本篇博客介绍如何使用Eclipse来创建一个Java Web程序,为后面讲通过Android客户端跟服务端进行交互打下基础,关于服务端可以选用的程序很多,主流的搭配是Android客户端+PHP服务端,我们也可以使用Android客户端+Java EE服务端这样的搭配,就看公司是以哪种方式提供了。
创建一个Java Web程序,没有特别复杂的流程,我们先准备一下原材料:
1. Eclipse(注:这个不是ADT Bundle,最好到官网下载针对开发Java EE的IDE,如果可以的话,选中MyEclipse来进行Java EE会是更方便的选择)
2. tomcat(这里下载的时tomcat 7.x)
3. jdk(注:这个是必须的,不多说)
下载完成Eclipse不用安装,可以直接双击打开,tomcat如果你下的是一个压缩包,解压缩之后放到合适的地方即可。
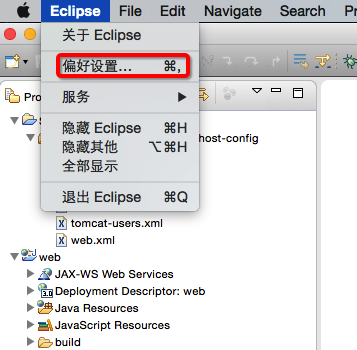
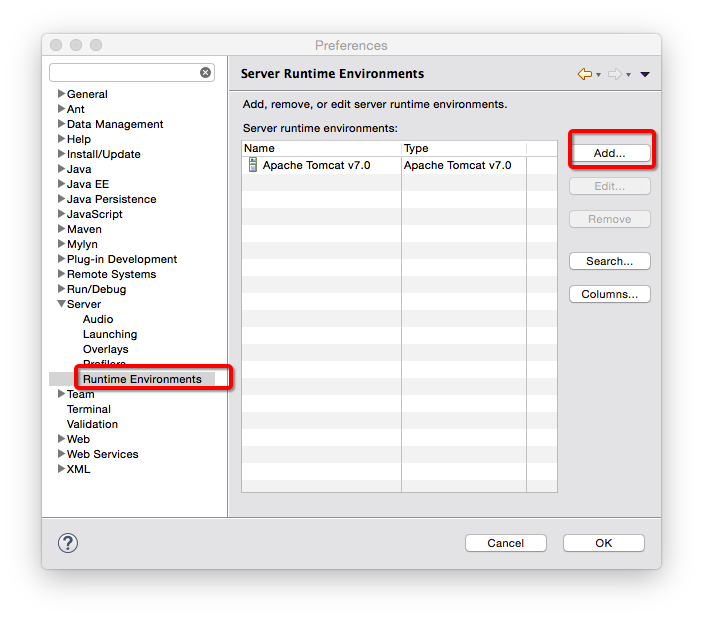
下面是配置的步骤(mac下的配置,windows类似):
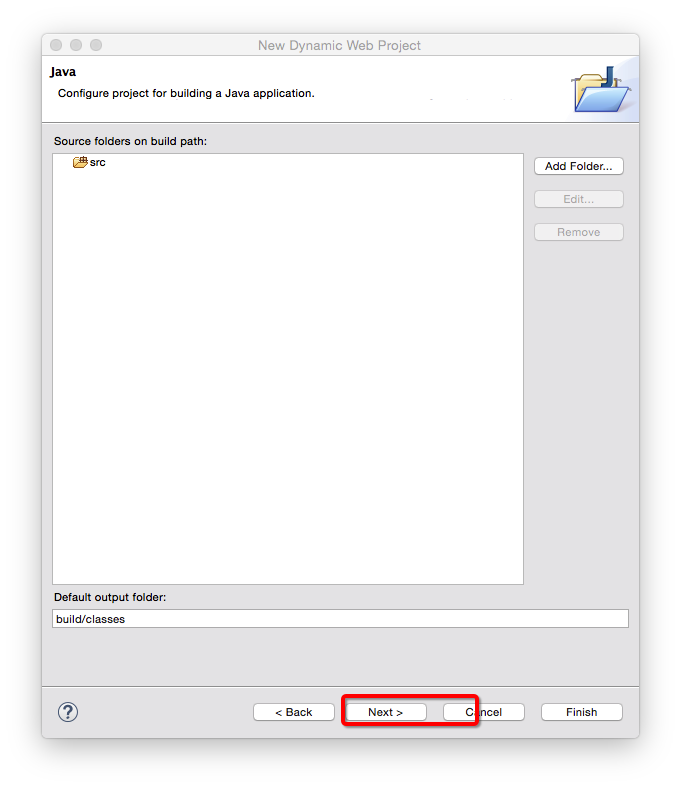
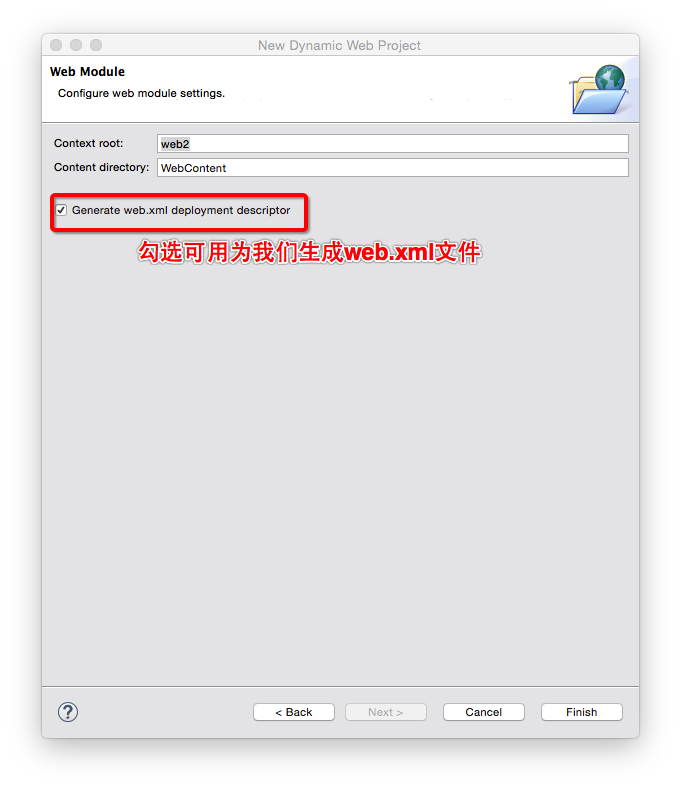
最后finish完成配置。
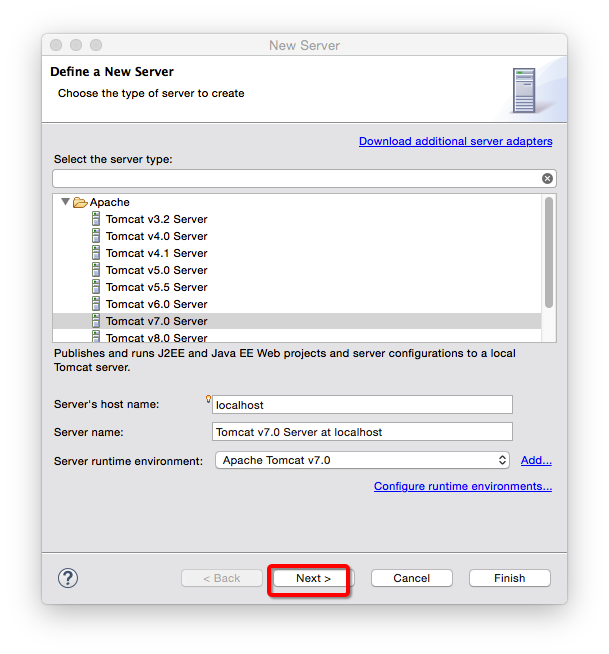
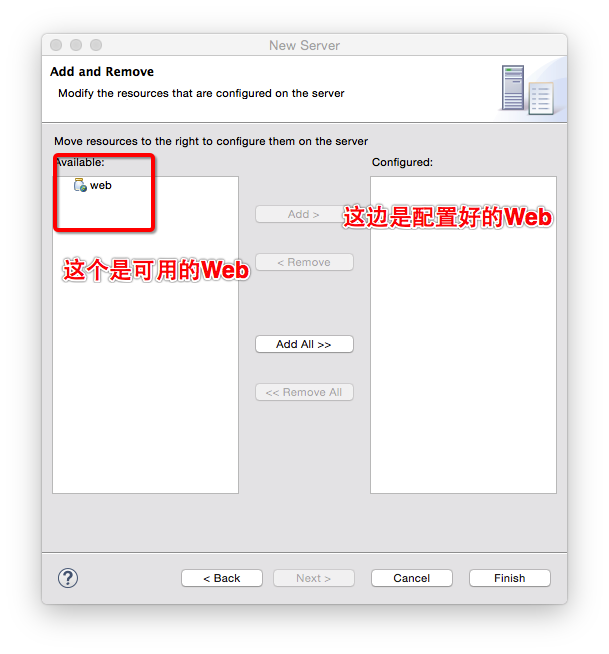
下面是创建一个Server步骤
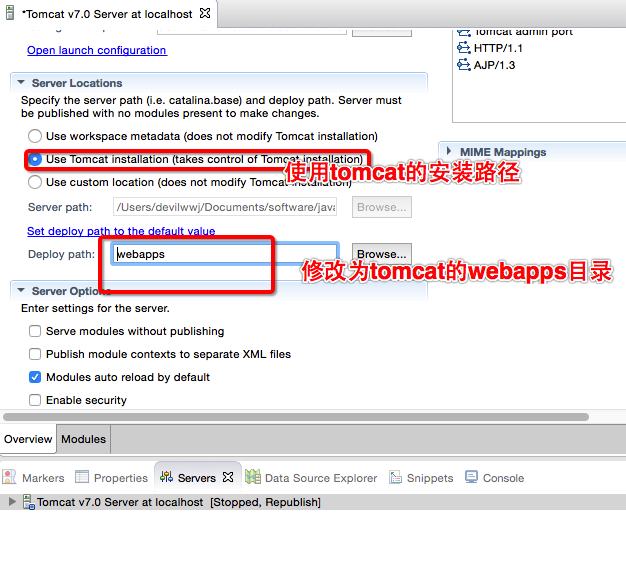
创建好之后,需要对修改tomcat的配置
修改完毕之后,就可以启动tomcat,在浏览器中访问http://localhost:8080/
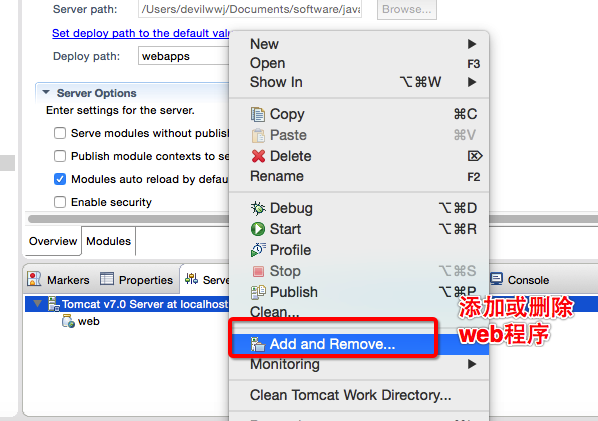
下面是创建一个Web程序
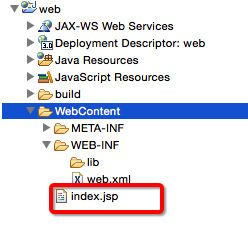
创建完成后,在WebContent目录下创建启动也,index.jsp
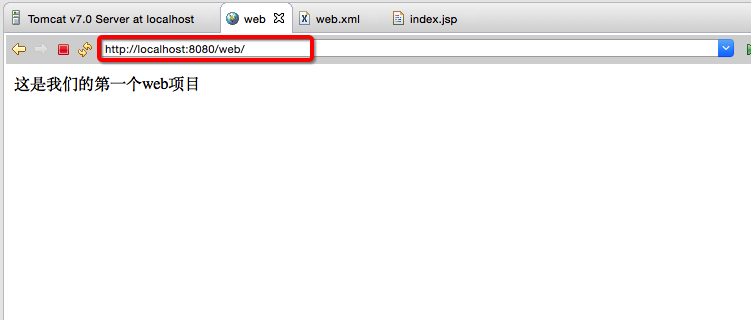
然后我们启动tomcat,访问我们的项目:
注:一定要由web.xml配置文件,然后在WebContent中创建相应的启动页,不然会提示404的错误。
/web/WebContent/WEB-INF/web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>web</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>/web/WebContent/index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>web</title>
</head>
<body>
这是我们的第一个web项目
</body>
</html>到目前为止,已经详细的介绍如何通过Eclipse来搭建Java Web服务端,各位自己动手试一下,如有问题,留言讨论。






































 331
331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










