFavorites{
padding: 20rpx;
}
(3)新闻页设计
detail.wxml
<view class='container'>
<view class='title'>{{article.title}}</view>
<view class='poster'>
<image src='{{article.poster}}' mode='widthFix'></image>
</view>
<view class='content'>{{article.content}}</view>
<view class='add_date'>时间:{{article.add_date}}</view>
<button wx:if='{{isAdd}}' plain bindtap='cancelFavorites'>♥已收藏</button>
<button wx:else plain bindtap='addFavorites'>♥点击收藏</button>
</view>
detail.wxss
/* 整体容器 */
.container{
padding:15rpx;
text-align: center;
}
/* 新闻标题 */
.title{
font-size: 14pt;
line-height: 80rpx;
}
/* 新闻图片 */
.poster image{
width:100%;
}
/* 新闻正文 */
.content{
text-align: left;
font-size: 12pt;
line-height: 60rpx;
}
/* 推荐指数 */
.add_date{
font-size: 12pt;
text-align: center;
line-height: 30rpx;
margin-right: 25rpx;
margin-top: 20rpx;
}
button{
width:250rpx;
height:100rpx;
margin:20rpx auto;
}
- 逻辑实现
index.js
var common=require('../../utils/common.js') //引用公共JS文件
Page({
/**
* 页面的初始数据
*/
data: {
//幻灯片素材
swiperImg: [
{src: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage1.jpg'},
{src: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage2.jpg'},
{src: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage3.jpg'}
],
},
/**
* 自定义函数--跳转新页面浏览新闻内容
*/
goToDetail: function(e) {
//获取携带的data-id数据
let id = e.currentTarget.dataset.id;
//携带新闻id进行页面跳转
wx.navigateTo({
url: '../detail/detail?id=' + id
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
//获取新闻列表
let list = common.getNewsList()
//更新列表数据
this.setData({
newsList: list
})
}
})
my.js
var common = require('../../utils/common.js')
Page({
/**
* 页面的初始数据
*/
data: {
},
getMyFavorites:function(){
let info=wx.getStorageInfoSync();
let keys=info.keys;
let num=keys.length;
let myList=[];
for(var i=0;i<num;i++){
let obj=wx.getStorageSync(keys[i]);
myList.push(obj);
}
this.setData({
newsList:myList,
num:num
});
},
getMyInfo:function(e){
console.log(e.detail.userInfo);
let info=e.detail.userInfo;
this.setData({
isLogin:true,
src:info.avatarUrl,
nickName:info.nickName
})
this.getMyFavorites();
},
goToDetail:function(e){
let id = e.currentTarget.dataset.id;
wx.navigateTo({
url: '../detail/detail?id='+id
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
if(this.data.isLogin){
this.getMyFavorites()
}
}
})
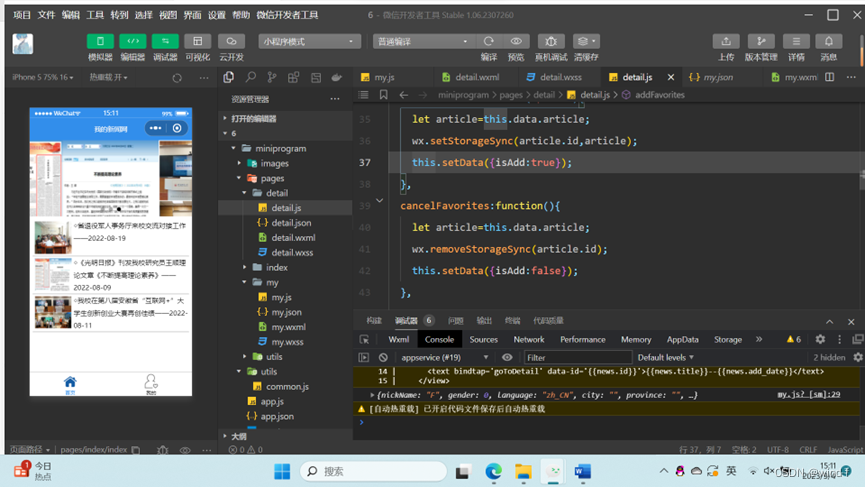
detail.js
var common = require('../../utils/common.js')
Page({
/**
* 页面的初始数据
*/
data: {
num:0
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//获取页面跳转来时携带的数据
let id=options.id
var article=wx.getStorageSync(id)
if(article!=''){
this.setData({
article:article,
isAdd:true
})
}
else{
let result=common.getNewsDetail(id)
if(result.code=='200'){
this.setData({
article:result.news,
isAdd:false
})
}
}
},
addFavorites:function(options){
let article=this.data.article;
wx.setStorageSync(article.id,article);
this.setData({isAdd:true});
},
cancelFavorites:function(){
let article=this.data.article;
wx.removeStorageSync(article.id);
this.setData({isAdd:false});
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
}
})
三、程序运行结果
首页:

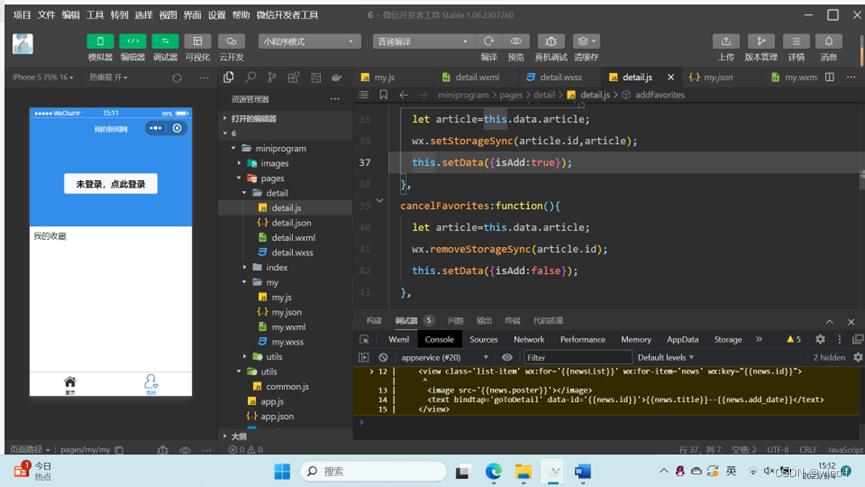
个人页:

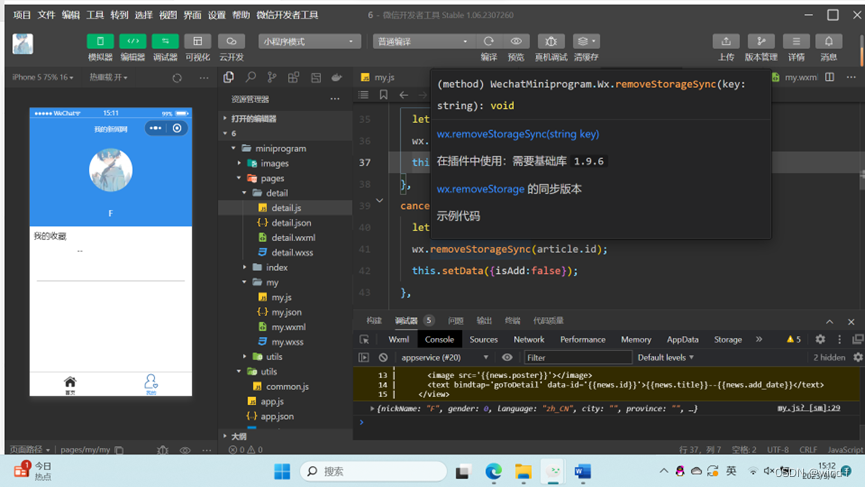
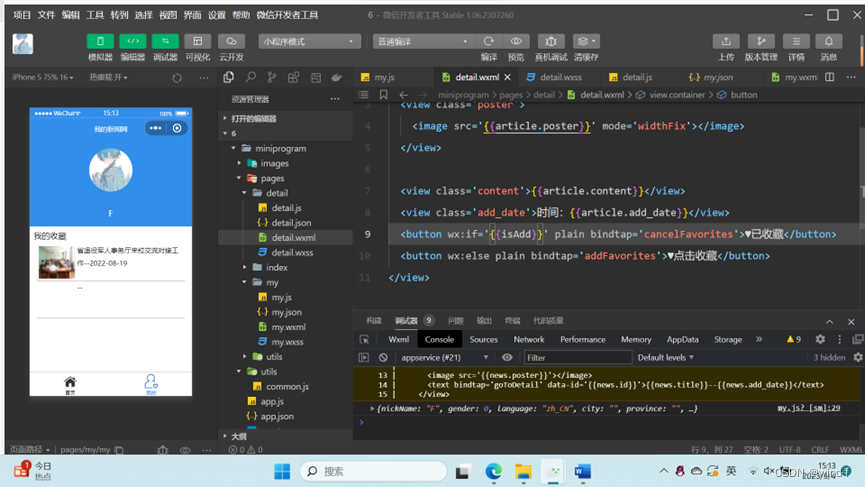
登陆后:

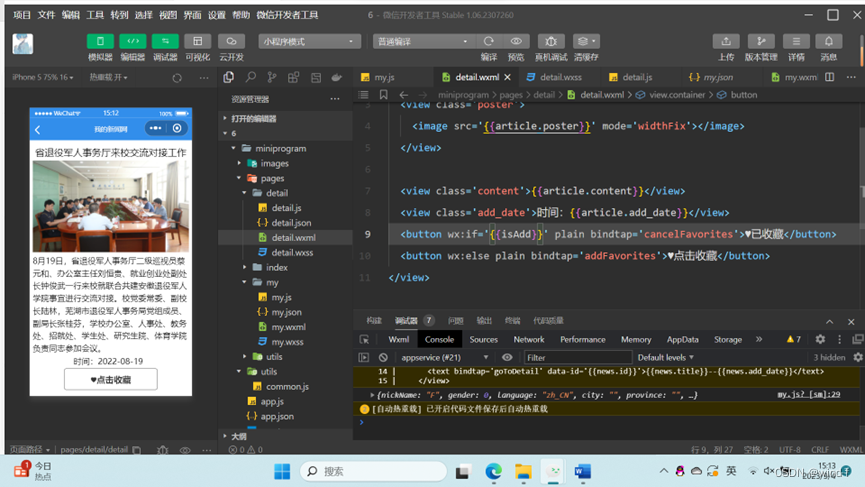
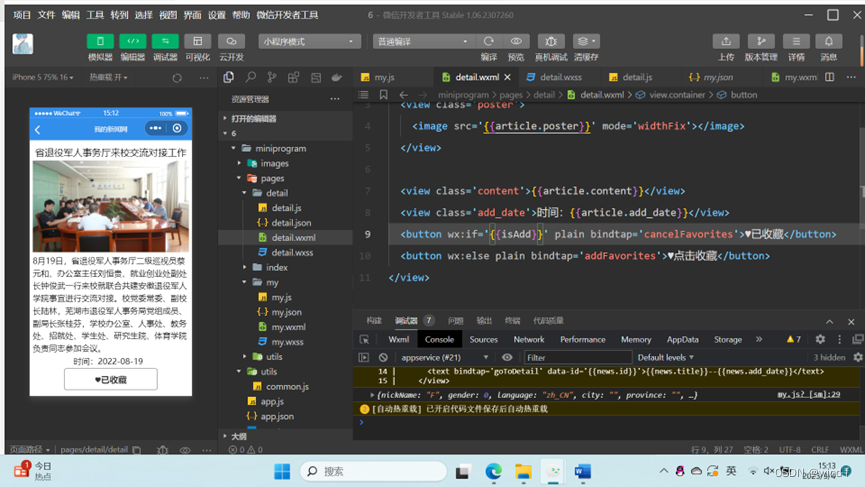
新闻页:

收藏:


四、问题总结与体会
此次实验让我学会了底部导航栏(tabBar)的使用以及如何实现收藏功能,同时我还学会了如何实现轮播图(幻灯片)以及动态数据的使用。




















 801
801











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








