一、设计界面
首先按照甲方PPT上给的界面做了,在写内部逻辑的时候发现有不少问题,没考虑到使用者的感受,甚至我觉得根本用不了。于是我和小哥讨论了一下之后,我按照我的想法做了一个新的页面出来,能实现需求的同时,让使用的人体验更好也更直观。
昨天安装成功了PyQT5,今天使用PyQT5对界面进行了设计,用了之后才知道它和以前在eclipse中做Java可视化的JFrame有什么不同。最直接的就是,使用JFrame制作的可视化窗口,就直接是Java文件,在另外的窗口可以同步设计界面和修改代码,都是同一个文件。PyQT做可视化窗口生成的是一个.ui文件,需要编译成.py文件才可以经行代码的编写和交互。
1.1编译方法
方法一:打开命令行,cd到.ui文件所在的目录,输入以下命令将.ui文件编译成.py文件
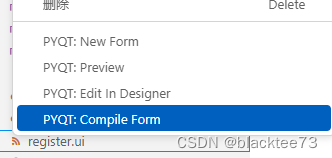
pyuic5 -o UI.py UI.ui方法二:由于我使用的是vscode,vscode的应用商店中有对应的插件

使用该插件可以对对应的ui文件进行编译,得到py文件,如下:

1.2注意事项
1.最好不要在生成的py文件上添加代码,即使是测试也不要,因为一旦改动ui保存并重新编译后,新的py文件会覆盖之前的文件,写的代码白搭,还是调包靠谱一点。
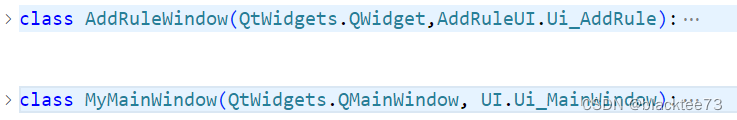
2.主界面继承之前的py文件,和子界面继承,需要传入的参数是不同的

上方的类是子页面,第一个参数传入的是QtWidgets.QWidget,下方的是主页面,第一个参数传入的是QtWidgets.QMainWindow。如果你想测试,打开页面,记得将页面的第一个参数写成QtWidgets.QMainWindow。
二、交互
1.最基础的页面继承初始化

2.按钮绑定点击事件,代码:
self.Button1.clicked.connect(self.click_event)click_event方法定义在类中,写入点击后要执行的代码
3.获取textEdit或者textBowser中的文本:
self.textEdit.toPlainText()4.下拉框中字符串的获取:
self.char_box.currentText()5.判断复选框是否选中
self.checkbox.isChecked()其他类似控件应该都是这个,到时候再搜就行。
三、其他
今天他们好像嫌我做的有点快,可是我不信,他们在蒙蔽我,实习到现在,自己毕业的事情还没弄,下下周开组会就有点没东西了,明天开摸,搞大论文。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








