文件及目录权限
chmod u=rwx,g=rx,o=x:修改权限u是所有者,g是所在组的成员,o是其他人的权限
chmod u-x,g-x,o-x:修改权限u所有者去掉x权限,g所在组的成员去掉x权限,o其他人去掉x权限
chmod 751:所有者权限是可读可写可执行,所在组的权限是4+1,是可读可执行;其他人是可执行
chgrp shaolin /home/abc.txt :把abc.txt文件修改为shaolin
chgrp -R shaolin /home/test:把 /home/test所在的组包括文件都修改成shaolin组

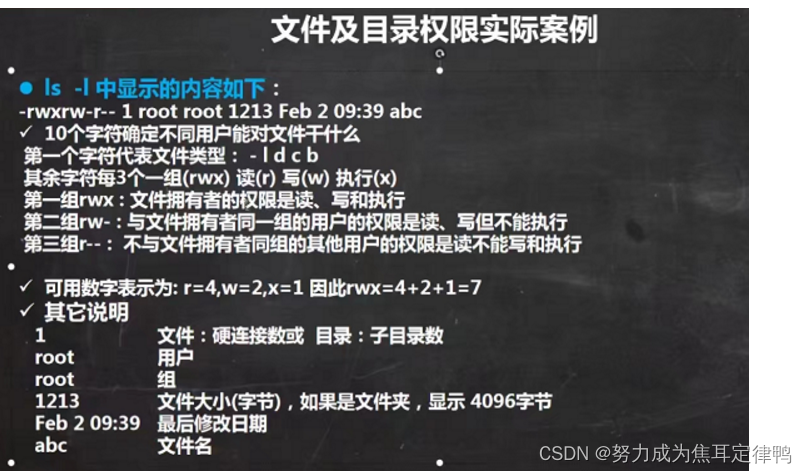
注:如上所述,第一个root表示当前用户,。第二个用户表示文件所在的组,。1213是字节数,注意,1213是包括了最后一位的空格。

案例1:给abc文件的所有者读写执行权限,给所在组读执行权限,给其他组读执行权限:

注:如果某一个文件是绿色的,即该文件被赋予可执行权限。



























 3132
3132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










