GET提交,请求的数据会附在URL之后(就是把数据放置在HTTP协议头中),以?分割URL和传输数据,多个参数用&连接
POST提交:把提交的数据放置在是HTTP包的包体中。
GET提交的数据会在地址栏中显示出来,而POST提交,地址栏不会改变
根据HTTP规范,GET用于信息获取,而且应该是安全的和幂等
get 是向服务器索取数据的一种请求。
设置一个简单的登陆服务器:
服务器代码
var http = require("http")
const url = require('url');
const qs = require('querystring');
var msgnum ="";
http.createServer(function (request, response) {
response.setHeader("Access-Control-Allow-Origin", "*");
response.writeHead(200, {'Content-Type': 'text/plain'});
//response.end('good good study,day day up\n');
// get
/*
console.log("url:",request.url)
var postData = url.parse(request.url).query;
var param = qs.parse(postData)
response.end(parseInt(param.data)+1+"");
*/
//post
request.setEncoding('utf-8');
var postData = "";
request.addListener("data", function (postDataChunk) {
postData += postDataChunk;
});
request.addListener("end", function () {
var params = qs.parse(postData);
var ob = getUserObByName(params.name,params.psw)
console.log(ob, params.name);
if(ob == null){
response.end("用户名或密码错误\n")
}else{
response.end("登陆成功!\n")
}
//var ob={params:params,res:res}
//eventEmitter.emit(EventEnum.handleMsg, ob);
})
}).listen(8081);
function getUserObByName(name,psw){
var returnOb = null
for(var index in userData){
var ob = userData[index]
console.log(ob.name, name);
if( ob.name == name&&ob.psw==psw){
returnOb = ob
}
}
return returnOb
}
var userData = [{name:"laowang", psw:"123"},{name:"xiaowang",psw:"234"}]
console.log('Server running at http://192.168.1.191:8081/');在客户端只要建立一个XMLHttpRequest方式。通过post的方式传送一些数据过来。在传送数据的时候使用var oh = "name="+this.userInfo.string.toLowerCase()+"&psw="+this.pswInfo.string.toLowerCase(); 的方式传值。中间的+号相当于分隔符。
xhr.send(oh);
构建一个简单的局域网聊天室服务端代码如下:
var http = require("http")
const url = require('url');
const qs = require('querystring');
var msgnum ="";
http.createServer(function (request, response) {
//response.end('good good study,day day up\n');
// get
/*
console.log("url:",request.url)
var postData = url.parse(request.url).query;
var param = qs.parse(postData)
response.end(parseInt(param.data)+1+"");
*/
//post
request.setEncoding('utf-8');
var postData = "";
request.addListener("data", function (postDataChunk) {
postData += postDataChunk;
});
request.addListener("end", function () {
var params = qs.parse(postData);
response.setHeader("Access-Control-Allow-Origin", "*");
response.writeHead(200, {'Content-Type': 'text/plain'});
//console.log(params.id,params.msg) ;
switch(parseInt(params.id)){
case 1:
//response.end("登陆成功!\n")
msgnum += params.msg+"\n"
response.end("接受结束\n")
break
case 2:
response.end(msgnum+"\n");
console.log(msgnum);
break
}
})
}).listen(8081);
console.log('Server running at http://192.168.1.191:8081/');根据客户端每次点击发送的时候都会传入一个ID。在服务端根据ID的值进行一些操作。当ID为1的时候需要服务端不断接收客户端发来的信息,并且将他们保存起来。当客户端点击刷新的时候就会传入一个ID为2的值。当服务端接收到ID为2的时候就将服务端接受到的所以数据一次全部返回给客户端,客户端接受到全部数据之后给数据显示到舞台上。客户端的代码如下:
sendInfo:function(){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && (xhr.status >= 200 && xhr.status < 400)) {
var response = xhr.responseText;
console.log(response);
//cc.find("Canvas/viewLabel"). getComponent(cc.Label).string = response;
}
};
xhr.open("post",this._ipAdd, true);
var oh = "id=1&msg="+this.sendInfom.string
xhr.send(oh);
},
updataInfo:function(){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && (xhr.status >= 200 && xhr.status < 400)) {
var response = xhr.responseText;
console.log(response);
cc.find("Canvas/viewLabel"). getComponent(cc.Label).string = response;
}
};
xhr.open("post",this._ipAdd, true);
var oh = "id=2"
xhr.send(oh);
},updateInfo的方法是使用定时器每一帧都调用的。这样就不用手动刷新了
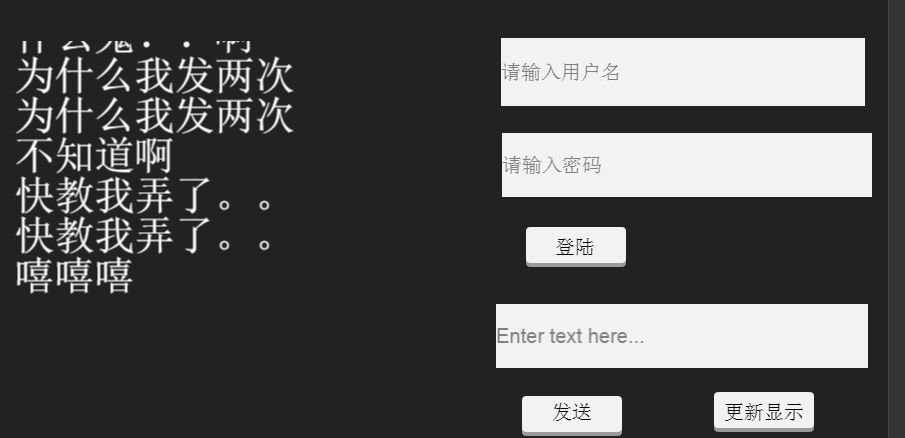
this.schedule(this.updataInfo,1);效果图如下:























 1497
1497

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








