目录
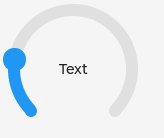
圆弧由背景和前景弧组成,通过lv_arc_create创建。
lv_obj_t *obj1 = lv_arc_create(lv_scr_act());
lv_obj_align(obj1, LV_ALIGN_TOP_LEFT, 10, 10);
1. Parts
圆弧的部件包括LV_PART_MAIN,LV_PART_INDICATOR,LV_PART_KNOB。
lv_obj_set_style_bg_opa(obj1, LV_OPA_100, LV_PART_MAIN);
lv_obj_set_style_bg_color(obj1, lv_color_hex(0xFF0000), LV_PART_MAIN);
lv_obj_set_style_bg_opa(obj1, LV_OPA_100, LV_PART_INDICATOR);
lv_obj_set_style_bg_color(obj1, lv_color_hex(0x00FF00), LV_PART_INDICATOR);
lv_obj_set_style_pad_column(obj1, 40, LV_PART_INDICATOR);
lv_obj_set_style_pad_row(obj1, 40, LV_PART_INDICATOR);
lv_obj_set_style_bg_color(obj1, lv_color_hex(0x0000FF), LV_PART_KNOB);
这里没看到INDICATOR部分的显示。
2. 样式
2.1 旋转
旋转是顺时针旋转。
lv_arc_set_rotation(obj1, 90);
2.3 设置角度范围
可以通过lv_arc_set_bg_angles/lv_arc_set_bg_start_angle/lv_arc_set_bg_end_angle设置,起始范围是【0:360】。0°对应的位置是3点位置,并且沿着顺时针方向增加。
lv_arc_set_bg_angles(obj1, 0, 360);可是这里似乎有个bug,点击一下后蓝色的Knob会跳一下。
等效的方式:
lv_arc_set_bg_start_angle(obj1, 0);
lv_arc_set_bg_end_angle(obj1, 360);
2.4 设置值范围
通过lv_arc_set_range设置值范围,值的范围和角度范围是对应的。start_angle对应range_min, end_angle对应range_max。
2.5 清除Knob显示
将KNOB的Style移除即可。
lv_obj_remove_style(obj1, NULL, LV_PART_KNOB);
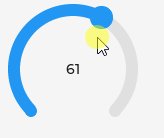
2.6 禁止点击调整值
默认是可以 通过鼠标点击滑动调整值的。
lv_obj_clear_flag(arc, LV_OBJ_FLAG_CLICKABLE);
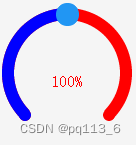
2.7 修改圆环前景色
lv_obj_set_style_arc_color(obj1, lv_color_hex(0xff0000), LV_PART_INDICATOR);
2.8 修改圆环背景色
lv_obj_set_style_arc_color(obj1, lv_color_hex(0xff0000), LV_PART_MAIN);
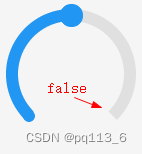
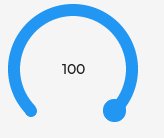
2.9 修改圆弧末端形态
通过lv_obj_set_style_arc_rounded可以将圆弧末端设置成圆形或者直线。
lv_obj_set_style_arc_rounded(obj1, false, LV_PART_MAIN);

2.10 修改圆弧宽度
lv_obj_set_style_arc_width(obj1, 20, LV_PART_MAIN); 
同样,LV_PART_MAIN对应圆弧的背景,而LV_PART_INDICATOR对应圆弧的前景。
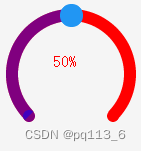
2.11 修改圆弧透明度
lv_obj_set_style_arc_color(obj1, lv_color_hex(0xff0000), LV_PART_MAIN);
lv_obj_set_style_arc_color(obj1, lv_color_hex(0x0000ff), LV_PART_INDICATOR);
lv_obj_set_style_arc_opa(obj1, LV_OPA_0, LV_PART_INDICATOR);


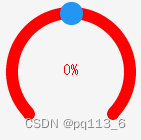
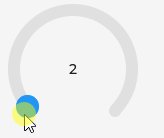
3. 事件
主要的事件是LV_EVENT_VALUE_CHANGED
lv_obj_align(obj1, LV_ALIGN_TOP_LEFT, 10, 10);
lv_obj_align(label1, LV_ALIGN_CENTER, 0, 0);
lv_arc_set_range(obj1, 0, 100);
lv_arc_set_value(obj1, 20);
lv_obj_add_event_cb(obj1, arcEventHandle, LV_EVENT_VALUE_CHANGED, NULL);
static void arcEventHandle(lv_event_t* e)
{
lv_event_code_t code = lv_event_get_code(e);
lv_obj_t* obj = lv_event_get_target(e);
if (code == LV_EVENT_VALUE_CHANGED)
{
lv_label_set_text_fmt(label1, "%d", lv_arc_get_value(obj));
}
} 
























 1062
1062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








