ListBox控件是一个集合控件,之前介绍的treeview也是一种集合控件,两者的表现方式不同,ListBox控件一般用于布置列表选项,可作为单选或多选列表。
这个控件可以在axml中直接通过子项设置显示内容,也可以通过后台绑定数据源,或者通过后台添加,今天简单记录一下。
①通过子项直接设置
<Grid>
<ListBox DisplayMemberPath="" SelectedValuePath="">
<ListBoxItem>
<TextBox Text="123"/>
</ListBoxItem>
<ListBoxItem>
<CheckBox Content="单选"/>
</ListBoxItem>
<ListBoxItem>
<Button Content="点击"/>
</ListBoxItem>
</ListBox>
</Grid>在布局控件里面加一个listbox控件,然后在其子项ListBoxItem内部添加所需内容即可,效果如下:

②通过选择数据源显示数据
这里通过一个例子大概说一下:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="2"/>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<ListBox x:Name="_listbox" FontSize="25" ItemsSource="{Binding Items}"/>
<GridSplitter Width="2" Background="Blue" Grid.Column="1"/>
<Grid Grid.Column="2">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<TextBlock x:Name="_text" Background="Gray" FontSize="50"/>
<Button Click="Button_Click" Grid.Row="1" Width="50" Height="30" Content="点击"/>
</Grid>
</Grid>using System.Collections.ObjectModel;
using System.Windows;
namespace listbox
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public ObservableCollection<string> Items { get; set; }
public MainWindow()
{
InitializeComponent();
DataContext = this;
// 初始化数据源
Items = new ObservableCollection<string>();
Items.Add("name");
Items.Add("age");
Items.Add("score");
Items.Add("math");
Items.Add("english");
Items.Add("chinese");
}
private void Button_Click(object sender, RoutedEventArgs e)
{
try
{
if (_listbox.SelectedValue.ToString() == "name")
{
_text.Text = "张三";
}
else if (_listbox.SelectedValue.ToString() == "age")
{
_text.Text = "18";
}
else if (_listbox.SelectedValue.ToString() == "score")
{
_text.Text = "81";
}
else if (_listbox.SelectedValue.ToString() == "math")
{
_text.Text = "83";
}
else if (_listbox.SelectedValue.ToString() == "english")
{
_text.Text = "78";
}
else if (_listbox.SelectedValue.ToString() == "chinese")
{
_text.Text = "81";
}
}
catch(System.NullReferenceException ex)
{
_text.Text = "未选中";
}
}
}
}
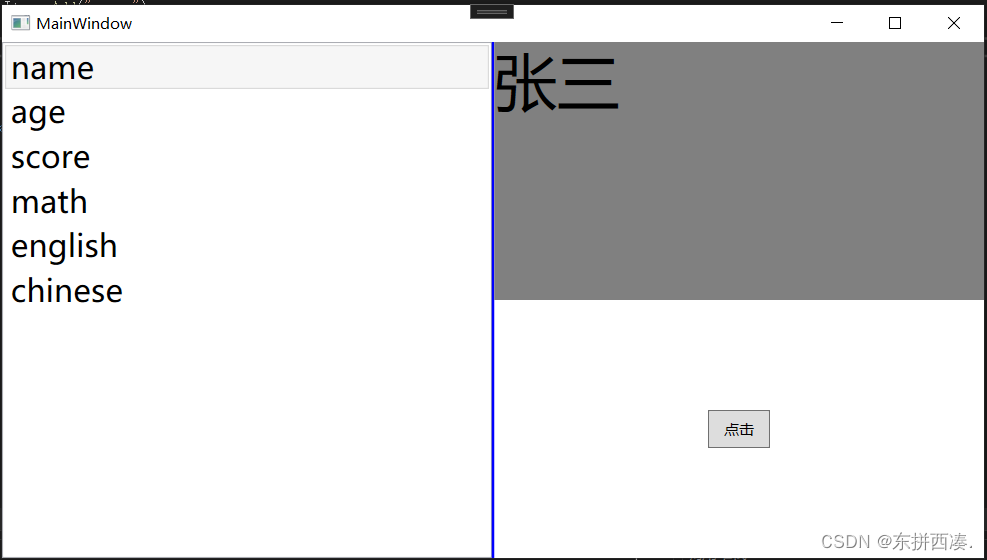
这个例子的显示效果为:

左边选中listbox的子项后,点击右侧按钮,会在右上方显示相应内容。
这里主要介绍一下listbox的使用。
xaml内:
<ListBox x:Name="_listbox" FontSize="25" ItemsSource="{Binding Items}"/>
UI里面就这一行代码,这里起了个名字是为了后台去搜索,再设置了字体大小,然后是一个数据源的绑定,这里的items即绑定的数据源,一般在后端声明。
看看后端数据源:
public ObservableCollection<string> Items { get; set; }
public MainWindow()
{
InitializeComponent();
DataContext = this;
// 初始化数据源
Items = new ObservableCollection<string>();
Items.Add("name");
Items.Add("age");
Items.Add("score");
Items.Add("math");
Items.Add("english");
Items.Add("chinese");
}
这里的ObservableCollection<string>其实是数据绑定中常用的一种声明方法,数据绑定有的朋友可能看学过,简单说,就是使用上面那样的声明,定义一个String集合,那么这个集合的数据就可以跟着前端数据一起变,在这里就简单理解为建立了一个数据源就行了,然后在数据源中添加对象,可以看出数据源中Add的内容就显示在了结果里面。
按钮事件里面的逻辑也很简单,就是将listbox选中的值判断一下,让右侧显示对应的内容。
还有一点内容,假设listbox添加的数据是一些类的实例,这些类可能有很多的属性,但是listbox只能显示一个,所以就有一个DisplayMemberPath属性,通过设置这个属性,就可以设置具体显示那个属性,还有一个SelectedValuePath属性,这个属性可以设置在选中listbox子项时,获取的value是数据类的哪个属性,可以自己试试。而且listbox还可以选中多个,这里只是简单入门,所以没写,可以自己试试。







 本文介绍了WindowsListBox控件的两种使用方式:通过XAML直接设置子项内容和通过数据源绑定显示数据。展示了如何设置字体、绑定数据源以及利用DisplayMemberPath和SelectedValuePath属性进行定制。
本文介绍了WindowsListBox控件的两种使用方式:通过XAML直接设置子项内容和通过数据源绑定显示数据。展示了如何设置字体、绑定数据源以及利用DisplayMemberPath和SelectedValuePath属性进行定制。














 135
135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








