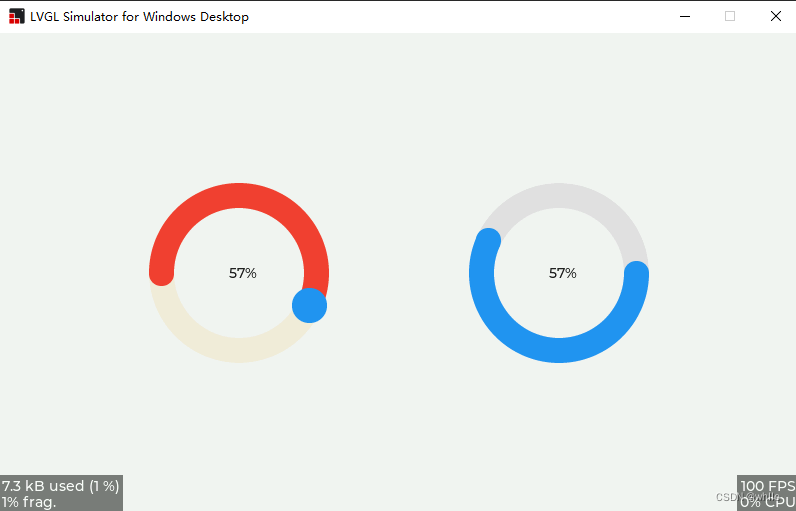
效果:

通过左边圆环控制右边圆环,左边圆环状态改变时,右边圆环与标签跟着变化。

代码:
#define SCREEN_WIDTH 800
#define SCREEN_HEIGHT 480
lv_obj_t* arc_lable;
lv_obj_t* arc_lable2;
lv_obj_t* arc1;
lv_obj_t* arc2;
void arc_event_cb(lv_event_t * e)
{
lv_obj_t* target = lv_event_get_target(e);
lv_event_code_t code = lv_event_get_code(e);
if (code == LV_EVENT_VALUE_CHANGED)
{
lv_label_set_text_fmt(arc_lable, "%d%%", lv_arc_get_value(target));
lv_label_set_text_fmt(arc_lable2, "%d%%", lv_arc_get_value(target));
lv_arc_set_value(arc2, lv_arc_get_value(target));
}
}
void myLvglDemo(void)
{
/* 圆环1 */
arc1 = lv_arc_create(lv_scr_act());
lv_arc_set_change_rate(arc1, 500); /* 设置速率 */
lv_arc_set_rotation(arc1, 180); /* 设置零度位置 */
lv_arc_set_bg_angles(arc1, 0, 360); /* 设置显示角度 */
lv_obj_set_style_arc_color(arc1, lv_palette_main(LV_PALETTE_ORANGE), LV_PART_MAIN); /* 设置部件颜色 */
lv_obj_set_style_arc_color(arc1, lv_palette_main(LV_PALETTE_RED), LV_PART_INDICATOR); /* 设置部件颜色 */
lv_obj_set_style_arc_opa(arc1, LV_OPA_10, LV_PART_MAIN); /* 设置透明度 */
lv_obj_set_size(arc1, SCREEN_HEIGHT * 3 / 8, SCREEN_HEIGHT * 3 / 8); /* 设置大小 */
lv_arc_set_value(arc1, 0); /* 设置初始值 */
//lv_obj_remove_style(arc1, NULL, LV_PART_KNOB); /* 去除旋钮 */
lv_obj_set_style_arc_width(arc1, 25, LV_PART_MAIN); /* 设置背景弧宽度 */
lv_obj_set_style_arc_width(arc1, 25, LV_PART_INDICATOR); /* 设置前景弧宽度 */
//lv_obj_clear_flag(arc, LV_OBJ_FLAG_CLICKABLE); /* 清除可点击属性 */
lv_obj_align_to(arc1, NULL, LV_ALIGN_CENTER, -SCREEN_WIDTH / 5, 0); /* 居中对齐 */
lv_obj_add_event_cb(arc1, arc_event_cb, LV_EVENT_VALUE_CHANGED, NULL); /* 回调函数 */
/* 圆环2 */
arc2 = lv_arc_create(lv_scr_act());
lv_obj_set_size(arc2, SCREEN_HEIGHT * 3 / 8, SCREEN_HEIGHT * 3 / 8); /* 设置大小 */
lv_obj_align_to(arc2, NULL, LV_ALIGN_CENTER, SCREEN_WIDTH / 5, 0); /* 居中对齐 */
lv_arc_set_value(arc2, 0); /* 设置当前值 */
lv_arc_set_bg_angles(arc2, 0, 360); /* 设置显示角度 */
lv_obj_set_style_arc_width(arc2, 25, LV_PART_MAIN); /* 设置背景弧宽度 */
lv_obj_set_style_arc_width(arc2, 25, LV_PART_INDICATOR); /* 设置前景弧宽度 */
lv_obj_remove_style(arc2, NULL, LV_PART_KNOB); /* 去除旋钮 */
lv_obj_clear_flag(arc2, LV_OBJ_FLAG_CLICKABLE); /* 清除可点击属性 */
/* 标签1 */
arc_lable = lv_label_create(lv_scr_act()); /* 创建标签 */
lv_label_set_text(arc_lable, "0%");
lv_obj_set_style_text_font(arc_lable, &lv_font_montserrat_14, LV_STATE_DEFAULT);
lv_obj_align_to(arc_lable, NULL, LV_ALIGN_CENTER, -SCREEN_WIDTH / 5, 0);
/* 标签2 */
arc_lable2 = lv_label_create(lv_scr_act()); /* 创建标签 */
lv_label_set_text(arc_lable2, "0%");
lv_obj_set_style_text_font(arc_lable2, &lv_font_montserrat_14, LV_STATE_DEFAULT);
lv_obj_align_to(arc_lable2, NULL, LV_ALIGN_CENTER, SCREEN_WIDTH / 5, 0);
}




















 1849
1849

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








