Android布局问题--ExpandableListView的ChildView布局不能居中的问题
2013年12月5日 Android开发问题记录
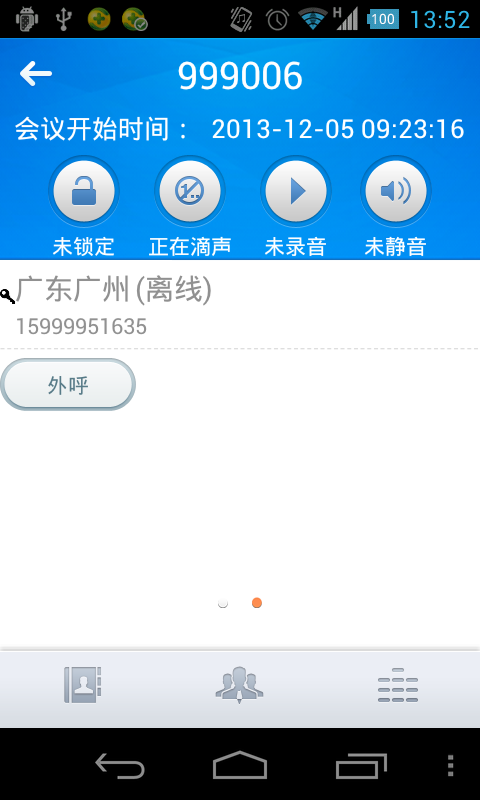
有些问题呢,一时遇到以为很简单就随意试了很久,后来发现确实很简单,但问题却不在自己试的那个地方,我今天就遇到一个比较奇葩的问题,就是在ExpandableListView的子ChildView无论怎样做就是居中不了,就像以下这样。
childView的item布局是这样的
/mobilemeeting/res/layout/offline_child_list_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/call_out_btn_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:paddingBottom="5dp"
android:paddingTop="5dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/big_gray_button_selector"
android:gravity="center"
android:layout_gravity="center_horizontal"
android:text="外呼"
android:textColor="@color/title_gray_btn"
android:textSize="12sp" />
</LinearLayout>这个布局在Eclipse是显示居中,是没有问题的
但在手机里发现没有居中,问题并不在这里,问题在ExpandableListView布局里面。
/mobilemeeting/res/layout/offlline_user_list.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/offline_member_list_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ExpandableListView
android:id="@+id/offline_member_list"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:childDivider="@drawable/child_divider_repeat"
android:childIndicatorLeft="0dp"
android:childIndicatorRight="0dp"
android:divider="@drawable/list_divider"
android:groupIndicator="@color/transparent"
android:listSelector="@drawable/gray_select_selector" >
</ExpandableListView>
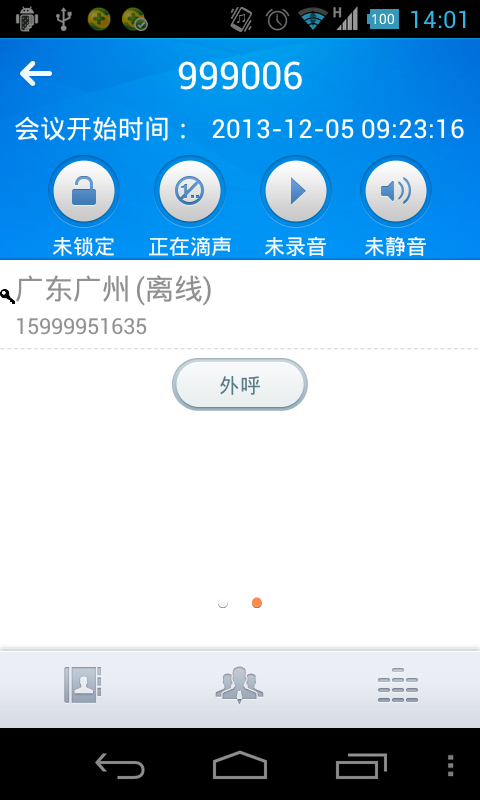
</LinearLayout>问题就在layout_width这个属性,这里是wrap_content,在包含ChildView的ExpandableListView将 layout_width设置为match_parent就可以居中了,这时候layout_gravity才会生效。

























 2170
2170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










