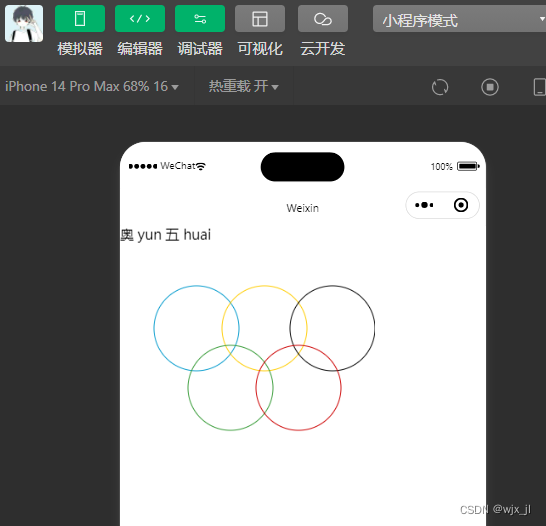
一、使用canvas组件实现奥yun五huai的绘制
代码示例
wxml
奥 yun 五 huai
<canvas canvas-id="myCanvas" style="width: 300px; height: 300px;"></canvas>
js
Page({
onLoad(options) {
const ctx = wx.createCanvasContext('myCanvas');
// 绘制蓝色环
ctx.beginPath();
ctx.arc(90,100,50, 0, 2 * Math.PI);
ctx.setStrokeStyle('#0099CC');
ctx.stroke();
// 绘制黄色环
ctx.beginPath();
ctx.arc(170,100,50, 0, 2 * Math.PI);
ctx.setStrokeStyle('#FFCC00');
ctx.stroke();
// 绘制黑色环
ctx.beginPath();
ctx.arc(250,100,50, 0, 2 * Math.PI);
ctx.setStrokeStyle('#000000');
ctx.stroke();
// 绘制绿色环
ctx.beginPath();
ctx.arc(130,170,50, 0, 2 * Math.PI);
ctx.setStrokeStyle('#339933');
ctx.stroke();
// 绘制红色环
ctx.beginPath();
ctx.arc(210,170,50, 0, 2 * Math.PI);
ctx.setStrokeStyle('#CC0000');
ctx.stroke();
ctx.draw();
},
})
运行效果

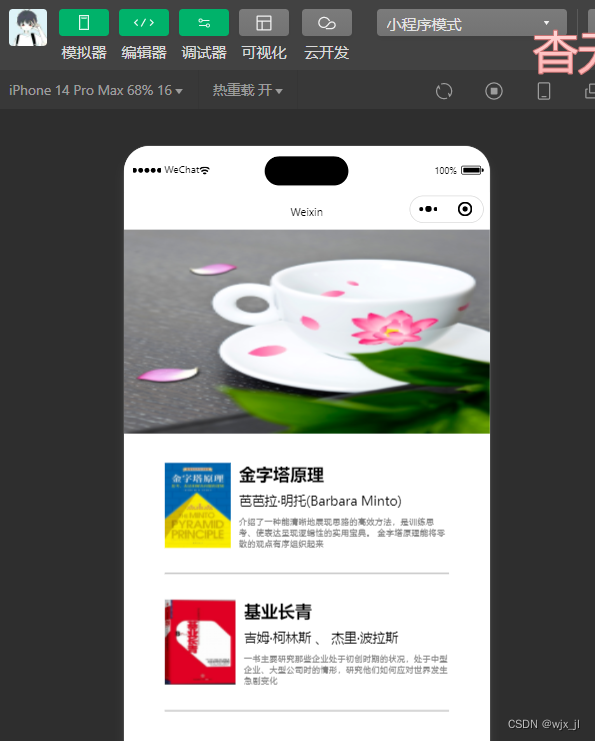
二、使用相应组件,完成“书单”页面
代码示例
wxml
<image src="/tu/cha.png" class="jzt"/>
<view class="t1">
<image src="/tu/金字塔.jpg" mode=""/>
<view class="t2">
<view>金字塔原理</view>
<view>芭芭拉·明托(Barbara Minto)</view>
<view>介绍了一种能清晰地展现思路的高效方法,是训练思考、使表达呈现逻辑性的实用宝典。 金字塔原理能将零散的观点有序组织起来</view>
</view>
</view>
<view class="t1">
<image src="/tu/书.jpg" mode=""/>
<view class="t2">
<view>基业长青</view>
<view>吉姆·柯林斯 、 杰里·波拉斯</view>
<view>一书主要研究那些企业处于初创时期的状况,处于中型企业、大型公司时的情形,研究他们如何应对世界发生急剧变化</view>
</view>
</view>
wxss
.jzt{
width: 100%;
}
.t1{
margin: auto;
width: 335px;height: 160px;
display: flex;
border-bottom: 1px solid grey;
}
.t1 image{
height: 100px;width: 180px;
margin: 30px 0 0 0px;
}
.t2{
margin: 30px 0 0 10px;
}
.t2 view:first-child{
font-size: 20px;font-weight: bold;
}
.t2 view:nth-child(2){
font-size: 15px; padding-top: 8px;
}
.t2 view:nth-child(3){
padding-top: 8px;color: grey;
font-size: 10px;
}运行效果

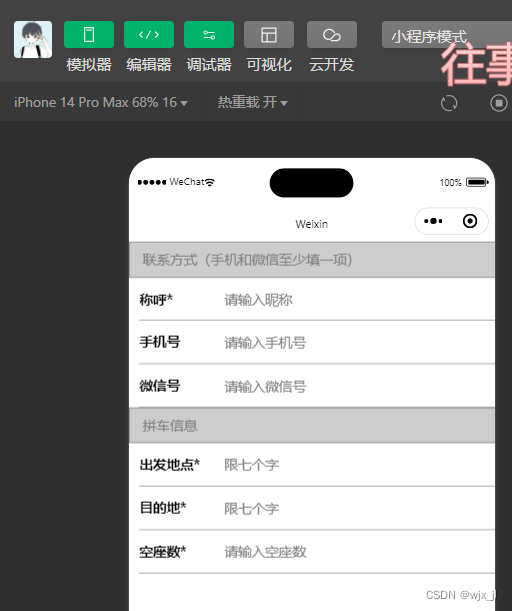
三、使用相应组件,完成“小程序”部分界面
代码示例
wxml
<view class="first">联系方式(手机和微信至少填一项)</view>
<view >
<view class="s">
<view>称呼*</view> <input type="text" placeholder="请输入昵称"/>
</view>
<view class="s">
<view>手机号</view> <input type="text" placeholder="请输入手机号"/>
</view>
<view class="s">
<view>微信号</view> <input type="text" placeholder="请输入微信号"/>
</view>
</view>
<view class="first">拼车信息</view>
<view >
<view class="s">
<view>出发地点*</view> <input type="text" placeholder="限七个字"/>
</view>
<view class="s">
<view>目的地*</view> <input type="text" placeholder="限七个字"/>
</view>
<view class="s">
<view>空座数*</view> <input type="text" placeholder="请输入空座数"/>
</view>
</view>
wxss
.first{
width: 100%;height: 40px;background-color: #cccccc;line-height: 40px;padding-left: 15px;color: grey;border: 1px solid grey;
}
.s{
margin-left: 12px; border-bottom: 1px solid grey;height: 50px;
}
.s view{
float: left; width: 100px;line-height: 50px;font-weight: bold;
}
input{
padding-top: 14px;
}运行效果

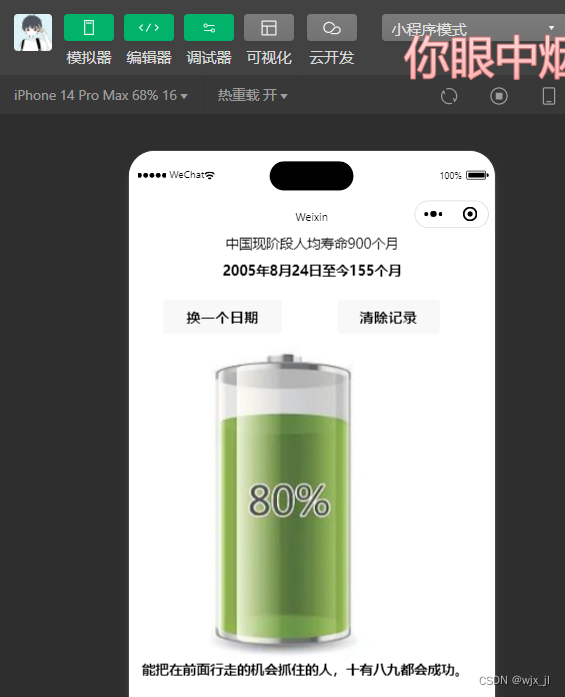
四、编制题
“人生进程”是一款极简的小程序,它只有一个功能;就是计算机一个人从出生到现在已经度过了多少个月。请编程程序完成此功能
代码示例
wxml
<view class="f1">中国现阶段人均寿命900个月</view>
<view class="rq">{{n}}年{{y}}月{{r}}日至今{{e}}个月</view>
<view class="dd">
<picker mode="date" start="{{startdate}}" end="{{enddate}}" value="{{date}}" bindchange="changedate">
<button style="width: 140px;"> 换一个日期</button>
</picker>
<button class="b" style="width: 120px;" bind:tap="clean">清除记录</button>
</view>
<image src="/tu/电池.png" mode=""/>
<view class="wz">能把在前面行走的机会抓住的人,十有八九都会成功。</view>
js
Page({
/**
* 页面的初始数据
*/
data: {
startdate:2000,
enddate:2050,
date:'2004',
n:"2005",
y:"8",
r:"24",
e:"155"
},
changedate(e){
this.setData({date:e.detail.value});
console.log(e.detail.value);
// 将字符串转换为Date对象
let date = new Date(e.detail.value);
// 创建一个Date对象
let sjc=new Date()//当前的时间
let newyear = sjc.getFullYear(); // 获取年份
let newmonth = sjc.getMonth() + 1; // 获取月份,需要+1因为月份是从0开始的
// 获取年、月、日
let year = date.getFullYear(); // 获取年份
let month = date.getMonth() + 1; // 获取月份,需要+1因为月份是从0开始的
let day = date.getDate(); // 获取日
let yue=(newyear-year-1)*12+12-(month-newmonth)
console.log(yue);
this.setData({n:year,y:month,r:day});
this.setData({e:yue});
// 打印结果
console.log("年: " + year + ", 月: " + month + ", 日: " + day);
},
clean(){
this.setData({
n:"",
y:"",
r:"",
e:""
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
wxss
.f1{
text-align: center;
}
.rq{
text-align: center;font-weight: bold;margin-top: 10px;
}
picker{
float: left;
}
.dd{
margin: 25px 0 0 40px;
}
image{
width: 200px;
height: 380px; margin-left: 85px;
}
.wz{
font-size: 16px;margin: 0 15px;font-weight: bold;
}运行效果








 文章介绍了使用canvas组件在微信小程序中绘制图形,如奥yun五huai,以及如何运用UI组件构建书单页面和实现日期选择功能。同时展示了小程序的基础布局和生命周期管理
文章介绍了使用canvas组件在微信小程序中绘制图形,如奥yun五huai,以及如何运用UI组件构建书单页面和实现日期选择功能。同时展示了小程序的基础布局和生命周期管理














 1441
1441

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








