引言
今天在使用vsCode去做些demo的时候,突然发现vsCode的 ! 不再联想html的基础结构。下面是解决方案。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
解决方案一:(也是我遇到的)
新版本的 vsCode 已经修复了这个bug,去拥抱新版本吧!
新版本的 vsCode 已经修复了这个bug,去拥抱新版本吧!
新版本的 vsCode 已经修复了这个bug,去拥抱新版本吧!
今天将vsCode更新到了1.69.0版本后出现了无法联想的问题,也是百度了各种方法,网上大多教程都是 我写的 方案二的教程。

其实是由于vsCode新版本不在支持 ! 感叹号联想。
大家可以使用如下方案:
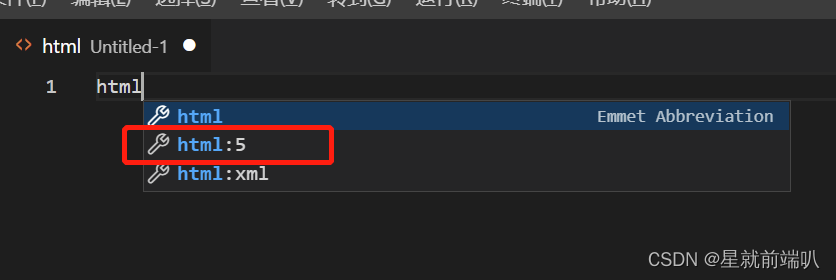
输入html,然后手动选择 html:5 如图所示:

也可以输入 html:5 ,然后按回车(enter)或者按tab键自动生成

解决方案二:(针对旧版本vsCode)
这种情况一般是由于vsCode因为某种原因没办法识别当前文件是html文件导致的。
解决方法:
-
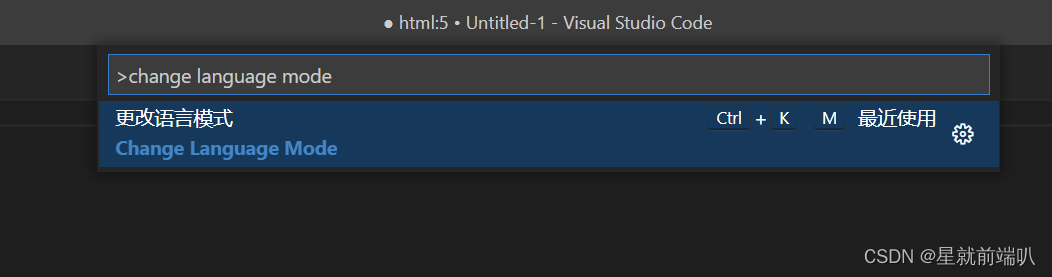
使用 ctrl + shift + p 快捷键调出搜索框
-
输入 change language mode 点进去

-
找到html ,选中

最终解决。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








