Phonegap自2.9.0以后,不提供直接下载了,都需要用node.js来安装,试了下,虽然麻烦,也还过得去。
要用到的工具包括下面几个:Java SDK,node.js,apache-ant,ADT(google提供的android开发工具,其实主要是需要android SDK)
Java SDK安装不说了。
;%JAVA_HOME%\binnode.js安装不需要向原来那么麻烦了,直接下载安装就可以了。
apache-ant下载,解压以后,配置目录就可以了。
;%ANT_HOME%\binADT下载以后解压,要顺便把android SDK目录配置到path。
;D:\adt-bundle-windows-x86_64-20131030\sdk\platform-tools;D:\adt-bundle-windows-x86_64-20131030\sdk\tools首先安装phonegap,在node.js的命令行中,输入
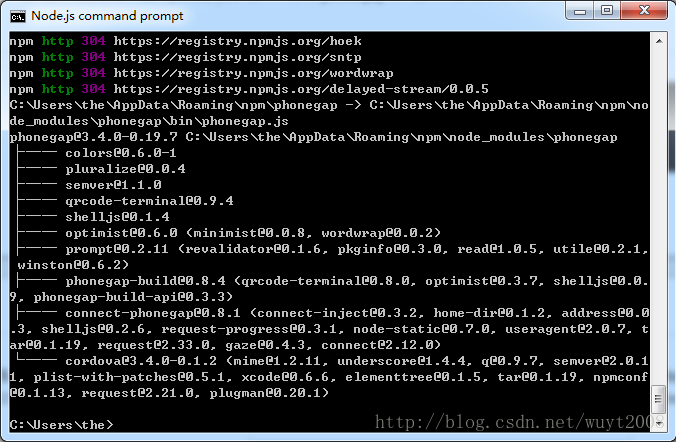
npm install -g phonegap
整个下载速度有点慢,如果你会翻墙的话会快很多。
进入到ADT的工作目录,创建项目,然后进入项目目录,添加android的环境,
phonegap create hello com.example.hello "HelloWorld"
cd hello
phonegap build android或者
cordova create hello com.example.hello "HelloWorld"
cd hello
cordova platform add android
cordova build
通过node.js的命令行设置的项目名称和包的名称似乎不很管用。解决办法如下:
在create之后,先不要add 或者bulid 安卓,进入项目的www目录,下面有个config.xml文件,打开修改开头几行即可。
打开ADT,导入项目
这样,一个phonegap 3.4.0的android项目就可以了。修改HelloWorld项目下的www目录中的内容就可以了。





























 427
427

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








