在使用jsx写无限递归菜单的时候,发现el-sub-menu组件的标题,是通过传入具名插槽实现的,找了很久,在快放弃这种写法的时候,发现了这个博客,从中得到了启发:十分感谢此博主!vue3+jsx使用递归组件实现无限级菜单 - 简书评论放链接好像会被吞,demo地址:https://gitee.com/zqw127/vue3-jsx-project[https://gitee.com/zqw127/vu...https://www.jianshu.com/p/73264214a97e
实现方法如下:
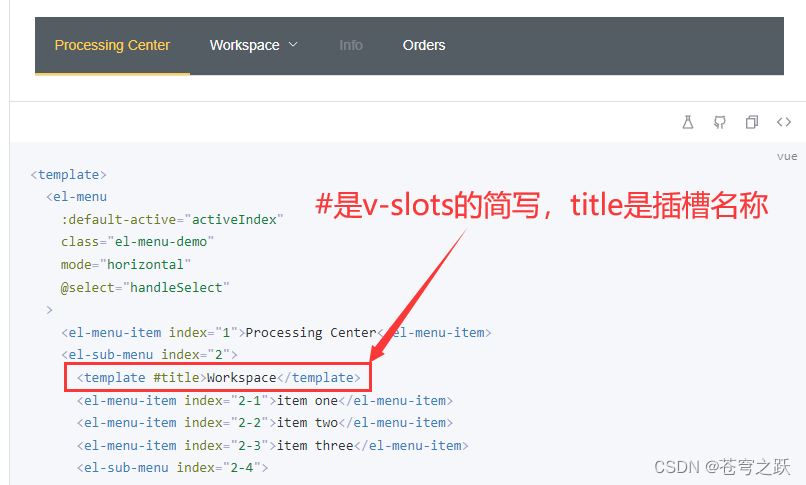
1.我们先看一下elementplus官网对于el-sub-menu的用法:具名插槽的名称是title,我们在使用el-sub-menu组件的时候需要传入title插槽,jsx是没有template标签的,也没有#title的写法。且往下看:

2.传入方式如下:
<el-sub-menu index={menu.id} v-slots={slots}>3.传入的slots的写法有讲究:
const slots = {
// 具名插槽:title
title: () => {
return (
<>
<span>用户管理</span>
</>
)
}
}4.完整代码如下:
const SubMenu = (props) => {
const { menu } = props
// 定义具名插槽:title
const slots = {
title: () => {
return (
<>
<span>用户管理</span>
</>
)
}
}
return (
<>
<el-sub-menu index={menu.id} v-slots={slots}>{/* 传入插槽 */}
{
menu.children.map(x => {
if (x.children) {
// 递归
return (
<>
<SubMenu menu={x}></SubMenu>
</>
)
} else {
//实际节点,则渲染
return (
<>
<MenuItem index={x.id} name={x.name}></MenuItem>
</>
)
}
})
}
</el-sub-menu>
</>
)
}






















 3674
3674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










