好久不见。
这是第23篇与游戏开发有关的文章。
| 写在最前
这次想要一个简单且传统的战棋小游戏,大概的玩法是:在2D世界里创建一张由六边形地块组成的战斗地图,敌我双方依据体力在地图上轮流行动并向对方发动攻击,先消灭掉所有敌人的一方将获得胜利。
预计将分为以下几篇(未完成前可能会调整...):
1、创建战场(已完成)
根据预定尺寸生成战场地图,并随机一些障碍物。
2、添加地图功能 (已完成)
实现战场格子点击反馈,地图导航及范围选定。
3、添加对战双方(已完成)
向战场中添加作战单位,作战单位轮流行动,可进行移动、攻击。
4、加入玩家控制(已完成)
玩家可控制一个战斗单位,手动选择移动目标及攻击单位。
5、添加常用的界面(已完成)
建立界面管理器,加入一些常用的界面。
6、添加常用的战场显示
为战斗单位添加血条,加入伤害文字特效。
7、扩展作战单位
丰富作战单位的类型,添加职业,并加入若干不同类型的技能。
8、扩展战场地图
丰富战场地图,加入地形及道具等元素。
9、规范战斗配置
可以通过规范化的数据结构配置战场、职业、技能、道具等。
本次的主题是:为战斗单位添加血条,加入伤害文字特效。
| 目标
为战斗单位添加血条,加入伤害文字特效。
实现后的效果如下图:

极其精致的血条

与3A游戏同款的伤害文字特效
| 添加血条
添加一个简单的血条,主要由三部分构成:红色的底,绿色的条和生命值。
偷个懒,直接使用SpriteRenderer + TextMesh Pro来完成它。

一个简单的血条
每次生命值变化时需要更新两个东西:绿条的长度和生命值。
更新文字很容易,直接设置即可;更新绿条的长度呢?只要调整它在x方向上的缩放比例就行了。

通过Scale X来控制绿条的长度
但是需要注意将Sprite的锚点设置为Left,这样仅调整x方向的缩放比例就能达到目的;如果锚点为Center的话,还需要同时调整Position X。

血条所用图片的导入设置
| 添加伤害文字特效
好吧,再偷个懒,直接用一个TextMesh Pro配合一个Animator即可...

一个简单的伤害文字特效
做法很简单,将文字的动画直接做在一个Animation Clip中,然后用二手手游账号卖号平台Animator Controller控制播放它们就行了。

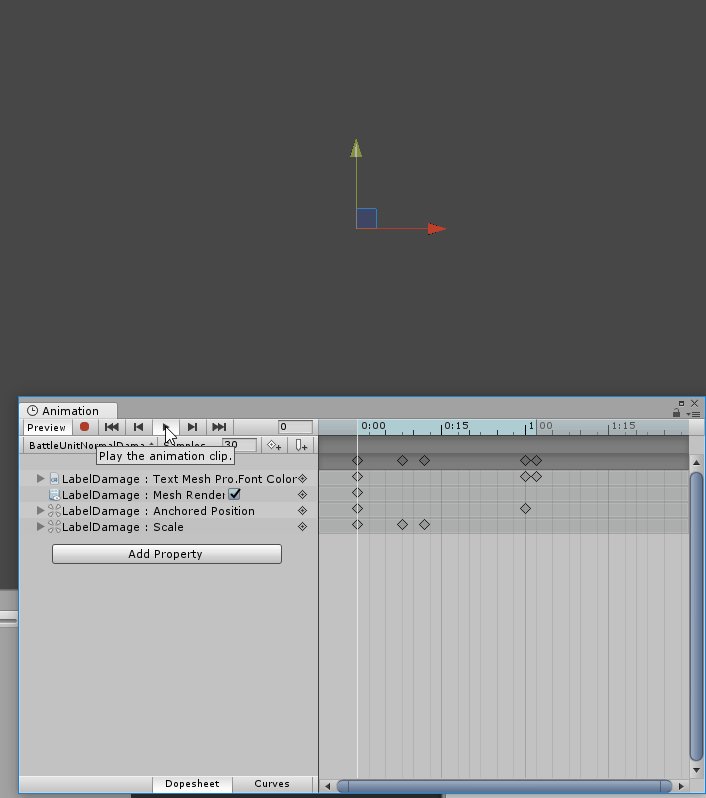
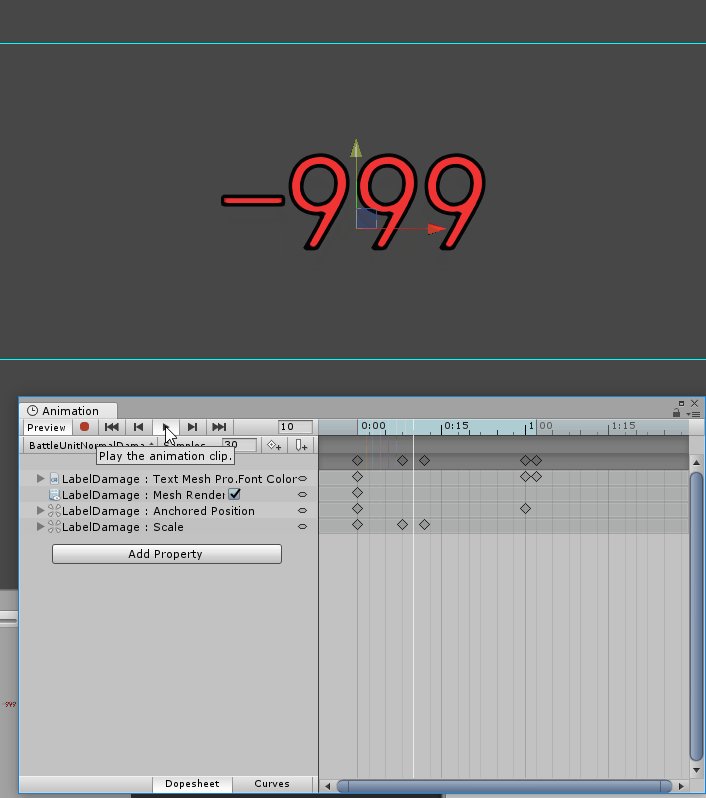
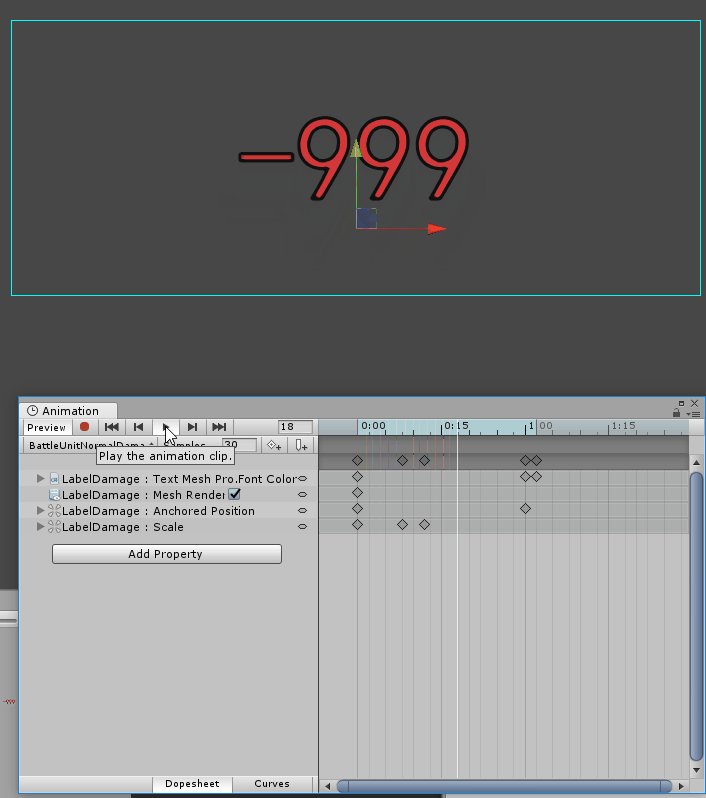
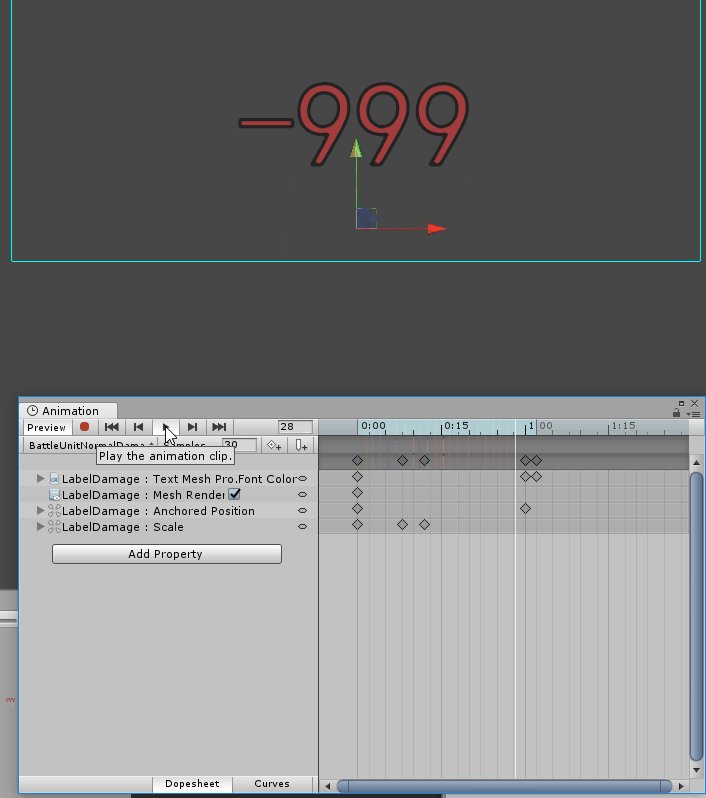
录制动画
在这里我做了两个动画:一个普通伤害的动画,和一个暴击伤害的动画(后面会用到)。当然,它们之间的显示效果差别非常大。

普通伤害文字

暴击伤害文字
后面就非常简单了,在Animator面板中设置动画播放规则,比如通过不同的Trigger来播放普通伤害特效或暴击伤害特效,然后再在代码中根据伤害类型设置对应的Trigger即可。

用Trigger来区分这个Animator应该播放哪个动画

播放动画

所以说,只要程序员愿意,做出绝美的特效也不在话下,嘿嘿。
| 写在最后
至此,添加常用的战场显示篇就介绍到这里。后面会开始做一些丰富游戏内容的工作,加油吧。
愿不忘初心。
下回见。







 本文介绍了如何为2D战棋游戏中战斗单位添加血条和伤害文字特效,通过SpriteRenderer和TextMeshPro实现精细视觉效果,包括血条设计、动画触发与控制。
本文介绍了如何为2D战棋游戏中战斗单位添加血条和伤害文字特效,通过SpriteRenderer和TextMeshPro实现精细视觉效果,包括血条设计、动画触发与控制。
















 7291
7291

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








