Unity2019自带的VideoPlayer组件,如果在WebGL下,只可以直接通过URL地址播放视频,如果用clip的方式会报错,无法播放视频。
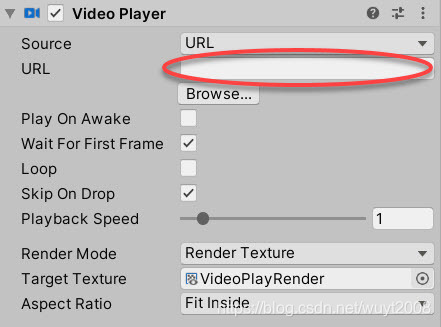
设置URL地址即可。

如果要播放本地视频,推荐将视频放置在StreamingAssets目录下,StreamingAssets目录和在安卓平台一样,不会被打包。

通过下面的代码,即可对url进行赋值,而且,在Editor编辑器下也可以正常使用。
video.url = Path.Combine(Application.streamingAssetsPath, "birds.mp4");
video.Play();
不过要注意的是,通过Path.Combine获取的路径,是"http://XXX/StreamingAssets\birds.mp4",后面路径的分割符号是"",应该不会有太大问题,如果有兼容问题的话,就直接字符串拼接即可。
另外,如果在WebGL下页面刷新以后直接播放视频,会提示
Uncaught (in promise) DOMException: play() failed because the user didn’t interact with the document first.
这个发现是因为直接刷新后,如果没有点击过Unity的内容,或者说,Unity的内容没有获取焦点的话,就会有这个提示。启动过程中随便点一下,或者设置成必须点击后才能播放的就没问题。



























 5091
5091

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








