在 flask 开发中 ,我们会经常使用蓝图和url_for()函数 ,下面我们就来详细学习一下 。
blueprint 蓝图是什么?
蓝图 :blueprint 中文译作蓝图,是 flask 模块化的工具 ,对于一个好的应用程序来说 ,应该有很多个蓝图构成 。
我们在写程序的时候 , 都应该是模块化的 ,模块化的作用是:将程序中功能独立开来、模块化 , 在需要此模块的时候引用 ,不需要的时候不引用即可 。
举个例子: 对于一个报修系统 , 可以由用户管理模块、报修管理模块、文章管理模块、消息推送模块构成 。那么如果你已经开发完了用户管理模块、报修管理模块 , 现在你的导师或你的客户或你的项目经理要求你上线报修系统、同时保证上线的功能完整可用 ,那么你正在开发比如消息推送模块 ,开发到50% ,是不完整的未开发完的 ,这时候你只要删除对消息推送模块蓝图的引用即可 , 待开发测试完成之后,引入消息推送模块的蓝图 ,整个程序即增加了一个消息推送模块的功能 。
程序如何定义蓝图呢?
我们看一下 user.py 文件 ,里面有这样一行 ,只要使用 Blueprint() 简单一句话即定义的一个蓝图 ,名字是 user
user = Blueprint('user', __name__)
定义了蓝图之后 ,我们就可以继续定义各种路由,来完成我们的功能 ,如 指向添加用户模版 ,即访问添加用户页面 。
# 用户添加view
@user.route('/addView')
def addView():
return render_template('/user/addView.html')
定义蓝图后,如何使用蓝图呢 ?
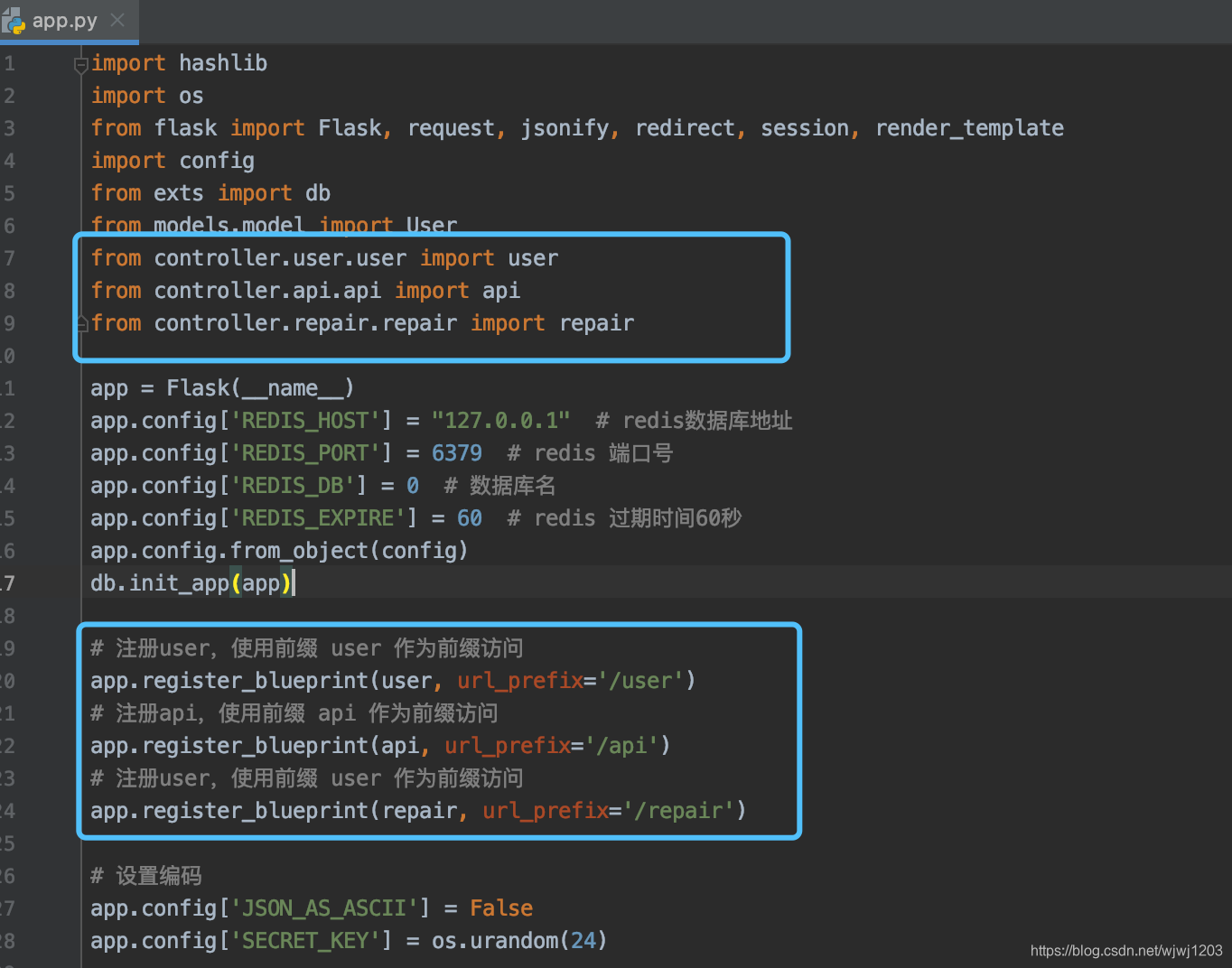
- 我们看一下蓝图的使用,在 app.py 中 ,我们从controller包下引入了三个蓝图 , 分别是user 、 api 、repair
from controller.user.user import user
from controller.api.api import api
from controller.repair.repair import repair
这三个蓝图分别是做什么的呢 ?
user 后台用户管理模块:用户增删改查 、 用户登录功能 。
api 小程序 api 接口模块:提供小程序需要的各种接口 。
repair 后台报修管理模块: 提供报修数据统计汇总 。
注意:三个模块相互独立 ,假设你只需要 api 模块 ,能为小程序提供接口即可,而不需要后台管理 ,那么在 app.py 就无需引入 user 和 repair 蓝图 。假设你只需要后台管理 ,不需要 api 模块 ,那么不导入 api 模块即可 。
- 引入蓝图后 ,接下来必须将蓝图注册到程序中才能使用 。
# 注册user,使用前缀 user 作为前缀访问
app.register_blueprint(user, url_prefix='/user')
# 注册api,使用前缀 api 作为前缀访问
app.register_blueprint(api, url_prefix='/api')
# 注册repair,使用前缀 repair 作为前缀访问
app.register_blueprint(repair, url_prefix='/repair')
注册蓝图使用 register_blueprint 方法 ,url_prefix表示访问此蓝图的 url 前缀 ,如访问 user 蓝图 ,你的 url 前缀必须是这里定义的 user ,否则访问不到 。

讲到这里 ,你可能还是没有意识到蓝图有什么好处 ?第一个好处:模块化 , 第二个好处:能使程序更加灵活 ,下面我们具体看看蓝图是怎么增加程序灵活性的 。
url_for() 与蓝图结合使用
在 home.html 中有下面这样一段话 , 即点击一个菜单跳转到指定的路由 。
<ul class="layui-nav layui-layout-left layui-bg-blue ">
<li class="layui-nav-item layui-this"><a href="/repair/listView/1" target="frame">报修信息</a></li>
<li class="layui-nav-item"><a href="/user/listView/1" target="frame">用户管理</a></li>
<span class="layui-nav-bar"></span>
</ul>
html a 标签的 href 我们书写的形式是下面这样
<a href="/repair/listView/1" target="frame">报修信息</a>
<a href="/user/listView/1" target="frame">用户管理</a>
这样写可以不可以呢 ?当然可以 ,因为我们能够访问到 user 蓝图和repair蓝图中的 listView 路由 。
那么这样写好吗 ? 有什么问题呢 ?
这样的写法不好 ,因为失去了程序的灵活性 ,注册蓝图的时候,我们将蓝图的前缀分别设置为 repair 、user 。
app.register_blueprint(user, url_prefix='/user')
app.register_blueprint(repair, url_prefix='/repair')
如果我们想改一下 user 蓝图的前缀 ,如修改为sysUser
app.register_blueprint(user, url_prefix='/sysUser')
再次运行程序 ,你就会发现 href="/user/listView/1" 我们已经访问不到 user 路由 ,我们必须同时修改 href="/user/listView/1" 为 href="/sysUser/listView/1" 才能保证程序正常 。如果你忘记修改页面中 href 的地址就会找不路由 ,但你经常会忘记修改 。
那么如何解决这个问题呢 ?我们使用url_for()来搞定 , 也是工作中使用的方法 , 写法如下 :
<a href="{{ url_for('user.listView',page=1) }}" target="frame">用户管理</a>
详细解析:
url_for 第一个参数 user.listView ,是指:user 蓝图下的 listView 函数。
url_for 第二个参数 page=1 ,是指:user 蓝图下的 listView 函数的参数 page 。
当页面中a href 这样写时 ,我们去改变 app.py 中 user 蓝图的前缀, 将 user 蓝图的前缀设置为任意一个名字 。再次启动程序 ,发现程序正常运行 ,并不会受 user 蓝图前缀名的影响 , 是不是很神奇 ?
再举个例子,我们要访问添加用户的页面,使用 url_for() 应该怎么写呢 ?
原始写法如下:注意变量 url 的写法
function add() {
var url = "/user/addView";
layer.open({
type: 2,
title: '添加用户',
shadeClose: true,
shade: false,
maxmin: false, //开启最大化最小化按钮
area: ['600px', '400px'],
content: url
});
}
新的写法如下:
function add() {
var url = "{{ url_for('user.addView') }}";
layer.open({
type: 2,
title: '添加用户',
shadeClose: true,
shade: false,
maxmin: false, //开启最大化最小化按钮
area: ['600px', '400px'],
content: url
});
}
总结:
blueprint 蓝图在flask开发中具有重要的作用 , 你一定要理解他的作用 。其次使用 url_for() 可使你的蓝图路由访问更加灵活 。请把源代码所有页面中,访问蓝图路由的地址更换为 url_for() 形式 ,不要偷懒哦!
如果你有任何问题 ,欢迎关注个人公众号 JeenWang ,留言与我交流 。






















 256
256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








