每个对象的_proto_属性指向自身构造函数的prototype!
原型链:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
//原型链的连接点就是__proto__
Grand.prototype.lastName = "祖父";
function Grand() {}
var grand = new Grand();
Father.prototype = grand;//grand是构造函数Father的原型
function Father() {
this.name = "father";
}
var father = new Father();
Son.prototype = father;
function Son() {
this.hobbit = "run";
}
var son = new Son();
</script>
</body>
</html>

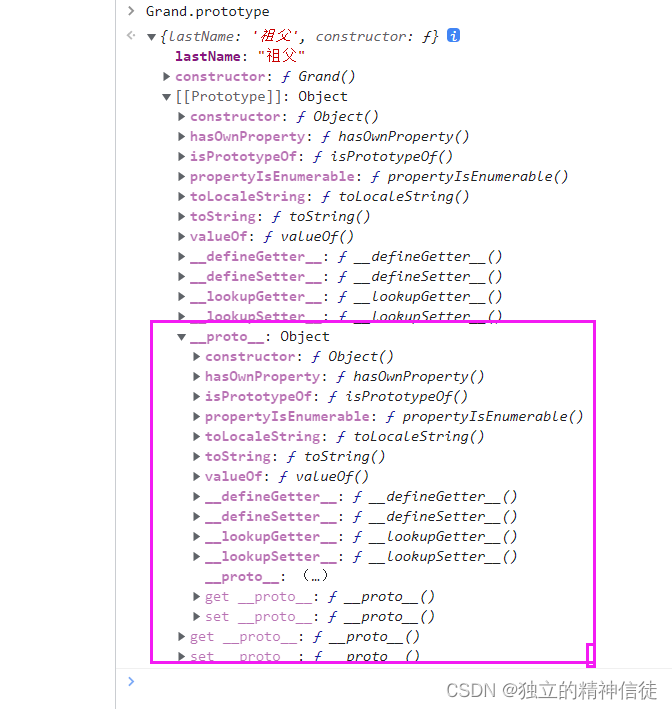
上一个例子中形成了原型链,Grand的原型prototype的__proto__是Object.prototype。Object.prototype是绝大多数对象的最终原型,里面有很多方法,son也可以使用,会把Object.prototype上的toString返回给它


原型
原型链的增删改查:
会一直查找直到终端,找不到就是undefined
虽然继承了father的属性值,但是增删改不会影响到father,只有自己变化
<script>
Grand.prototype.lastName="GG"
function Grand(){
}
var grand=new Grand()
Father.prototype=grand;
function Father(){
this.name="father"
this.num=100
}
var father=new Father()
Son.prototype=father;
function Son(){
this.hobbit="run"
}
var son=new Son()
</script>
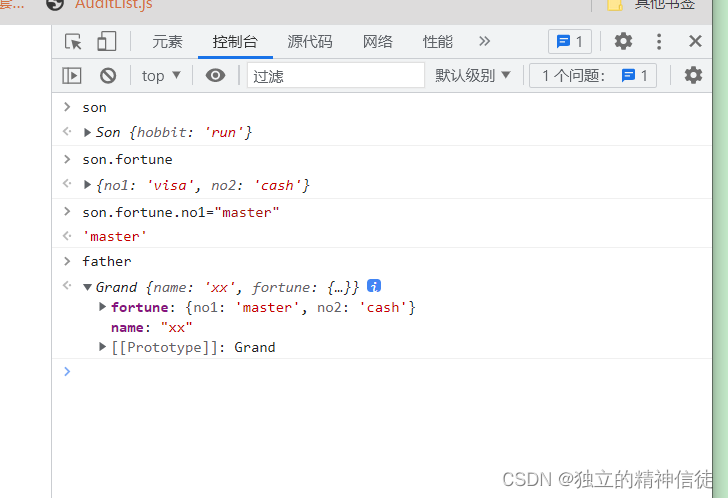
有一种修改会改变父亲的值,其实是因为父亲加个引用值,这不算赋值修改,引用值调用的修改,如果是原始值就只能覆盖
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
function Grand(){
}
var grand=new Grand()
Father.prototype=grand
function Father(){
this.name='xx'
this.fortune={
no1:'visa',
no2:'cash'
}
}
var father=new Father()
Son.prototype=father
function Son(){
this.hobbit="run"
}
var son =new Son()
</script>
</body>
</html>

一种更加灵活的创建对象的方法:
可以指定自己的原型
<script>
// var obj=Object.create(原型)
var obj={name:"sunny",age:123}//比var obj=new Object更好
var obj1=Object.create(obj)//obj是obj1的原型
</script>
<script>
// 用Object.create代替new Person
Person.prototype.name="sunny";
function Person(){
}
var person=Object.create(Person.prototype)
</script>
绝大多数对象的最终都会继承自Object.prototype,比如Object.create(null)就没有原型

Object.create()括号里必须设置object或者null(没原型)
所以null和undefined没有toString()方法,只有原型才有toString方法
那么数字为什么也可以用toString方法,数字想用这个方法的话,得先经过包装类包装,Number.prototype上有toSting方法,调用的是自己重写过的方法,自己有这个方法就不会调用原型上的了

如果想让数字不调用自己重写的方法,调用Object的toString方法就可以用call来实现,可见自己必须重写一个方法,Object的没有得出答案

下面我们用toString举例实现方法的重写,覆盖系统自带的方法 重写:同一个名字,不同功能
<script>
/*
系统自带了Object.prototype.toString=function(){}
*/
Person.prototype={
toString:function(){
return 'hehe'
}
}
function Person(){
}
var person=new Person()
</script><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
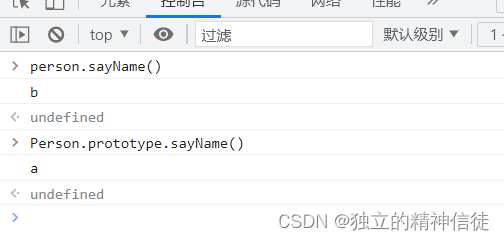
//a.sayName() sayName里面的this指向是:谁调用的这个方法就指向谁
Person.prototype={
name:"a",
sayName:function(){
console.log(this.name);
}
}
function Person(){
this.name="b"
}//Person上自己本身没有sayName,是继承来的
var person=new Person()
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
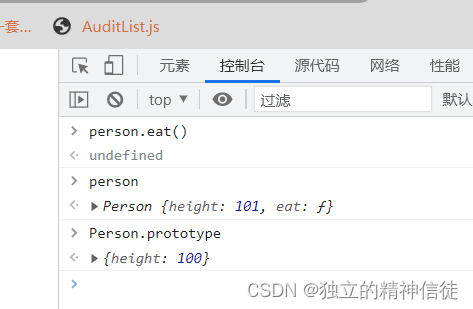
//a.sayName() sayName里面的this指向是:谁调用的这个方法就指向谁
Person.prototype={
height:100
}
function Person(){
this.eat=function(){
this.height++
//要设return值,不写调用时就是Undefined
}
}
var person=new Person()
</script>
</body>
</html>


call和apply方法(很重要):
call改变this指向,本来this是指向window的,用call利用别人的方法实现自己的功能
<script>
function Person(name, age) {
//this==obj
this.name = name;//obj.name=name
this.age = age;//obj.age=age
}
var person=new Person('a',100)
//使空对象obj借用别人的函数构建自己的方法
var obj={
}
// this变成obj 传参在这里传
Person.call(obj,'cheng',300)
</script><script>
function Person(name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
}
function Student(name, age, sex, tel, grade) {
/*call用法 :借用别人的函数实现自己的功能*/
Person.call(this, name, age, sex)//把自己传给Person this指的是自己
this.tel = tel;
this.grade = grade;
}
var student = new Student('sunny', 123, 'male', 139, 2017)
</script>方法二(麻烦)
<script>
function Person(name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
}
function Student(name, age, sex, tel, grade) {
/*call用法 :借用别人的函数实现自己的功能*/
/*
var this={name:"",age:"",sex:""}
*/
Person.call(this, name, age, sex)//把自己传给Person
this.tel = tel;
this.grade = grade;
}
var student = new Student('sunny', 123, 'male', 139, 2017)
Person.call(student, 'sunny', 123, 'male')
</script>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!--
继承发展史:
原型 原型链
原型是实现继承的方法
绝大多数对象的最终都会继承自Object.prototype
Object.create(原型)
test()相当于test.call()
call需要把实参按照形参的个数穿进去
apply只能传一个实参,并且是数组形式的
58同城一道笔试题:
javascript的call和apply方法是做什么的,两者有什么区别
方法是改变this指向,区别是传参列表不同
-->
<!-- call的用法 需要把实参按照形参的个数传进去-->
<script>
//例一:
function Person(name,age,sex){
this.name=name;
this.age=age;
this.sex=sex;
}
function Student(name,age,sex,tel,grade){
//var this={name:"",age:"" sex:""}
Person.call(this,name,age,sex);//这个call调用Person的方法
this.tel=tel;
this.grade=grade;
}
var student=new Student('sunny',123,'male',139,2017);
//例二:
function Wheel(wheelSize,style){
this.style=style;
this.whieelSize=wheelSize;
}
function Sit(c,sitColor){
this.c=c;
this.sitColor=sitColor;
}
function Model(height,width,len){
this.height=height;
this.width=width;
this.len=len;
}
function Car(wheelSize,style,c,sitColor,height,width,len)
{
Wheel.call(this,wheelSize,style);
Sit.call(this,c,sitColor);
Model.call(this,height,width,len);
}
var car=new Car(100,'花里胡哨的','真皮',1800,1900,4900);
</script>
<!-- apply的用法 apply需要传一个arguments-->
<script>
//比如
function Car(wheelSize,style,c,sitColor,height,width,len)
{
Wheel.apply(this,[wheelSize,style]);
Sit.apply(this,[c,sitColor]);
Model.apply(this,[height,width,len]);
}
var car=new Car(100,'花里胡哨的','真皮',1800,1900,4900);
</script>
</head>
<body>
</body>
</html>























 811
811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








