CSS拾遗
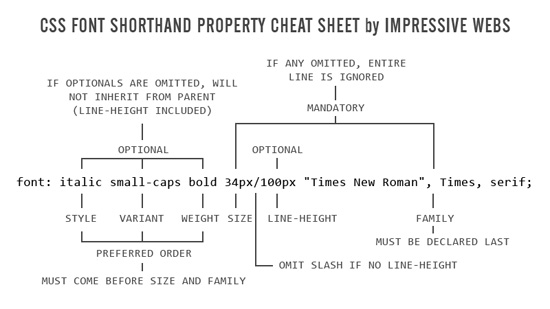
font
font的简写形式
如下的字体样式:
font-style: italic;
font-weight: bold;
font-size: .8em;
line-height: 1.2;
font-family: Arial, sans-serif;
等同于:
font: italic bold .8em/1.2 Arial, sans-serif;
background
background的简写的顺序是
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
如下:
background-color: #000;
background-image: url(images/bg.gif);
background-repeat: no-repeat;
background-position: left top;
等同于
background: #000 url(images/bg.gif) no-repeat left top;
CSS3 background-clip 属性
background-clip 属性,规定背景的绘制区域,可以有三个值:
| 值 | 描述 |
|---|---|
| border-box | 背景被裁剪到边框盒。 |
| padding-box | 背景被裁剪到内边距框。 |
| content-box | 背景被裁剪到内容框。 |
display属性
display:block的特点:
block元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度。block元素可以设置width,height属性。块级元素即使设置了宽度,仍然是独占一行。block元素可以设置margin和padding属性。
display:inline的特点:
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width,height属性无








 本文介绍了CSS中的关键概念,包括font、background的简写、display属性的影响、行高设置、元素的显示与隐藏方法,以及float和position的用法。还提到了CSS3的新特性,如响应式图片、text shadows、box shadows、gradients和media queries,帮助理解及优化CSS布局。
本文介绍了CSS中的关键概念,包括font、background的简写、display属性的影响、行高设置、元素的显示与隐藏方法,以及float和position的用法。还提到了CSS3的新特性,如响应式图片、text shadows、box shadows、gradients和media queries,帮助理解及优化CSS布局。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2263
2263

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








