将 ListView 中的 padding 移除。
在 ListView 中,即使控件在最上面,距离上面也有一部分距离,为了移除上面的距离,使用
MediaQuery.removePadding 来操作。
具体代码如下:
@override
Widget build(BuildContext context) {
return Scaffold(
body: MediaQuery.removePadding(
removeTop: true,
context: context,
child: ListView(
children: [
Container(
height: 160, //高度
//item1
child: Swiper(
itemCount: _imageUrl.length, //广告图片长度
autoplay: true, //自动播放
itemBuilder: (BuildContext context, int index) {
return Image.network(
_imageUrl[index],
fit: BoxFit.fill, //图片适配方式
);
},
//设置指示器
pagination: SwiperPagination(),
),
),
Container(
height: 800,
child: ListTile(
title: Text('ListTile'),
),
)
],
),
),
);
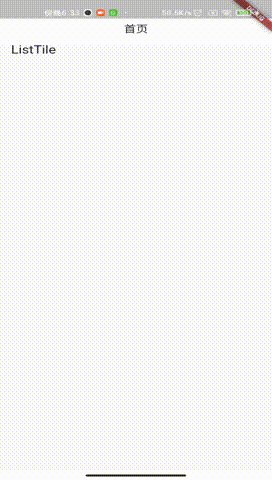
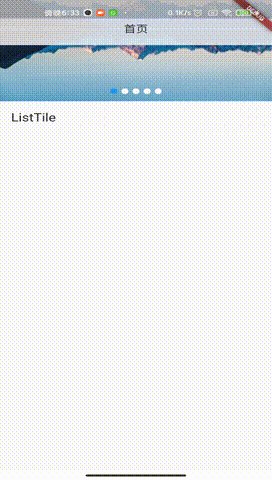
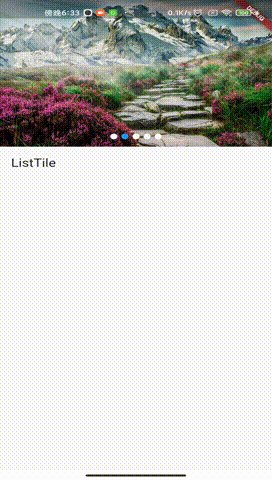
}自定义AppBar滚动渐变
利用 NotificationListener 来监听滚动,效果图如下:

代码示例:
import 'package:flutter/material.dart';
import 'package:flutter_swiper/flutter_swiper.dart';
const APPBAR_SCROLL_OFFSET = 100;
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<HomePage> {
List _imageUrl = [
'https://upload-images.jianshu.io/upload_images/5809200-a99419bb94924e6d.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240',
'https://upload-images.jianshu.io/upload_images/5809200-736bc3917fe92142.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240',
'https://upload-images.jianshu.io/upload_images/5809200-7fe8c323e533f656.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240',
'https://upload-images.jianshu.io/upload_images/5809200-48dd99da471ffa3f.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240',
'https://upload-images.jianshu.io/upload_images/5809200-4de5440a56bff58f.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240',
];
_onScroll(offset) {
//offset滚动距离
double alpha = offset / APPBAR_SCROLL_OFFSET;
if (alpha < 0) {
alpha = 0;
} else if (alpha > 1) {
alpha = 1;
}
setState(() {
appBarAlpha = alpha;
});
print('透明度' + appBarAlpha.toString());
}
double appBarAlpha = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
//Stack相对布局
body: Stack(
children: [
//移除上部的距离
MediaQuery.removePadding(
removeTop: true, //移除上部
context: context,
//监听滚动
child: NotificationListener(
onNotification: (scrollNotification) {
if (scrollNotification is ScrollUpdateNotification &&
scrollNotification.depth == 0) {
//发生滚动并且是第0个元素
_onScroll(scrollNotification.metrics.pixels);
}
return false;
},
child: ListView(
children: [
Container(
height: 260, //高度
//item1
child: Swiper(
itemCount: _imageUrl.length, //广告图片长度
autoplay: true, //自动播放
itemBuilder: (BuildContext context, int index) {
return Image.network(
_imageUrl[index],
fit: BoxFit.fill, //图片适配方式
);
},
//设置指示器
pagination: SwiperPagination(),
),
),
Container(
height: 800,
child: ListTile(
title: Text('ListTile'),
),
)
],
),
),
),
//改变元素透明度,自定义了一个appbar
Opacity(
opacity: appBarAlpha,
child: Container(
height: 80,
decoration: BoxDecoration(color: Colors.white),
child: Center(
child: Padding(
padding: EdgeInsets.only(top: 20),
child: Text('首页'),
)),
),
)
],
));
}
}






















 1054
1054











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








