我们再来回忆一下上一篇中的线段绘制代码。
glBegin(GL_LINES);//开始绘制线段
glVertex2i(180,15);//线段起点
glVertex2i(10, 145);//线段终点
glEnd();//结束绘制线段在固定管线模式下,我们可以调整的选项/开关有三个:
1、glVertex2i(180,15)中括号里的内容为该顶点的x和y的坐标数值;
2、glVertex2i中的2i表示顶点坐标的维度(2),类型为整数(intergre)。该开关有glVertex3i、glVertex2f、glVertex3f等选项;
3、GL_LINES表示线段绘制模式,后面的glVertex*为绘制所需的顶点坐标。下面我们将介绍更多的绘制模式并一一做出简单实现。
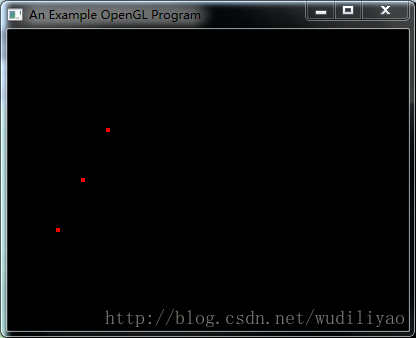
(1)点绘制GL_POINTS
glPointSize(4.0f);//设置点显示的尺寸
int point[]={75,150};
glBegin(GL_POINTS);
glVertex2i(50,100);
glVertex2iv(point);//用数组/向量表示点
glVertex2i(100,200);
glEnd();
在这段代码中,我们实现了三个点的绘制。大家在程序执行后可能会发现点显示不全或根本找不到点,这可能是由于点渲染在显示窗口之外的原因,我将在之后的文章重点讲解。
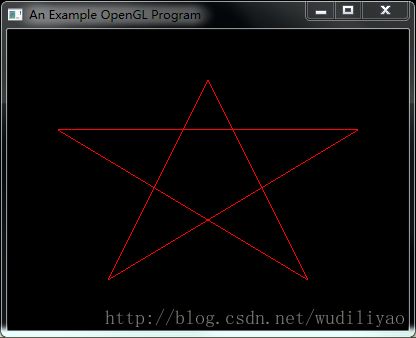
(2)线绘制
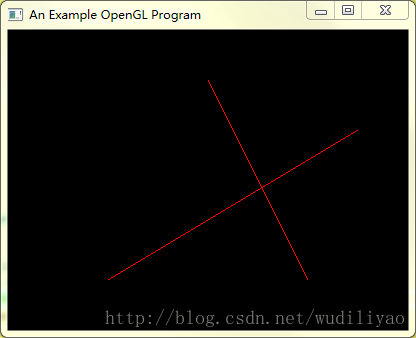
线绘制有三个图元常量:GL_LINES、GL_LINE_STRIP、GL_LINE_LOOP,分别表示线段集、折线、封闭折线。和之前一样,我们也主要通过实例来产生直观的感受。

其对应的代码段依次为:
int p1[] = { 350, 200 };
int p2[] = { 100, 50 };
int p3[] = { 200, 250 };
int p4[] = { 300, 50 };
int p5[] = { 50, 200 };
glBegin(GL_LINES);
glVertex2iv(p1);
glVertex2iv(p2);
glVertex2iv(p3);
glVertex2iv(p4);
glVertex2iv(p5);
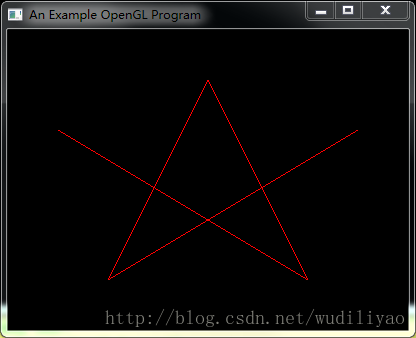
glEnd();glBegin(GL_LINE_STRIP);
glVertex2iv(p1);
glVertex2iv(p2);
glVertex2iv(p3);
glVertex2iv(p4);
glVertex2iv(p5);
glEnd();glBegin(GL_LINE_LOOP);
glVertex2iv(p1);
glVertex2iv(p2);
glVertex2iv(p3);
glVertex2iv(p4);
glVertex2iv(p5);
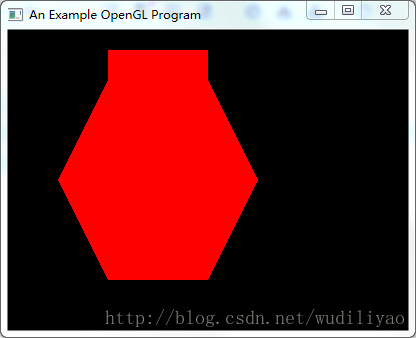
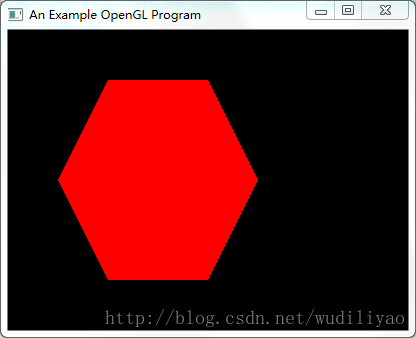
glEnd();(3)多边形填充
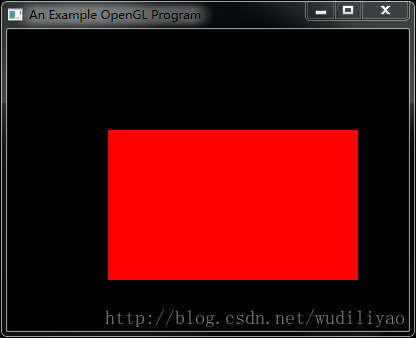
多边形填充既可以使用矩形填充函数glRect*(x1,y1,x2,y2)(其中x1,y1表示矩形某一角,相应的x2,y2表示另一角),也可以使用图元常量GL_POLYGON等。我们依然用我们最喜欢的程序执行结果来感受下OpenGL的强大。
int p1[] = { 350, 200 };
int p2[] = { 100, 50 };
glRectiv(p1, p2);int p1[] = { 50, 150 };
int p2[] = { 100, 50 };
int p3[] = { 200, 50 };
int p4[] = { 250, 150 };
int p5[] = { 200, 250 };
int p6[] = { 100, 250 };
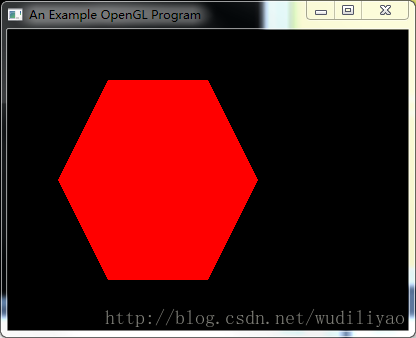
glBegin(GL_POLYGON);
glVertex2iv(p1);
glVertex2iv(p2);
glVertex2iv(p3);
glVertex2iv(p4);
glVertex2iv(p5);
glVertex2iv(p6);
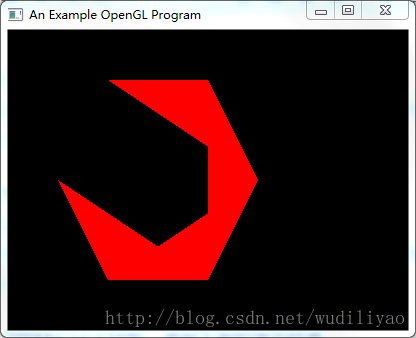
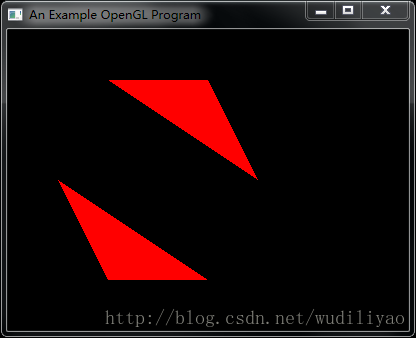
glEnd();将图元常量改为GL_TRIANGLES,得到下面的渲染结果:
将图元常量改为GL_TRIANGLE_STRIP,得到下面的渲染结果:

大家很容易就能发现每一后继三角形共享前面定义的三角形的一条边(实质上是三角形每次移动一个顶点,获得n-2个三角形)。
将图元常量改为GL_TRIANGLE_FAN,得到下面的渲染结果:

渲染的第一个顶点是后续所有三角形的共享顶点。
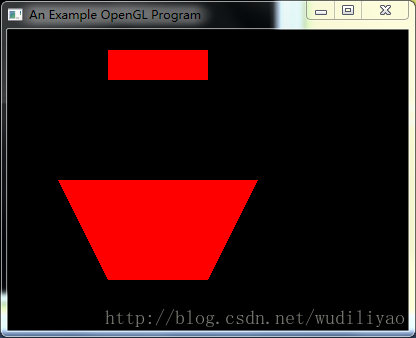
最后演示一下四边形的渲染,代码段如下:
int p1[] = { 50, 150 };
int p2[] = { 100, 50 };
int p3[] = { 200, 50 };
int p4[] = { 250, 150 };
int p5[] = { 200, 250 };
int p6[] = { 100, 250 };
int p8[] = { 200, 280 };
int p7[] = { 100, 280 };
glBegin(GL_QUADS);
glVertex2iv(p1);
glVertex2iv(p2);
glVertex2iv(p3);
glVertex2iv(p4);
glVertex2iv(p5);
glVertex2iv(p6);
glVertex2iv(p7);
glVertex2iv(p8);
glEnd();glBegin(GL_QUAD_STRIP);
glVertex2iv(p2);
glVertex2iv(p3);
glVertex2iv(p1);
glVertex2iv(p4);
glVertex2iv(p6);
glVertex2iv(p5);
glVertex2iv(p7);
glVertex2iv(p8);
glEnd();
注意,在上面多边形的渲染中顶点顺序直接影响渲染图形形状。
现在,相信大家已经对实现二维基本几何图形的绘制有了充分的自信了,但一定也被繁多的顶点所困扰,下一篇我们将为你讲述如何优化顶点的表达。




























 204
204

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








