HTML基础标签的认知以及应用练习
文章目录
什么是HTML语言
超文本标记语言(Hyper Text Markup Language)
HTML 代码是在浏览器端解释执行的
HTML组成
HTML是由标签组成的
- 标签是由尖括号包含着关键字
- 单标签
- 双标签
- 对文本进行精准控制
HTML基本结构
<!-- 规范的HTML 文档 -->
<html> <!-- HTML 文档的根标签,所有的HTML 内容理应都在此标签内部。 -->
<head> <!-- 头部标签,该标签中的内容不会再页面中显示。 -->
<title>WELCOME</title>
<script>...</script>
</head>
<body> <!-- 主体标签 -->
hello,world!
<h1>Welcome to Beijing!</h1>
</body>
</html>
常用HTML标签
head 标签
标签里有标签meta标签
标签里可以设置关键字和详细内容等字段
也可以设置编码方式
title
title标签是标题标签
给浏览器打上标签
body
标签定义文档的主体h标签
标签定义了文档标题
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
p标签
行控制标签
是用来控制段落文本
p标签自动换行前后隔行
br标签
<br/>
换行标签
实现换行操作
hr标签
<hr/>
实现水平线的效果
a标签
用于超链接进行跳转新的网页
左右标签里面的内容会在浏览器显示出来
里面可以添加属性
href属性
添加跳转
<a href='链接 网站路径等'>sdad </a>
target属性
跳转页面是在哪里打开
新的页面打开
在当前页面打开
img标签
img是单标签
里面有src属性和alt
src是图片路径
width和heigth是高度宽度
alt图片停留显示文字
引入图片
<meta charset="utf-8">
<img src="https://www.baidu.com/img/flexible/logo/pc/result.png" alt="">
div标签
<div> 块级元素,与父元素同宽。
如果用背景颜色会占整行
span标签
<span> 内联元素,与子元素同宽。
<h1>My Name is <span style = "color:pink;">AJEST</span>!</h1>
注意
- 块级元素、内联元素
- 外边距、边框、内边距、内容
- 层级嵌套
练习
<html>
<head>
<title>这是一个test</title>
<meta charset="UTF-8" />
<meta name="Keywords" content="test"/>
<meta name="description" content="这时一个测试"/>
</head>
<body>
<a href="#1">
<img src="https://www.baidu.com/img/flexible/logo/pc/result@2.png" alt="这个是test"/>
</a>
<h1 id="1">静夜思</h1>
<hr />
<div style="margin: 10% 5%;">
<p>床前明月光,</p>
<p>疑是地上霜, <br/> <br/> 举头望明月,</p>
<span style="background-color: aqua;"><p>低头思故乡.</p></span>
</div>
</body>
</html>
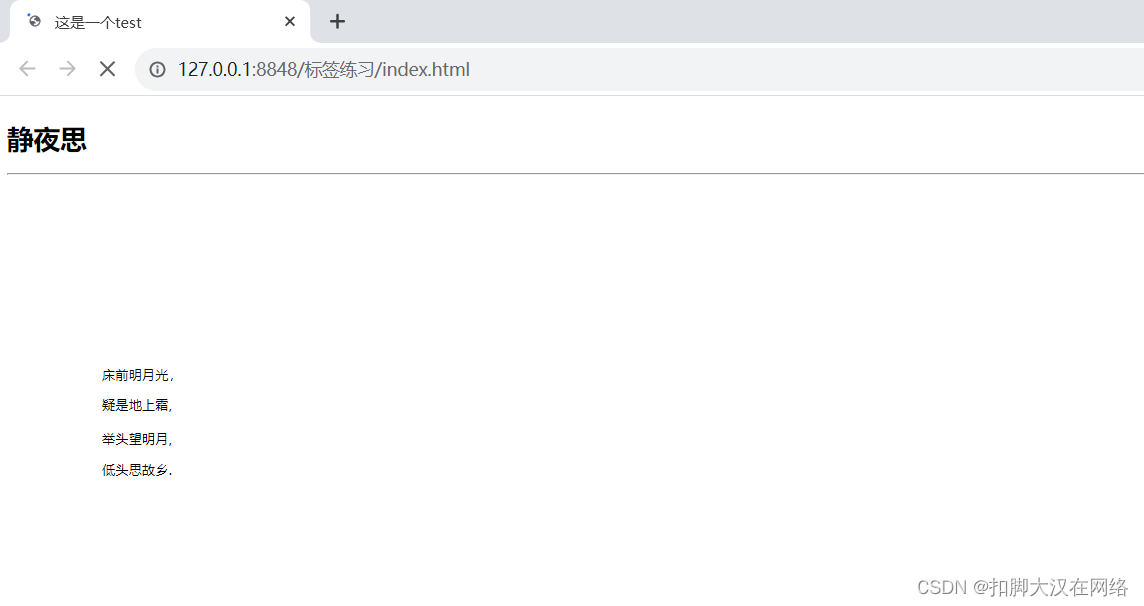
页面成果

























 37万+
37万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








