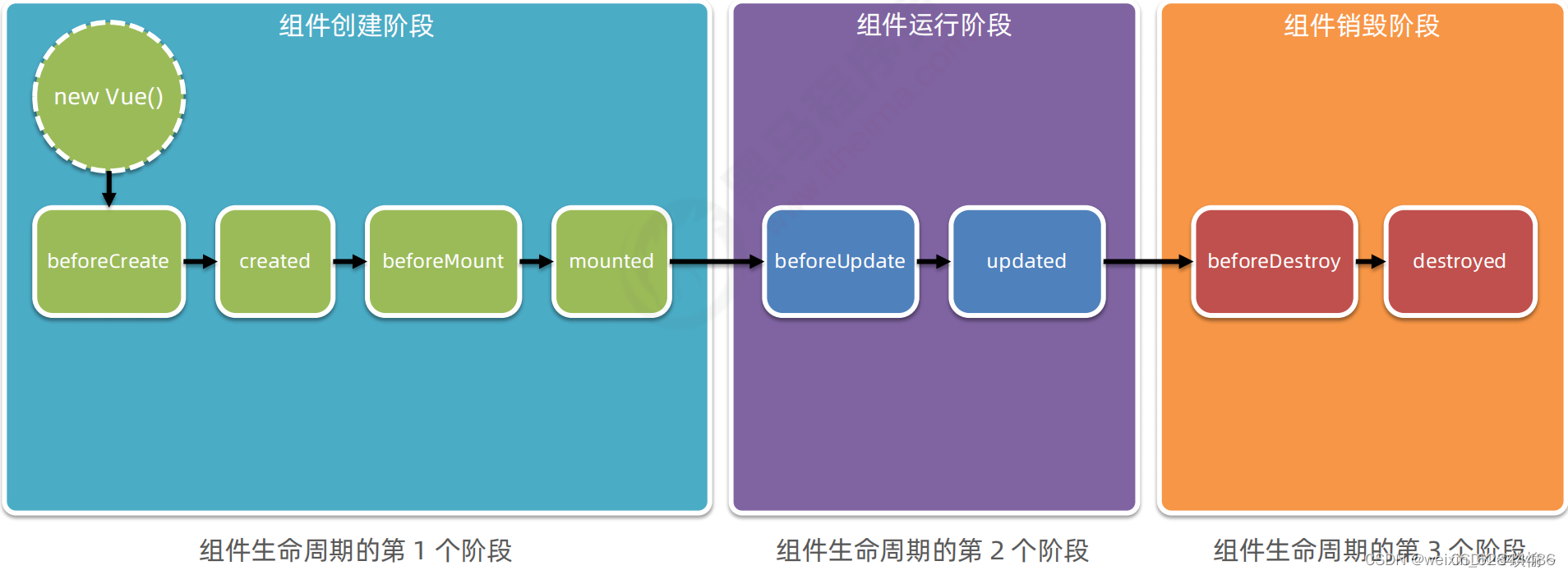
一、vue组件的生命周期 二、父子组件的生命周期
二、父子组件的生命周期
1.父子组件
(1.)父组件
//父组件
beforeCreate(){
console.log("父组件---beforeCreate。组件开始创建");
},
created(){
console.log("父组件 -- created 创建完成");
},
beforeMount(){
console.log("父组件---beforeMount 开始挂载");
},
mounted(){
console.log("父组件 ---mounted 挂载完成 ");
},
beforeUpdate(){
console.log("父组件--- beforeUpdate 开始更新");
},
updated(){
console.log("父组件 ---updated 更新完成");
},
beforeDestroy(){
console.log("父组件 ----beforeDestroy 开始销毁");
},
destroyed(){
console.log("父组件 --- destroyed 销毁完成 ");
}(2.)子(one)组件
beforeCreate(){
console.log("one---beforeCreate。组件开始创建");
},
created(){
console.log("one -- created 创建完成");
},
beforeMount(){
console.log("one---beforeMount 开始挂载");
},
mounted(){
console.log("one ---mounted 挂载完成 ");
},
beforeUpdate(){
console.log("one--- beforeUpdate 开始更新");
},
updated(){
console.log("one ---updated 更新完成");
},
beforeDestroy(){
console.log("one ----beforeDestroy 开始销毁");
},
destroyed(){
console.log("one --- destroyed 销毁完成 ");
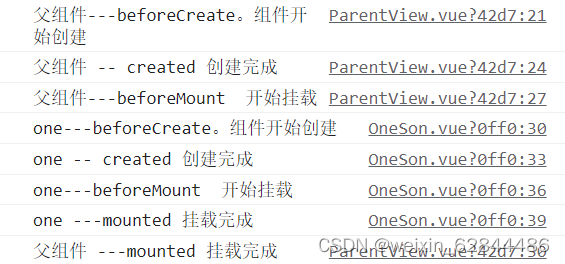
}运行结果:

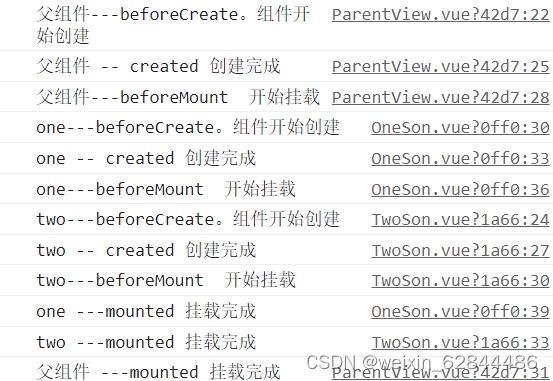
2.一父双子组件(在原有的基础上再添加一个子组件)
beforeCreate(){
console.log("two---beforeCreate。组件开始创建");
},
created(){
console.log("two -- created 创建完成");
},
beforeMount(){
console.log("two---beforeMount 开始挂载");
},
mounted(){
console.log("two ---mounted 挂载完成 ");
},
beforeUpdate(){
console.log("two--- beforeUpdate 开始更新");
},
updated(){
console.log("two ---updated 更新完成");
},
beforeDestroy(){
console.log("two ----beforeDestroy 开始销毁");
},
destroyed(){
console.log("two --- destroyed 销毁完成 ");
}
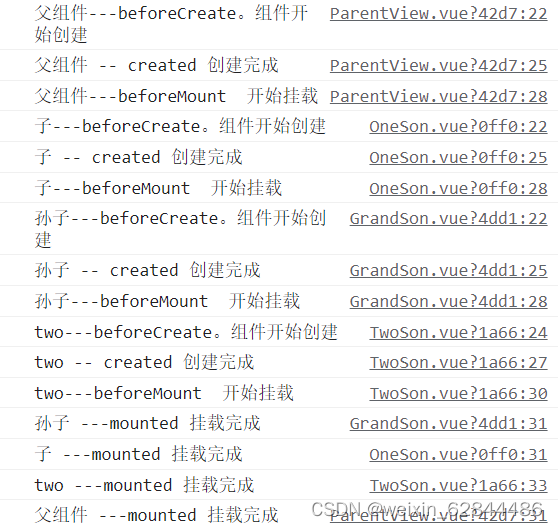
3.父子孙组件
以父-->子-->孙为嵌套顺序,在子组件中新增孙组件
beforeCreate(){
console.log("孙子---beforeCreate。组件开始创建");
},
created(){
console.log("孙子 -- created 创建完成");
},
beforeMount(){
console.log("孙子---beforeMount 开始挂载");
},
mounted(){
console.log("孙子 ---mounted 挂载完成 ");
},
beforeUpdate(){
console.log("孙子--- beforeUpdate 开始更新");
},
updated(){
console.log("孙子 ---updated 更新完成");
},
beforeDestroy(){
console.log("孙子 ----beforeDestroy 开始销毁");
},
destroyed(){
console.log("孙子 --- destroyed 销毁完成 ");
}

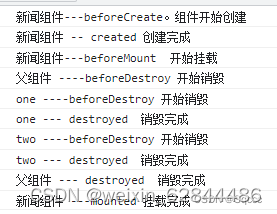
三、从父子组件跳转至new组件生命周期
beforeCreate(){
console.log("new组件---beforeCreate。组件开始创建");
},
created(){
console.log("new组件 -- created 创建完成");
},
beforeMount(){
console.log("new组件---beforeMount 开始挂载");
},
mounted(){
console.log("new组件 ---mounted 挂载完成 ");
},
beforeUpdate(){
console.log("new组件--- beforeUpdate 开始更新");
},
updated(){
console.log("new组件 ---updated 更新完成");
},
beforeDestroy(){
console.log("new组件 ----beforeDestroy 开始销毁");
},
destroyed(){
console.log("new组件 --- destroyed 销毁完成 ");
}1.父子组件跳转

2.父子子孙跳转

总而言之,父子组件生命周期加载的顺序可以总结为先父后子,先上后下。





















 5351
5351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








