目录
Vue脚手架
Vue脚手架是一个开发基于Vue框架的前端项目的软件。
Vue脚手架的项目是“单页面”的,也就是在这样的项目,只有1个HTML页面,它认为页面是由多个模块组成的,各个模块都是可以随时替换的,从而显示出不同的页面效果。
关于Node.js
首先,需要安装Node.js软件,下载得到安装后直接安装即可,安装过程中没有需要特别关注的部分。
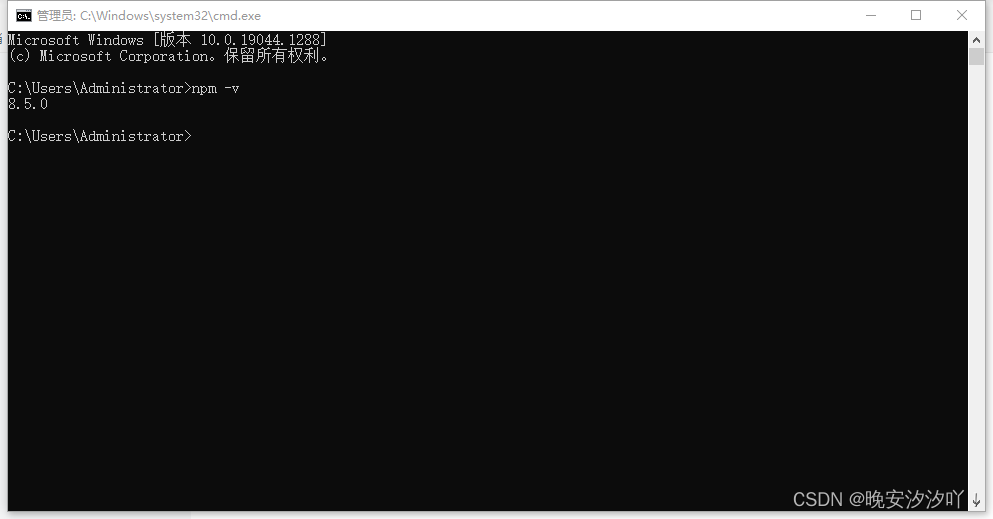
安装完成后,可以通过`npm -v`命令查看安装的`npm`软件的版本,顺便检查是否安装成功。

Node.js如图所示
打开电脑控制端 win+r弹出终端控制器输入检查命令:
检查命令:npm -v

输入npm -v后按回车 看到出现8.5.0以后 证明node.js安装成功 版本号不一致也没事
安装Vue CLI
Vue脚手架软件称之为:Vue CLI
通过npm命令可以安装此软件:
```
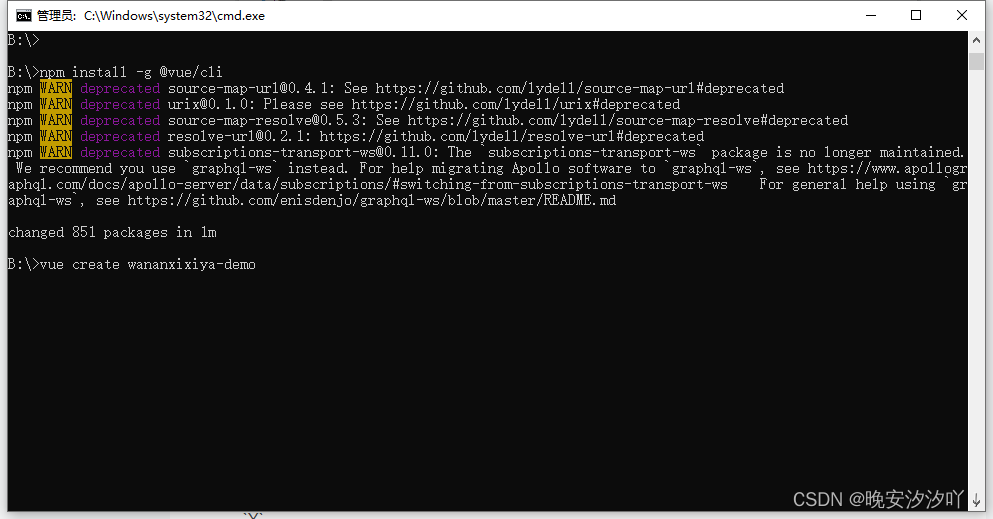
npm install -g @vue/cli
```
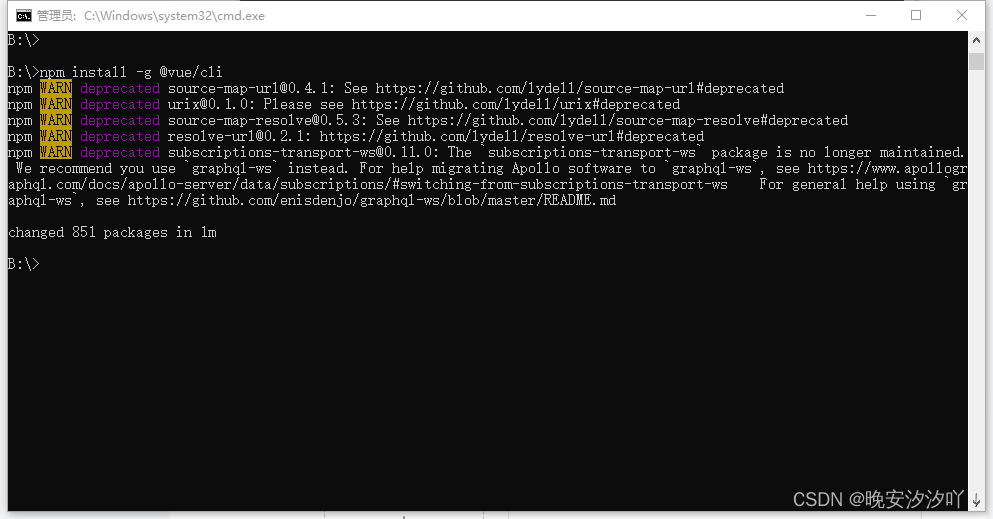
以上安装过程可能会提示`WARN`字样,可以无视,只要以上命令可以正常执行结束,并没有任何`ERR`字样的提示,即为成功!
安装Vue CLI主要是为了创建项目并管理项目(例如启动项目)。

安装完成 如图:

创建项目
首先,准备用于存放Vue脚手架项目的文件夹(任何你找得到的地方,不推荐操作系统的敏感文件夹),并且,在命令提示符窗口(或者终端窗口)中进入此文件夹。
然后,通过`vue`命令(来自前一步安装的@vue/cli)来创建项目,命令的基本格式是`vue create 项目名称`,例如:
注:先进入需要创建的系统盘 在路径哪里输入cmd 如下图:

弹出B盘的终端控制以后
输入:
```
vue create wananxixiya-demo
```

**注意:执行创建项目的命令后,可能会有一点卡顿,此时不可以反复按回车键!**
**注意:如果创建项目的过程中选择错误,可以通过按下`CTRL + C`终止,并重新创建!**
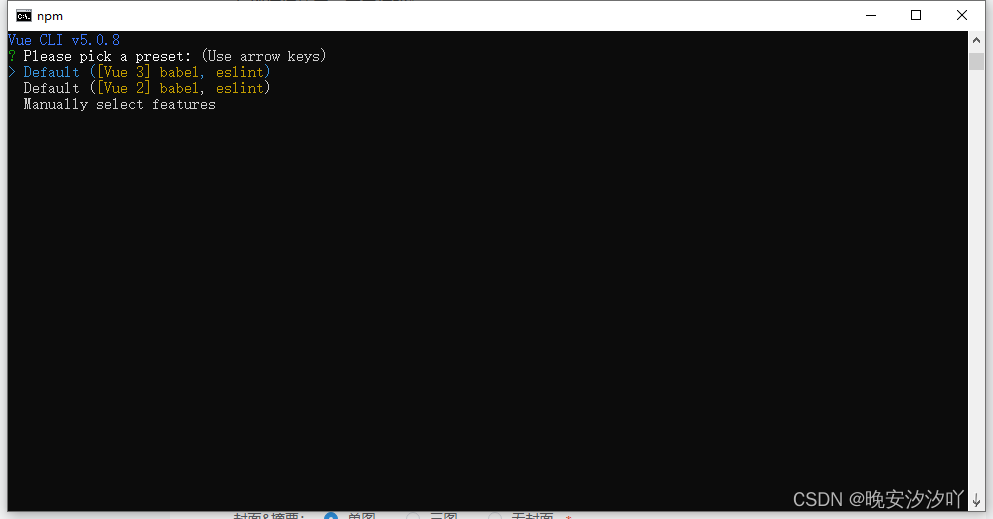
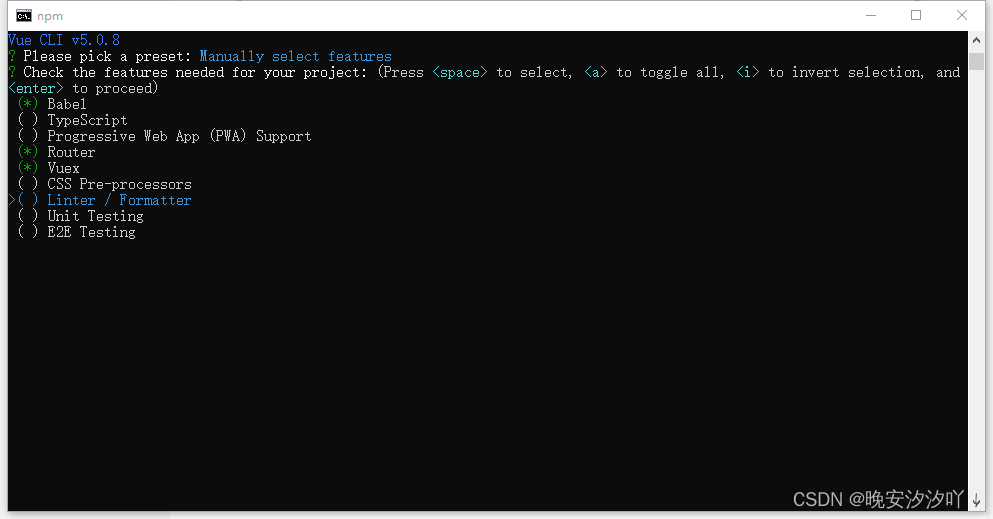
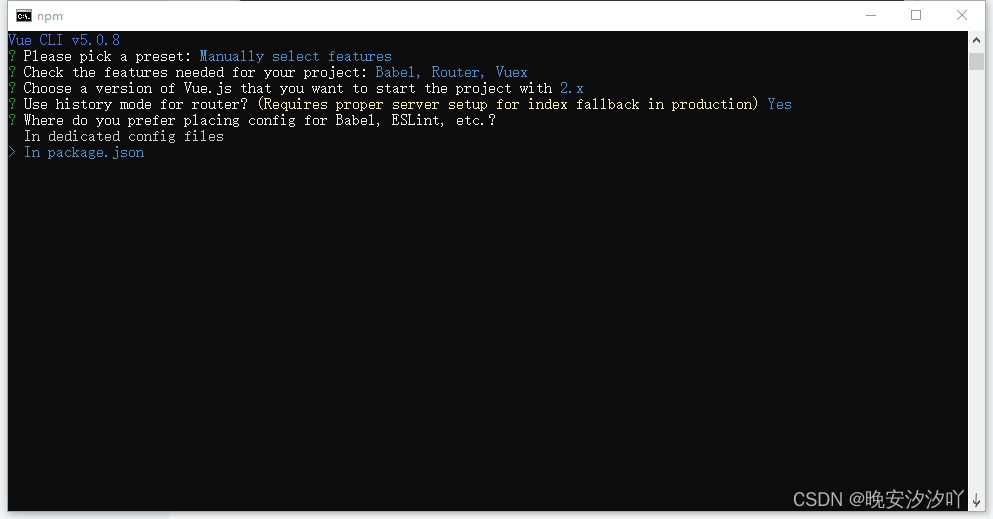
在创建选项中,需要选择”
- ` Manually select features`:手动选择功能
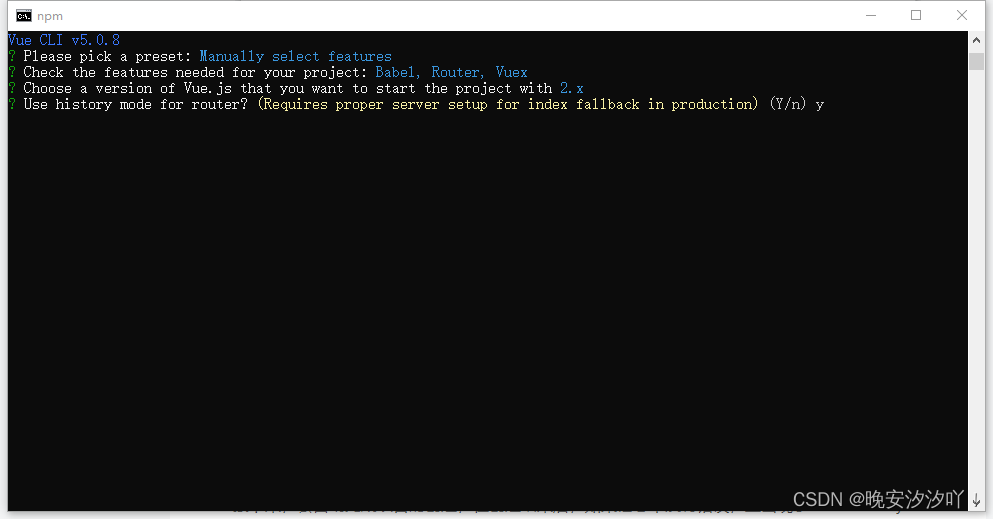
- `Babel` / `Vuex` / `Router`
- `2.x`
- `Y`
- `In package.json`
- `N`






完成图片:
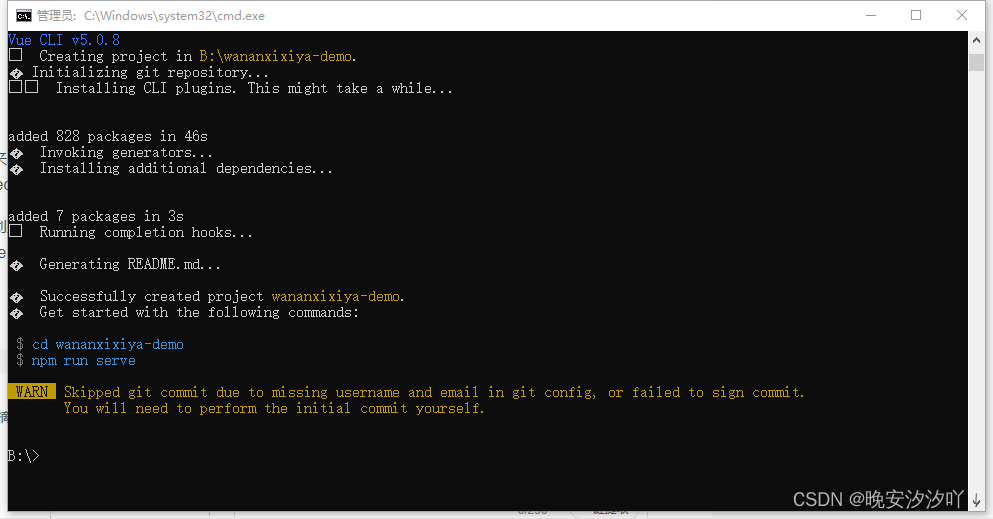
 接下来,会自动完成项目的创建,在创建结束后,如果信息中没有错误,且出现了`Successfully created project 项目名称.`的字样,则创建成功!
接下来,会自动完成项目的创建,在创建结束后,如果信息中没有错误,且出现了`Successfully created project 项目名称.`的字样,则创建成功!
如果创建项目失败,应该先删除已经创建的项目的文件夹,然后检查npm源,确认无误后,再次执行`vue create 项目名称`命令来重新创建项目。
启动项目
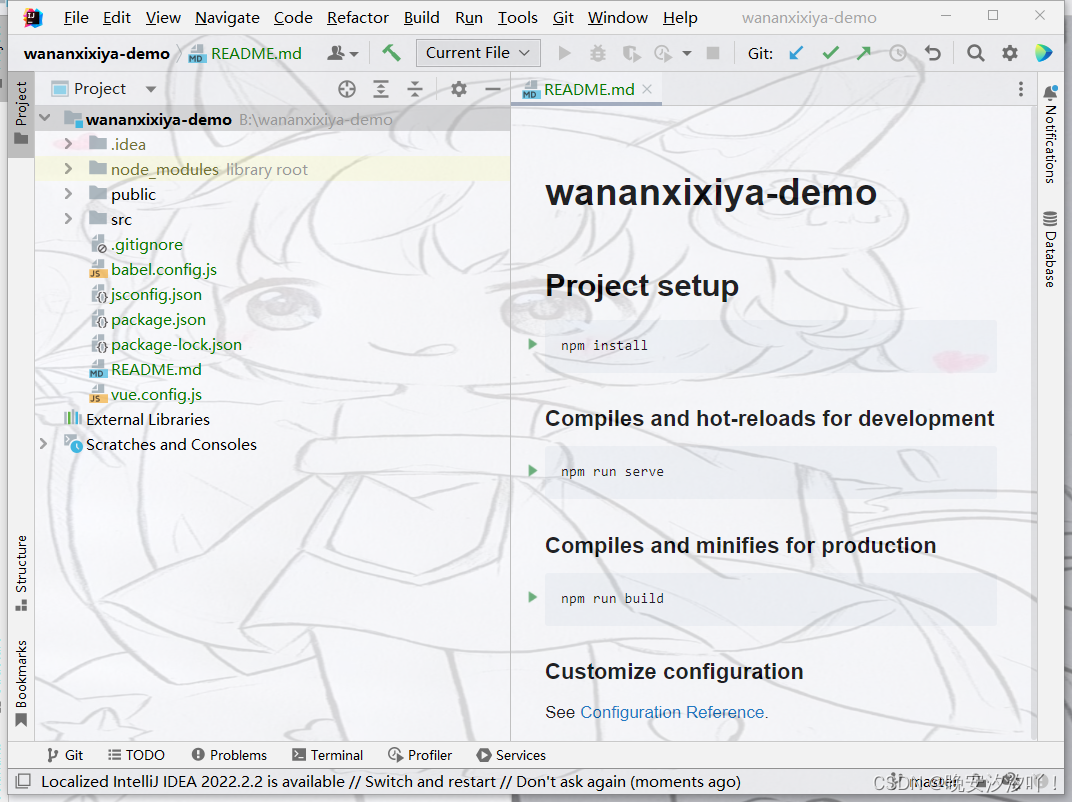
当项目创建成功后,可以通过IntelliJ IDEA打开此项目。
在IntelliJ IDEA中,打开`Terminal`窗口,默认的提示符的位置应该就是当前项目的文件夹,在此处执行命令即可启动项目:
```
npm run serve
```
当启动成功后,可以看到`Compiled successfully in 7859ms`字样。
提示:启动成功后,会提示访问此项目的URL,例如:`http://localhost:8080`,根据当前计算机的网络配置不同,接下来的其它URL提示可能不同,均可无视。
在浏览器中,可以通过`http://localhost:8080`来访问此项目。
打开路径:
找到创建项目的系统盘 打开对应的demo 点ok

打开后图片:

启动 在右下角:有一个叫 Terminal 选中 弹出如下图窗口 输入命令:npm run serve

输入命令:npm run serve

回车:
下图表示运行成功

访问
浏览器 以谷歌为例:输入:http://localhost:8080
访问成功 如图所示:























 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








