目录
-
了解Uni-app的结构
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源都应存放于此目录
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听
├─index.html 所有的vue文件都会解析之后插入index.htm1文件中进行链接加载(vue的思想是单页面应
用->路由(router))
├─manifest. json 配置应用名称、appid、logo、版本等打包信息
├─pages.json 配置页面路由、导航条、选项卡等页面类信息
└─uni.scss 内置的常用样式变量Uni-app里面的结构页面有很多,结构使用很频繁,我们需要多多了解和接触这些页面的结构。这样才能更好的使用我们的开发工具。
-
了解pages.json文件
-
globalStyle
配置全局样式设置,用于设置应用的状态栏、导航条、标题、窗口背景色等。
-
pages
uni-app 通过 pages 节点配置应用由哪些页面组成,pages 节点接收一个数组,数组每个项都是一个对象。我们需要给一个程序里面创建许多的页面,所以需要在我们的pages的文件夹里面创建相对应的页面,创建后他会自己给我们添加相对应的组件和页面语法,也会在我们的pages.json的文件中出现许多相对应的语法代码。
- pages节点的第一项为应用入口页(即首页)
- 应用中新增/减少页面,都需要对 pages 数组进行修改
- 文件名不需要写后缀,框架会自动寻找路径下的页面资源
-
tabBar
如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定一级导航栏,以及 tab 切换时显示的对应页。在 pages.json 中提供 tabBar 配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取 pages.json 中配置的 tabBar 信息,渲染原生tab。
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
- tabbar 切换第一次加载时可能渲染不及时,可以在每个tabbar页面的onLoad生命周期里先弹出一个等待雪花(hello uni-app使用了此方式)
- tabbar 的页面展现过一次后就保留在内存中,再次切换 tabbar 页面,只会触发每个页面的onShow,不会再触发onLoad。
- 顶部的 tabbar 目前仅微信小程序上支持。需要用到顶部选项卡的话,建议不使用 tabbar 的顶部设置,而是自己做顶部选项卡,可参考 hello uni-app->模板->顶部选项卡。
-
Vue语法
-
v-on语法
v-on 指令,它用于监听 DOM 事件。v-on缩写为‘ @ ’,下文简称为 @事件。
<!-- 完整语法 -->
<view v-on:click="doSomething">点击</view>
<!-- 缩写 -->
<view @click="doSomething">点击</view>
这个语法是让我们点击时会跳转页面,所以使用我们的@click的语法,让后在外面的script里的methods里面编辑我们的跳转语法。
-
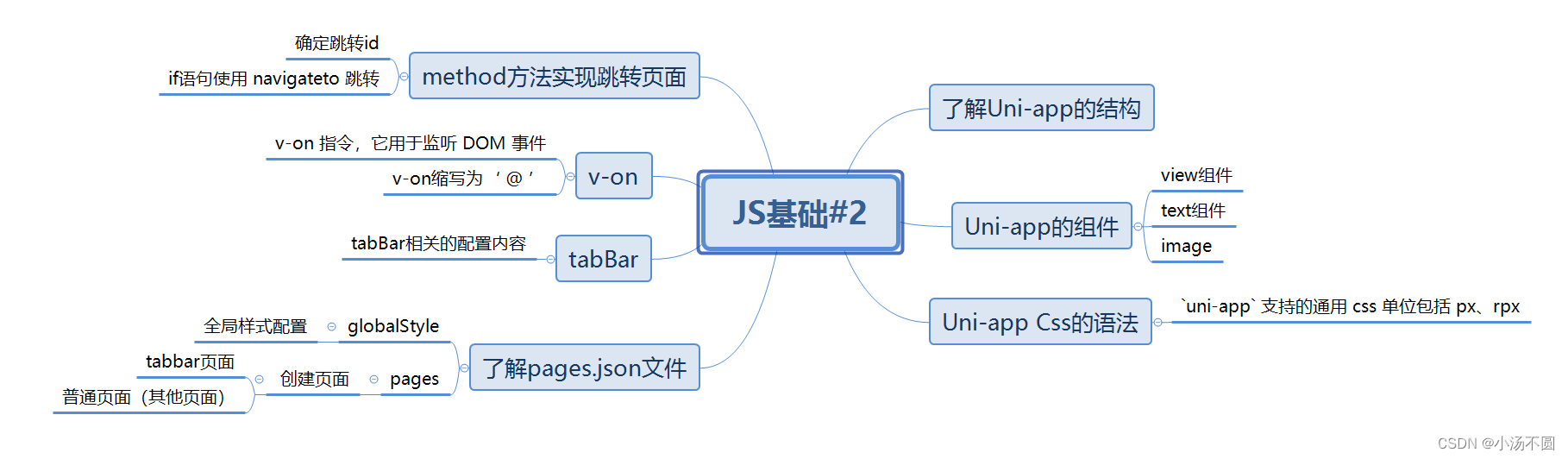
思维导图























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








