UIBezierPath
UIBezierPath可以创建基于矢量的路径,此类是Core Graphics框架关于路径的封装。使用此类可以定义简单的形状,如椭圆、矩形或者有多个直线和曲线段组成的形状等
使用UIBezierPath画图步骤:
1、创建一个UIBezierPath对象
2、调用-moveToPoint:设置初始线段的起点
3、添加线或者曲线去定义一个或者多个子路径
4、改变UIBezierPath对象跟绘图相关的属性。如,我们可以设置画笔的属性、填充样式等
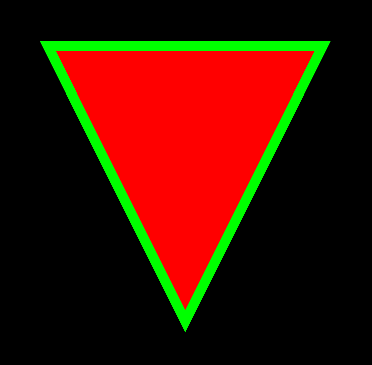
/*
* 绘制三角形
*/
- (void)drawRect:(CGRect)rect {
// Drawing code
//初始化路径
UIBezierPath *path = [UIBezierPath bezierPath];
//设置路径第一个点
[path moveToPoint:CGPointMake(50, 50)];
//设置路径第二个点
[path addLineToPoint:CGPointMake(self.bounds.size.width-50, 50)];
//设置路径第三个点
[path addLineToPoint:CGPointMake(self.bounds.size.width * 0.5, self.bounds.size.height - 50)];
//闭合路径
[path closePath];
//设置线宽
path.lineWidth = 10;
//设置填充颜色
UIColor *fillColor = [UIColor redColor];
[fillColor set];
[path fill];
//设置画笔颜色
UIColor *strokeColor = [UIColor greenColor];
[strokeColor set];
[path stroke];
}
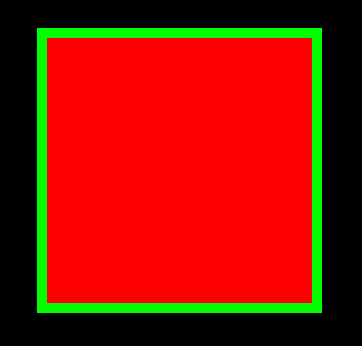
/*
* 绘制矩形
*/
- (void)drawRect:(CGRect)rect {
// Drawing code
//初始化矩形路径
UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(50, 50, self.bounds.size.width-100, self.bounds.size.width-100)];
//设置线宽
path.lineWidth = 10;
//设置填充颜色
UIColor *fillColor = [UIColor redColor];
[fillColor set];
[path fill];
//设置画笔颜色
UIColor *strokeColor = [UIColor greenColor];
[strokeColor set];
[path stroke];
}
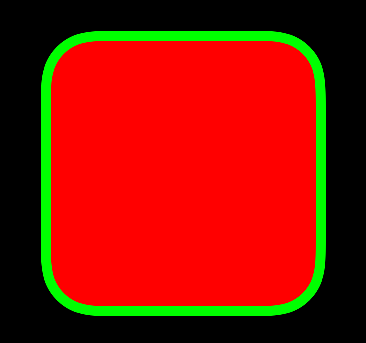
/*
* 绘制圆角矩形
*/
- (void)drawRect:(CGRect)rect {
// Drawing code
//初始化路径
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(50, 50, self.bounds.size.width-100, self.bounds.size.width-100) cornerRadius:50];
//设置线宽
path.lineWidth = 10;
//设置填充颜色
[[UIColor redColor] set];
[path fill];
//设置画笔颜色
[[UIColor greenColor] set];
[path stroke];
}
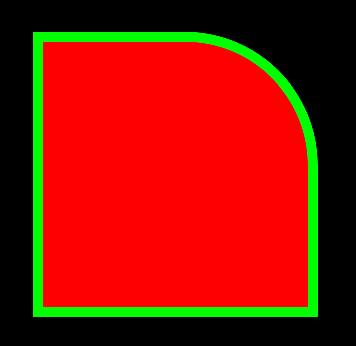
/*
* 绘制圆角矩形2
*/
- (void)drawRect:(CGRect)rect {
// Drawing code
//初始化路径
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(50, 50, self.bounds.size.width-100, self.bounds.size.width-100) byRoundingCorners:UIRectCornerTopRight cornerRadii:CGSizeMake(200, 200)];
//设置线宽
path.lineWidth = 10;
//设置填充颜色
[[UIColor redColor] set];
[path fill];
//设置画笔颜色
[[UIColor greenColor] set];
[path stroke];
}
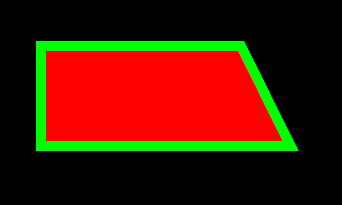
/*
* 绘制梯形
*/
- (void)drawRect:(CGRect)rect {
// Drawing code
//初始化路径
UIBezierPath *path = [UIBezierPath bezierPath];
//设置路径第一个点
[path moveToPoint:CGPointMake(50, 50)];
//设置路径第二个点
[path addLineToPoint:CGPointMake(50, 150)];
//设置路径第三个点
[path addLineToPoint:CGPointMake(300, 150)];
//设置路径第四个点
[path addLineToPoint:CGPointMake(250, 50)];
//闭合路径
[path closePath];
//设置线宽
path.lineWidth = 10;
//设置填充颜色
UIColor *fillColor = [UIColor redColor];
[fillColor set];
[path fill];
//设置画笔颜色
UIColor *strokeColor = [UIColor greenColor];
[strokeColor set];
[path stroke];
}
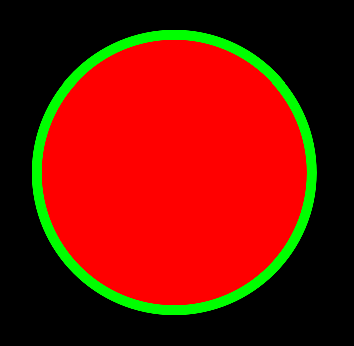
/*
* 绘制圆
*/
- (void)drawRect:(CGRect)rect {
// Drawing code
//初始化矩形路径
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(50, 50, self.bounds.size.width-100, self.bounds.size.width-100)];
//设置线宽
path.lineWidth = 10;
//设置填充颜色
UIColor *fillColor = [UIColor redColor];
[fillColor set];
[path fill];
//设置画笔颜色
UIColor *strokeColor = [UIColor greenColor];
[strokeColor set];
[path stroke];
}
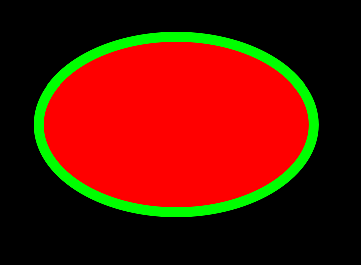
/*
* 绘制椭圆
*/
- (void)drawRect:(CGRect)rect {
// Drawing code
//初始化路径
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(50, 50, self.bounds.size.width-100, self.bounds.size.width-200)];
//设置线宽
path.lineWidth = 10;
//设置填充颜色
UIColor *fillColor = [UIColor redColor];
[fillColor set];
[path fill];
//设置画笔颜色
UIColor *strokeColor = [UIColor greenColor];
[strokeColor set];
[path stroke];
}
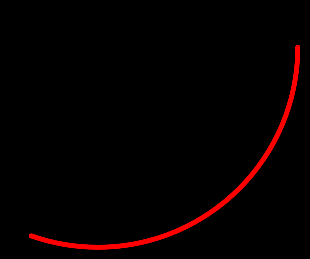
/*
* 绘制圆弧
*/
- (void)drawRect:(CGRect)rect {
// Drawing code
//设置中心点
CGPoint center = CGPointMake(self.bounds.size.width * 0.4, self.bounds.size.width * 0.4);
//绘制路径,最后一个参数是圆弧的方向
UIBezierPath *arcPath = [UIBezierPath bezierPathWithArcCenter:center radius:200 startAngle:0 endAngle:M_2_PI*3 clockwise:YES];
//设置线宽
arcPath.lineWidth = 5;
//设置线断面类型
arcPath.lineCapStyle = kCGLineCapRound;
arcPath.lineJoinStyle = kCGLineJoinRound;
设置画笔颜色
[[UIColor redColor] set];
[arcPath stroke];
}
/*
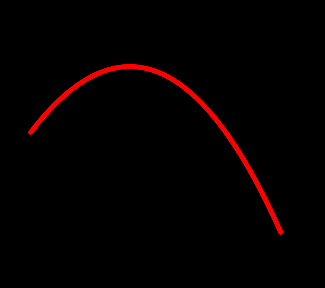
* 绘制二次贝塞尔曲线
*/
- (void)drawRect:(CGRect)rect {
// Drawing code
//初始化UIBezierPath
UIBezierPath *path = [UIBezierPath bezierPath];
//首先设置一个起始点
[path moveToPoint:CGPointMake(50, 200)];
//首先设置一个终点
CGPoint endPoint = CGPointMake(300, 300);
//首先设置一个控制点
CGPoint controlPoint = CGPointMake(180, 30);
//添加二次曲线
[path addQuadCurveToPoint:endPoint controlPoint:controlPoint];
//设置线宽
path.lineWidth = 5;
//设置线断面类型
path.lineCapStyle = kCGLineCapRound;
path.lineJoinStyle = kCGLineJoinRound;
设置画笔颜色
[[UIColor redColor] set];
[path stroke];
}
/*
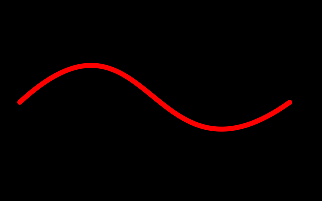
* 绘制三次贝塞尔曲线
*/
- (void)drawRect:(CGRect)rect {
// Drawing code
//初始化UIBezierPath
UIBezierPath *path = [UIBezierPath bezierPath];
//首先设置一个起始点
[path moveToPoint:CGPointMake(30, 150)];
//首先设置一个终点
CGPoint endPoint = CGPointMake(300, 150);
//首先设置第一个控制点
CGPoint controlPoint1 = CGPointMake(160, 30);
//首先设置第二个控制点
CGPoint controlPoint2 = CGPointMake(160, 250);
//添加三次贝塞尔曲线
[path addCurveToPoint:endPoint controlPoint1:controlPoint1 controlPoint2:controlPoint2];
//设置线宽
path.lineWidth = 5;
//设置线断面类型
path.lineCapStyle = kCGLineCapRound;
path.lineJoinStyle = kCGLineJoinRound;
设置画笔颜色
[[UIColor redColor] set];
[path stroke];
}































 327
327

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








