今天,我学习了Construct 2的使用方法,并且制作了一个HTML5游戏,。(地址:http://localhost:50000/)
下面我来分享一下制作该游戏的过程:
①明确要制作的游戏是什么样的。
我制作的游戏是一个人打怪兽的游戏。玩家利用鼠标控制射击,消灭怪物。
②为游戏制作背景图。
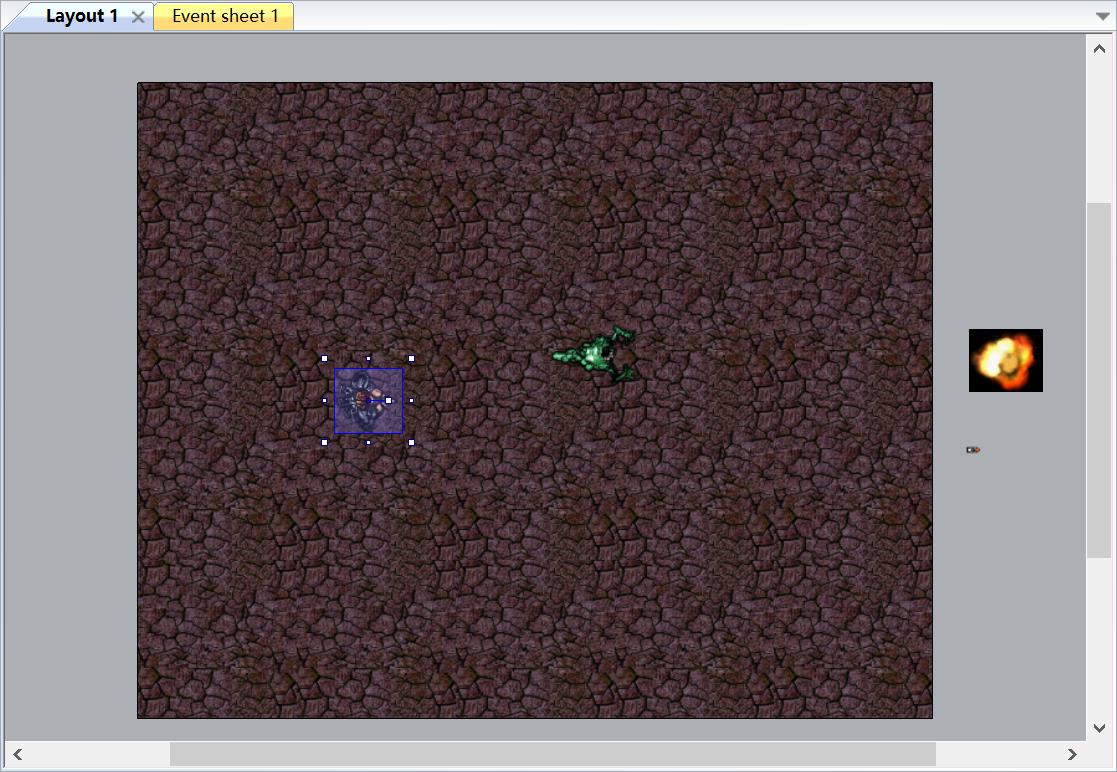
在第一个图层上添加背景图,我选取了教程所提供的背景图。
③添加新图层,并在该图层上添加物件。

双击将图层,并将所需要的玩家、子弹、怪物等物件添加到新建的Main图层上。
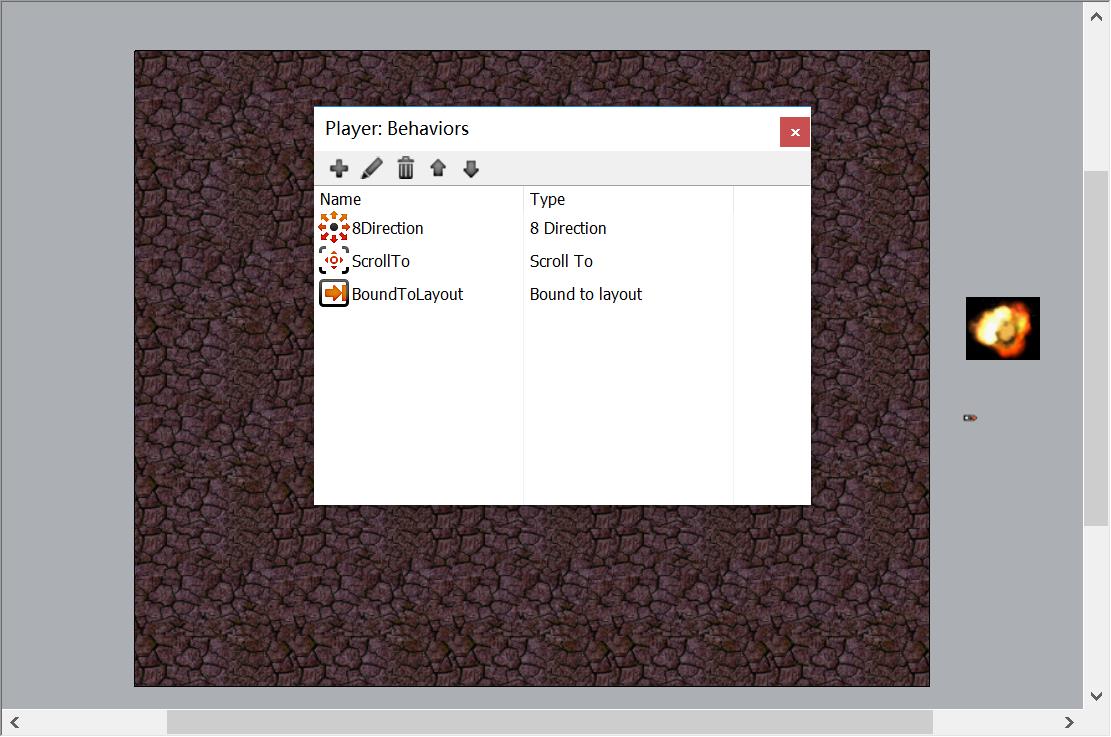
④给各种物件设置行为,让这些物件能够动起来。

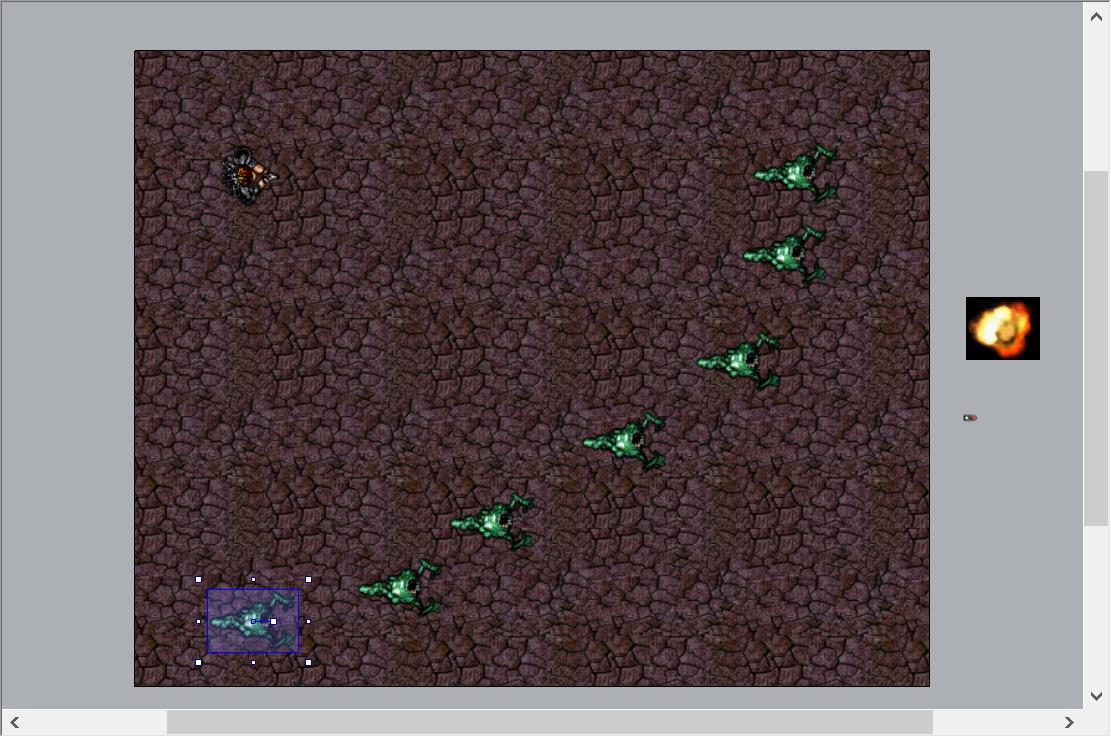
⑤创造更多的怪物,增加游戏难度。
⑥设置需要的事件。比如怪物要对准玩家前进。


⑦设计一个记分器。



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








