GridLayout
网格布局,是Android4.0之后的API才提供的,算是一个相对新的布局容器,它的用法也很简单,类似LinearLayout可以指定方向,也可以指定控件占用多少行或列的空间。
举例
我们看一个例子:
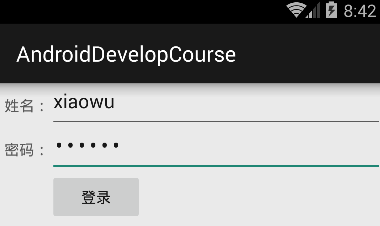
这里我做了一个登录的一个布局,如果不使用GridLayout来进行布局,可能会有多个布局的嵌套才能实现这样的布局,相对比较麻烦,使用了GridLayout我们可以更加灵活的去控制对齐;网格视图针对行和列进行分割为一个个单元格。
示例代码:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:columnCount="4"
android:rowCount="4"
>
<TextView
android:text="姓名:"
android:layout_marginLeft="5dp"
android:layout_gravity="center"/>
<EditText
android:layout_gravity="fill"
android:layout_columnSpan="3"
/>
<TextView
android:text="密码:"
android:layout_marginLeft="5dp"
android:layout_gravity="center"/>
<EditText
android:layout_gravity="fill"
android:layout_columnSpan="3"
android:inputType="textPassword"
/>
<Button
android:text="登录"
android:layout_column="1"
/>
</GridLayout>属性解析
android:orientation=”horizontal|vertical”
这个属性跟LinearLayout一样,都表示布局方向。
android:columnCount=”4”
表示4列
android:rowCount=”4”
表示4行
android:layout_columnSpan=”3”
表示占用3列的空间大小
android:layout_rowSpan=”3”
表示占用3行的空间大小
android:layout_gravity
可用用来设置控件的对齐方式
总结
前面几篇博客加上本篇博客已经介绍完了Android的布局容器,分别为LinearLayout、RelativeLayout、FrameLayout、TableLayout、GridLayout。相信大家学习完这几节课程,对Android中的布局容器已经有了一些了解,每一个控件都不能独立于容器存在,布局容器之后我们接下来就会继续学习控件的使用,通过模块化来学习如何去搭建用户界面,这样才会让大家更加接地气去感受一个App的UI是如何搭建起来的。
转载请注明:IT_xiao小巫 http://blog.csdn.net/wwj_748


























 2493
2493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










