UIBezierPath 继承与NSObject,现在新建一个UIView ,并初始化,
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
[self drawRect:self.frame];
}
return self;
}
因为UIBezierPath 的调用必须在- (void)drawRect:(CGRect)rect 方法中,所以
- (void)drawRect:(CGRect)rect {
[self drawTrianglePath]; //绘制三角形
}
//贝塞尔曲线画三角形
-(void)drawTrianglePath{
//贝塞尔曲线画三角形
UIBezierPath *bezierPath = [UIBezierPath bezierPath];
[bezierPath moveToPoint:CGPointMake(20, 20)];
[bezierPath addLineToPoint:CGPointMake(self.frame.size.width- 40, 20)];
[bezierPath addLineToPoint:CGPointMake(self.frame.size.width / 2, self.frame.size.height- 20)];
[bezierPath closePath];
//最后的闭合线是通过调用
[bezierPath addLineToPoint:CGPointMake(20, 20)];
//设置线宽
bezierPath.lineWidth = 3;
//设置填充颜色
UIColor *fillColor = [UIColor orangeColor];
[fillColor setFill];
[bezierPath fill];
//设置画笔颜色
UIColor *strokeColor = [UIColor blueColor];
[strokeColor setFill];
//根摄设置将各个点连线
[bezierPath stroke];
}
图形如下:
绘制矩形
-(void)drawRectPath{
UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(20, 20, self.frame.size.width-40, self.frame.size.height-40)];
path.lineWidth = 5;
path.lineCapStyle = kCGLineCapRound;
path.lineJoinStyle = kCGLineJoinBevel; //设置两条线连接点的样式
//设置填充的颜色
UIColor *fillColor = [UIColor greenColor];
[fillColor set];
[path fill];
//设置画笔的颜色
UIColor *strokeColor = [UIColor blueColor];
[strokeColor set];
[path stroke];
}
图形如下:
绘制圆形
- (void)drawCiclePath {
// 传的是正方形,因此就可以绘制出圆了
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(20, 20, self.frame.size.height - 40, self.frame.size.height - 40)];
// 设置填充颜色
UIColor *fillColor = [UIColor greenColor];
[fillColor set];
[path fill];
// 设置画笔颜色
UIColor *strokeColor = [UIColor blueColor];
[strokeColor set];
// 根据我们设置的各个点连线
[path stroke];
}
图形:
//画椭圆
-(void)drawOvalPath{
// 传的是不是正方形,因此就可以绘制出椭圆圆了
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(20, 20, self.frame.size.width - 80, self.frame.size.height - 40)];
// 设置填充颜色
UIColor *fillColor = [UIColor greenColor];
[fillColor set];
[path fill];
// 设置画笔颜色
UIColor *strokeColor = [UIColor blueColor];
[strokeColor set];
// 根据我们设置的各个点连线
[path stroke];
}
图形:
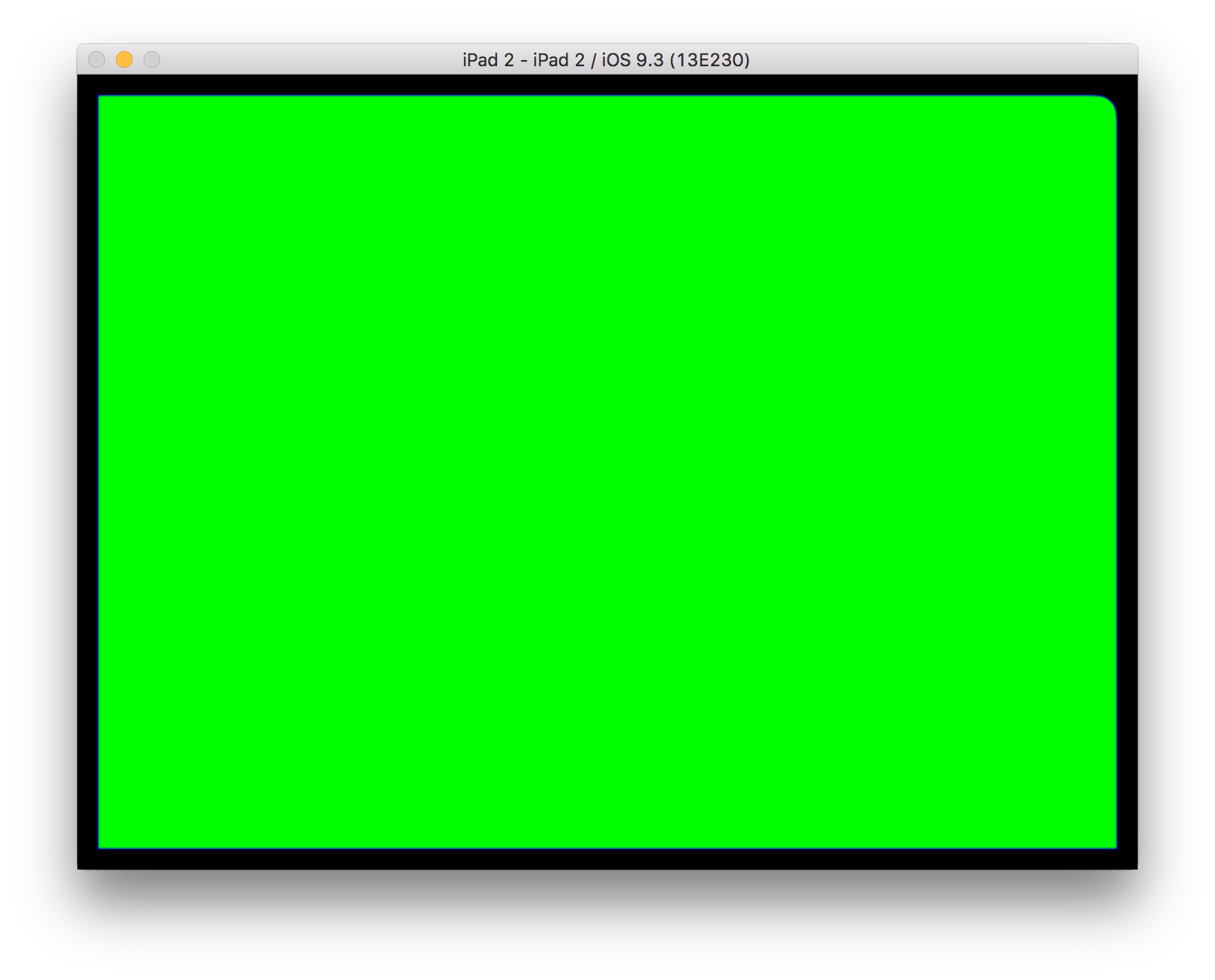
//图形设置圆角
-(void)drawRoundedRectPath{
// UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(20, 20, self.view.frame.size.width - 40, self.view.frame.size.height - 40) cornerRadius:10];
// 如果只要一个圆角
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(20, 20, self.frame.size.width - 40, self.frame.size.height - 40) byRoundingCorners:UIRectCornerTopRight cornerRadii:CGSizeMake(20, 20)];
// 设置填充颜色
UIColor *fillColor = [UIColor greenColor];
[fillColor set];
[path fill];
// 设置画笔颜色
UIColor *strokeColor = [UIColor blueColor];
[strokeColor set];
// 根据我们设置的各个点连线
[path stroke];
}
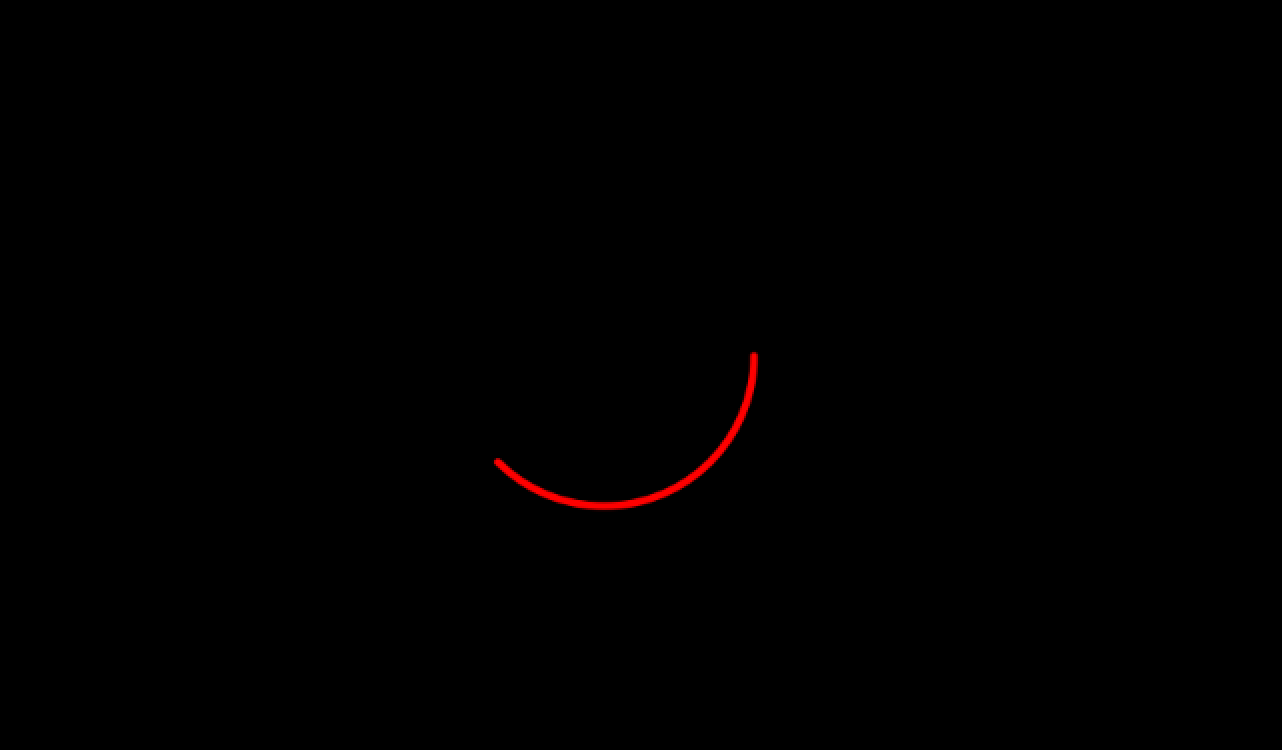
//画弧
-(void)drawARCPath{
const CGFloat pi = 3.14159265359;
CGPoint center = CGPointMake(self.frame.size.width / 2, self.frame.size.height / 2);
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:center
radius:100
startAngle:0
endAngle:kDegreesToRadians(135)
clockwise:YES];
path.lineCapStyle = kCGLineCapRound;
path.lineJoinStyle = kCGLineJoinRound;
path.lineWidth = 5.0;
UIColor *strokeColor = [UIColor redColor];
[strokeColor set];
[path stroke];
}

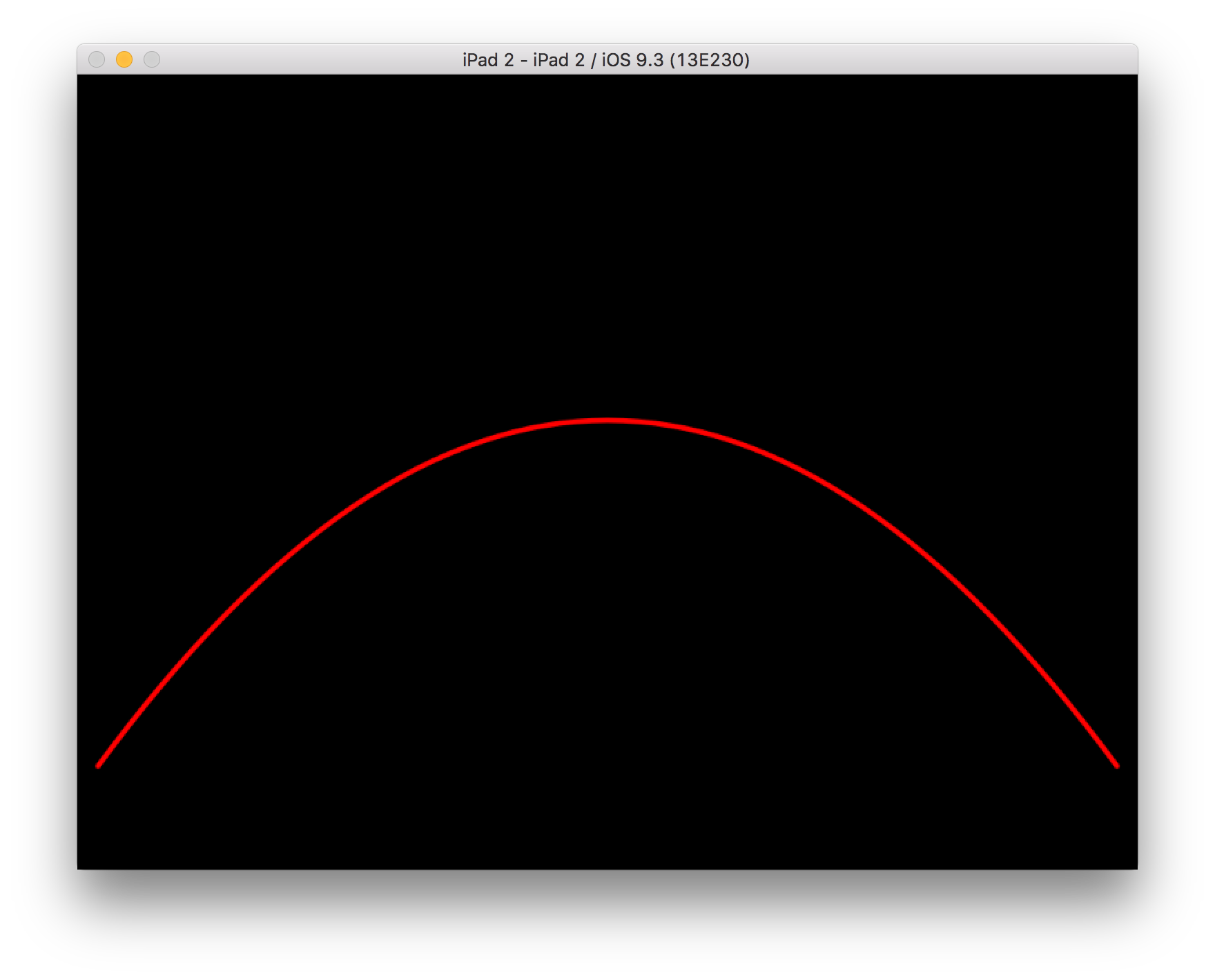
//设置二次贝塞尔曲线
-(void)drawSecondBezierPath{
UIBezierPath *path = [UIBezierPath bezierPath];
// 首先设置一个起始点
[path moveToPoint:CGPointMake(20, self.frame.size.height - 100)];
// 添加二次曲线
[path addQuadCurveToPoint:CGPointMake(self.frame.size.width - 20, self.frame.size.height - 100)
controlPoint:CGPointMake(self.frame.size.width / 2, 0)];
path.lineCapStyle = kCGLineCapRound;
path.lineJoinStyle = kCGLineJoinRound;
path.lineWidth = 5.0;
UIColor *strokeColor = [UIColor redColor];
[strokeColor set];
[path stroke];
}




























 5636
5636

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








