FlappyBird不用多说了,一款极其简单,但是又很火的游戏。我在得知这款疯狂的游戏后,就有一种把它重现的冲动,然后花了我4个多小时,产生出了一个可以玩的版本,分享给大家(文末尾付下载链接)。
下面简单介绍游戏的开发过程(本文的例子需要使用unity4.3.0以上的版本打开)。
目录介绍
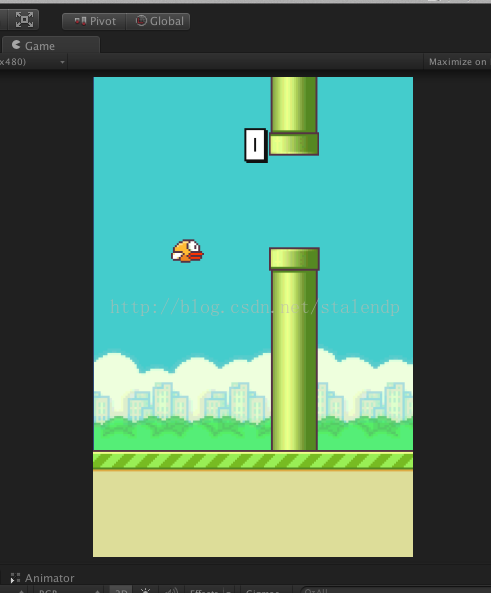
运行图:

项目的目录结构如下图,anims中存放动画资源,prefab中存放预置对象,scprits存放脚本,sprites用来存放贴图。

准备资源
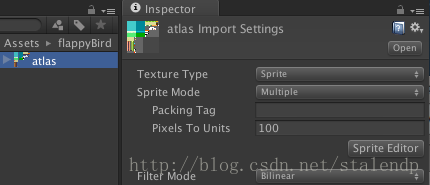
获取FlappyBird的贴图资源和音效资源。把资源导入到sprites文件夹下,选中atlas,在Inspector中进行编辑,如下图:

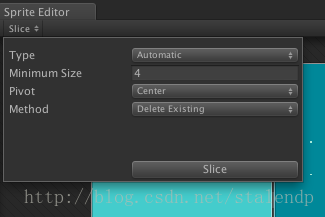
设置为sprite,模式为Multiple,点击按钮Sprite Editor进行相应的图片分隔。在弹出的对话框中,可以使用自动切图方式,如下图:

接下来就可以进行编码了
设置场景
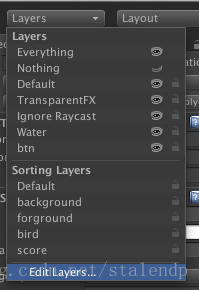
为了区分场景的层次(主要是用来决定图层的顺序,sorting Layer的功能)以及编码的需求,建立一些tag sorting Layer和Layer。先点击Unity编辑器右上方的Layers下拉菜单并选择"Edit Layers...",如下图:

并填写如下信息:

移动的道路和障碍
一格道路有两个障碍(如下图),场景中用两格道路来反复循环(当一格道路移出屏幕后就重新调整位置,等待下一次出现在屏幕上),达到不断移动的效果。

下面是道路移动的部分代码road.cs
- public class road : MonoBehaviour {
- ....
- // Update is called once per frame
- void Update () {
- Vector3 pos = trans.position;
- pos.x -= speed * Time.deltaTime;
- trans.position = pos;
- if(pos.x <= -1.6f - 3.35f*idx) { //当道路移出屏幕后,从小调整其位置
- Vector3 pp = roads[idx%2].transform.position;
- pp.x += 3.35f;
- idx++;
- roads[idx%2].transform.position = pp;
- if(isBegin){
- roads[idx%2].GetComponent<roadGen>().gen();
- }
- }
- }
public class road : MonoBehaviour {
....
// Update is called once per frame
void Update () {
Vector3 pos &#







 本文详细介绍了使用Unity3D开发FlappyBird游戏的过程,包括准备资源、设置场景、创建移动的道路和障碍物、实现小鸟的动画效果、添加欢迎和结算页面,以及整合音效。附带完整源码下载链接。
本文详细介绍了使用Unity3D开发FlappyBird游戏的过程,包括准备资源、设置场景、创建移动的道路和障碍物、实现小鸟的动画效果、添加欢迎和结算页面,以及整合音效。附带完整源码下载链接。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








