一、写在前面
1、着色器(Shader)
- 就是由众多小处理器核心(主)在GPU上(where)为每一个渲染管线阶段(宾)快速处理数据(do what)的一系列小程序的集合。
- OpenGL着色器是用OpenGL着色器语言(OpenGL Shading Language, GLSL)写成的。
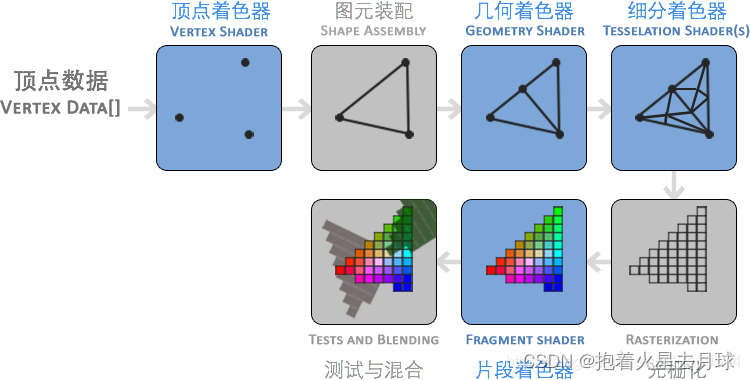
- 图形渲染管线的阶段:注意蓝色部分代表的是我们可以注入自定义的着色器的部分。
图形渲染管线两个功能:
💧将物体3D坐标转变为屏幕空间2D坐标;
💧给屏幕每个像素点进行着色。

💧顶点数据(vertex data)
- 图形渲染的数据主要来源。
- 数据包括顶点坐标、纹理坐标、顶点法线和顶点颜色等顶点属性。
- 在绘制指令中传递相对应的图元:点(GL_POINTS)、线(GL_LINES)、线条(GL_LINE_STRIP)、三角面(GL_TRIANGLES)。
💧顶点着色器(vertex shader)
- 功能是进行坐标变换(将输入的局部坐标变换到世界坐标、观察坐标和裁剪坐标)。
💧图元装配(shape assambly)
- 将输入的顶点组装成指定图元,包括点,线段,三角形等构成实体模型的基本单位。
- 会进行裁剪和背面剔除相关的优化,以减少进入光栅化的图元的数量,加速渲染过程。
- 在光栅化之前,还会进行屏幕映射的操作:透视除法和视口变换。
💧几何着色器(geometry shader)
- 将输入的点或线扩展成多边形。
- 输入是完整的图元(比如,点)。
- 输出是一个或多个其他的图元(比如,三角面),或者不输出任何的图元。
💧细分着色器(Tesselation shader)(一个可选的阶段)
- 利用镶嵌化处理技术对三角面进行细分,以此来增加物体表面的三角面的数量。
- 它由外壳着色器(Hull Shader)、镶嵌器(Tessellator)和域着色器(Domain Shader)构成(其中外壳着色器和域着色器是可编程的,而镶嵌器是有硬件管理的)。
- 我们可以借助曲面细分的技术实现细节层次(Level-of-Detail)的机制,使得离摄像机越近的物体具有更加丰富的细节,而远离摄像机的物体具有较少的细节。
💧光栅化(rasterization)
- 光栅化是将几何数据经过一系列变换后最终转换为像素,从而呈现在显示设备上的过程。
- 这是一个将模拟信号转化为离散信号的过程。
- 光栅化过程产生的是片元,片元中的每一个元素对应于帧缓冲区中的一个像素。
- 光栅化会确定图元所覆盖的片段,利用顶点属性插值得到片段的属性信息。
- 光栅化其实是一种将几何图元变为二维图像的过程。该过程包含两部分工作:
第一部分工作:决定窗口坐标中的哪些整型栅格区域被基本图元占用;
第二部分工作:分配一个颜色值和一个深度值到各个区域。💧片段着色器(Fragment Shader)
- 决定屏幕上像素的最终颜色。
- 在这个阶段会进行光照计算以及阴影处理,是渲染管线高级效果产生的地方。
- 在计算机图形中,颜色被表示为有4个元素的数据,RGBA(RGBA是代表Red(红色)Green(绿色)Blue(蓝色)和Alpha的色彩空间),当在OpenGL或者GLSL中定义一个颜色,我们把颜色每个分量的强度设置在0.0到1.0之间。
💧测试与混合(Tests And Blending)
- 测试包括裁切测试、Alpha测试、模板测试和深度测试。
- 没有经过测试的片段会被丢弃,不需要进行混合阶段;经过测试的片段会进入混合阶段。
- Alpha混合可以根据片段的alpha值进行混合,用来产生半透明的效果,这些测试与混合操作决定了屏幕视窗上每个像素点最终的颜色以及透明度。
- Alpha表示的是物体的不透明度,因此alpha=1表示完全不透明,alpha=0表示完全透明。
- 可以通过OpenGL或DirectX提供的接口进行配置,定制混合和测试的方式。
二、开始画三角形
1、创建一个OpenGL窗口
2、把顶点数据储存在显卡的内存中,用VBO这个顶点缓冲对象管理
//定义三角形顶点
float vertices[] = {
-0.5f, -0.5f, 0.0f, // left
0.5f, -0.5f, 0.0f, // right
0.0f, 0.5f, 0.0f // top
};
unsigned int VBO, VAO;
glGenVertexArrays(1, &VAO);
glGenBuffers(1, &VBO); //顶点缓冲对象,分配缓存
// bind the Vertex Array Object first, then bind and set vertex buffer(s), and then configure vertex attributes(s).
glBindVertexArray(VAO);//生成并绑定了一个顶点数组对象,激活了VAO
glBindBuffer(GL_ARRAY_BUFFER, VBO); //绑定顶点缓冲到OpenGL环境:因为将顶点数据保存到缓存中,所以GL_ARRAY_BUFFER为缓存对象的类型(绑定目标),被激活
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW); //将顶点数据复制到缓冲内存中解释一下
3、顶点着色器处理数据
// 定义顶点着色器
const char* vertexShaderSource = "#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n"
"}\0";附上完整代码
//顶点数组对象:Vertex Array Object,VAO
//顶点缓冲对象:Vertex Buffer Object,VBO
//元素缓冲对象:Element Buffer Object,EBO
//索引缓冲对象 Index Buffer Object,IBO
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <iostream>
void framebuffer_size_callback(GLFWwindow* window, int width, int height);
void processInput(GLFWwindow* window);
// settings
const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;
// 定义顶点着色器
const char* vertexShaderSource = "#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n"
"}\0";
//定义片段着色器
const char* fragmentShaderSource = "#version 330 core\n"
"out vec4 FragColor;\n"
"void main()\n"
"{\n"
" FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);\n"
"}\n\0";
int main()
{
// glfw: initialize and configure
// ------------------------------
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
#ifdef __APPLE__
glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE);
#endif
// glfw window creation
// --------------------
GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "【菜鸟驿站】LearnOpenGL基础入门 绘制纯色三角形", NULL, NULL);
if (window == NULL)
{
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
// glad: load all OpenGL function pointers
// ---------------------------------------
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}
// build and compile our shader program
// ------------------------------------
// vertex shader 创建着色器对象
unsigned int vertexShader = glCreateShader(GL_VERTEX_SHADER);
//将顶点着色器源码附加到着色器对象上
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);
//编译顶点着色器
glCompileShader(vertexShader);
// check for shader compile errors
int success;
char infoLog[512];
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl;
}
// fragment shader 创建片段着色器对象
unsigned int fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);
glCompileShader(fragmentShader);
// check for shader compile errors
glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(fragmentShader, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED\n" << infoLog << std::endl;
}
// link shaders 创建程序对象
unsigned int shaderProgram = glCreateProgram();
//将编译的顶点着色器和片段着色器附加到程序上并链接
glAttachShader(shaderProgram, vertexShader);
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram);
// check for linking errors
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if (!success) {
glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::PROGRAM::LINKING_FAILED\n" << infoLog << std::endl;
}
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
// set up vertex data (and buffer(s)) and configure vertex attributes
// ------------------------------------------------------------------
//定义三角形顶点
float vertices[] = {
-0.5f, -0.5f, 0.0f, // left
0.5f, -0.5f, 0.0f, // right
0.0f, 0.5f, 0.0f // top
};
unsigned int VBO, VAO;
glGenVertexArrays(1, &VAO);
glGenBuffers(1, &VBO); //顶点缓冲对象,分配缓存
// bind the Vertex Array Object first, then bind and set vertex buffer(s), and then configure vertex attributes(s).
glBindVertexArray(VAO);//生成并绑定了一个顶点数组对象,激活了VAO
glBindBuffer(GL_ARRAY_BUFFER, VBO); //绑定顶点缓冲到OpenGL环境:因为将顶点数据保存到缓存中,所以GL_ARRAY_BUFFER为缓存对象的类型(绑定目标),被激活
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW); //将顶点数据复制到缓冲内存中
//解析顶点数据
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
// note that this is allowed, the call to glVertexAttribPointer registered VBO as the vertex attribute's bound vertex buffer object so afterwards we can safely unbind
glBindBuffer(GL_ARRAY_BUFFER, 0);
// You can unbind the VAO afterwards so other VAO calls won't accidentally modify this VAO, but this rarely happens. Modifying other
// VAOs requires a call to glBindVertexArray anyways so we generally don't unbind VAOs (nor VBOs) when it's not directly necessary.
glBindVertexArray(0);
// uncomment this call to draw in wireframe polygons.
//glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);
// render loop
// -----------
while (!glfwWindowShouldClose(window))
{
// input
// -----
processInput(window);
// render
// ------
glClearColor(0.2f, 0.6f, 0.2f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
// draw our first triangle
glUseProgram(shaderProgram);
glBindVertexArray(VAO); // seeing as we only have a single VAO there's no need to bind it every time, but we'll do so to keep things a bit more organized
glDrawArrays(GL_TRIANGLES, 0, 3);
// glBindVertexArray(0); // no need to unbind it every time
// glfw: swap buffers and poll IO events (keys pressed/released, mouse moved etc.)
// -------------------------------------------------------------------------------
glfwSwapBuffers(window);
glfwPollEvents();
}
// optional: de-allocate all resources once they've outlived their purpose:
// ------------------------------------------------------------------------
glDeleteVertexArrays(1, &VAO);
glDeleteBuffers(1, &VBO);
glDeleteProgram(shaderProgram);
// glfw: terminate, clearing all previously allocated GLFW resources.
// ------------------------------------------------------------------
glfwTerminate();
return 0;
}
// process all input: query GLFW whether relevant keys are pressed/released this frame and react accordingly
// ---------------------------------------------------------------------------------------------------------
void processInput(GLFWwindow* window)
{
if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)
glfwSetWindowShouldClose(window, true);
}
// glfw: whenever the window size changed (by OS or user resize) this callback function executes
// ---------------------------------------------------------------------------------------------
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
// make sure the viewport matches the new window dimensions; note that width and
// height will be significantly larger than specified on retina displays.
glViewport(0, 0, width, height);
}






















 992
992

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










