Construct 2 是一个款图形化界面的 2D 游戏引擎。内建多种常见模组与物理运算,并支持第三方插件扩展。依靠HTML5架构,可以轻松开发出跨平台应用。
Construct 2 最大的特点就是通过事件来实现各种游戏逻辑,游戏设计者们无需过多注重代码部分,只需要有一定的逻辑思维和不错的美术功底就可以轻松地开发比较专业的游戏。并且在官网上有很多游戏开发者设计的免费插件供大家下载,使得 Construct 2 几乎可以完成任何你能想象得到的游戏。本文参考教程:
https://www.scirra.com/tutorials/37/beginners-guide-to-construct-2/zh/page-1
初识
在教授介绍下,笔者了解到了Construct2这款游戏引擎。(官网:https://www.scirra.com/construct2)
作为没有很厚实的编程基础的大一软件工程新生,笔者一直以为自己离游戏制作还很远很远,遥不可及。直到我接触到Construct2,在这个平台上,有想法的设计者们不必受自己代码能力的约束,可以通过各种可视化编辑和即成模块来实现自己的游戏设计。
Construct2有正式版和免费体验版两种版本,免费版已经足以满足我们对许多游戏效果的设计,进入官网下载了免费版后,笔者开始了自己的第一个游戏制作之旅。
小试
基础界面
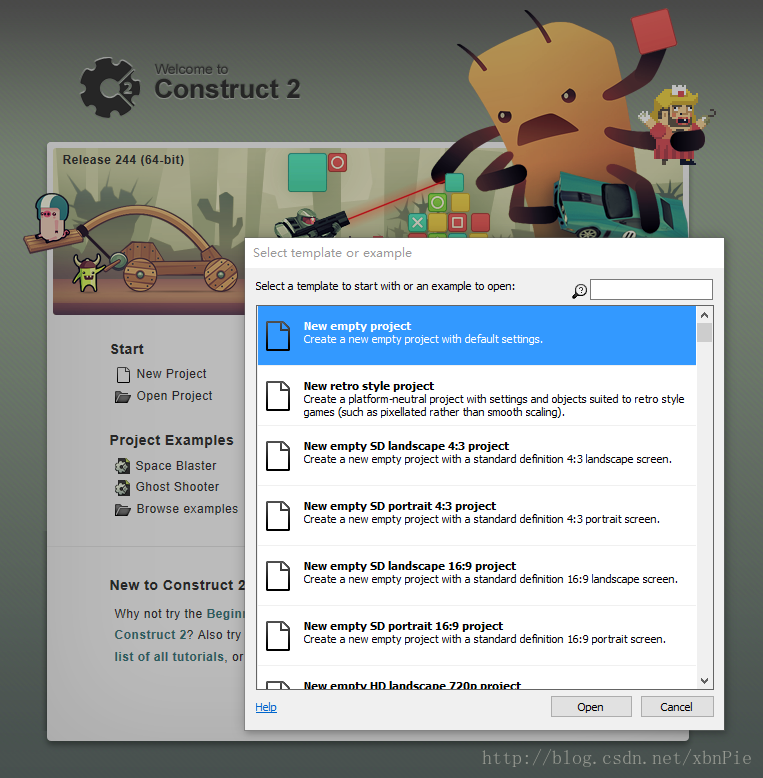
打开Construct2,笔者迫不及待地开始了自己的New Project。
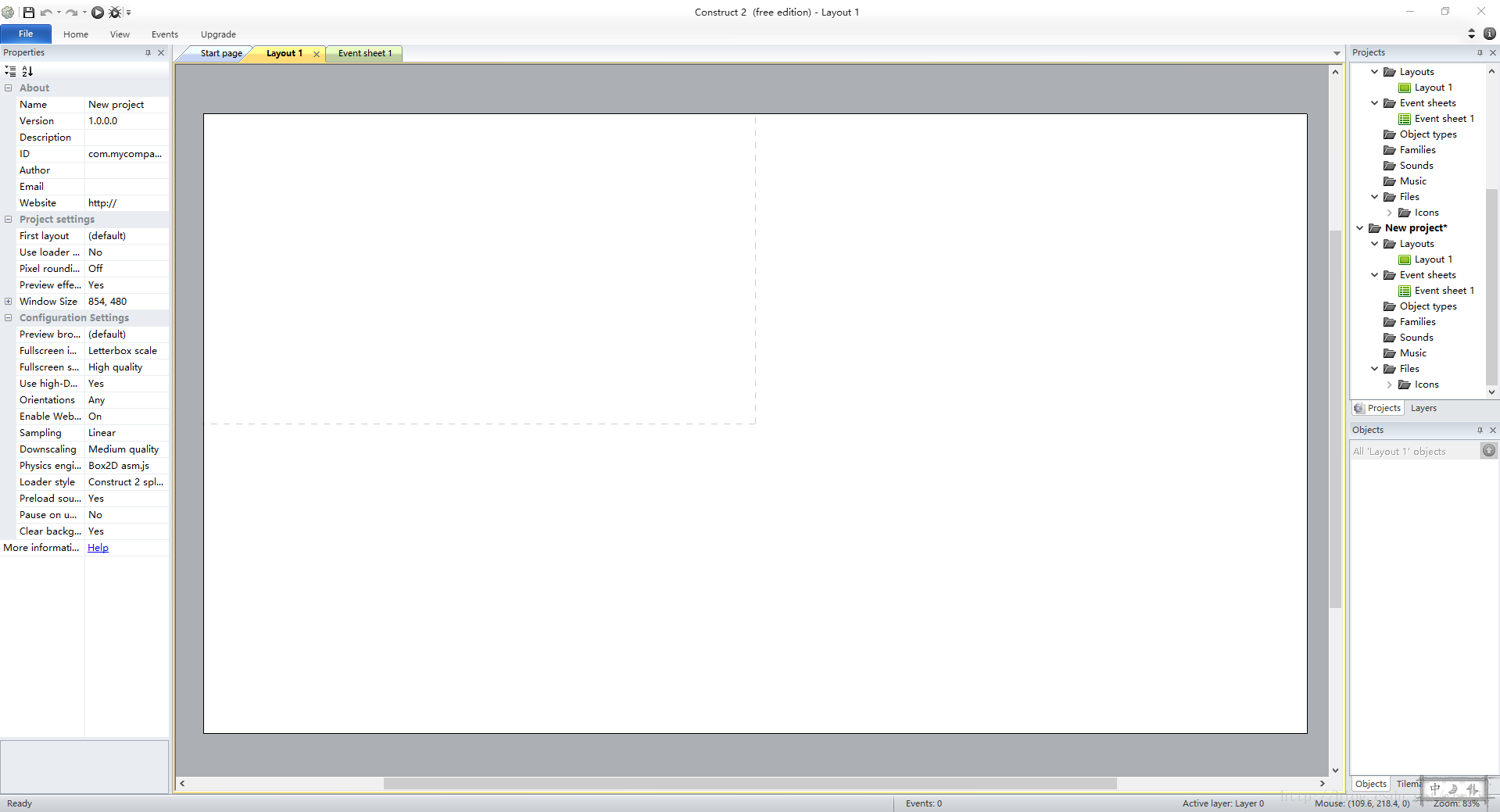
Construct2控制界面非常简洁直观,无需非常详细地阅读教程也可以对其基本功能有大概了解,控制面板默认分为:左侧Properties属性界面-可查看与编辑项目相关参数;右侧上方Projects与Layers详情-和Ps等媒体编辑软件一样,可以概览与控制相关页面和层;右侧下方Objects栏-可概览所有插入项目;中间编辑窗口-可以对游戏基本画面进行基本的选择和编辑。
施工步骤
了解完Construct2的基本界面,让我们来开始简易的游戏制作。怀着对童年回忆中的经典超级玛丽的致敬之情,笔者决定将自己游戏的主题定为超级玛丽。到素材网上下载了超级玛丽的png素材。开始我们的游戏制作吧~
背景插入
这里笔者采用了教程中提供的可平铺型背景素材。
layout画布中双击,弹出插入对象对话框。在该对话框中双击Tiled Background对象,会发现鼠标指针形状变成了十字形,在编辑窗口的任何位置点击,弹出Texture editor对话框,点击打开文件夹图标,把背景素材图片载入。平台会自动将图片平铺。在左侧属性栏设置好画布大小和背景大小同步,对齐,背景的制作就完成啦~
“精灵”置入
类似超级玛丽、子弹、蘑菇怪这些对象元素,在Construct2中都称为Sprite - 精灵。Sprite的添加方法一样是在编辑窗口画布上双击点击插入Sprite。将我们会用到的游戏角色、子弹、怪物、以及其他如角色死亡后形态,怪物被击杀后爆炸或者得分的形象依次导入,再将游戏过程中暂不会出现的如死亡后形态放在画布以外备用,就可以啦~为了方便区分,我们还可以在右侧下方的Objects栏将各元素重新命名。
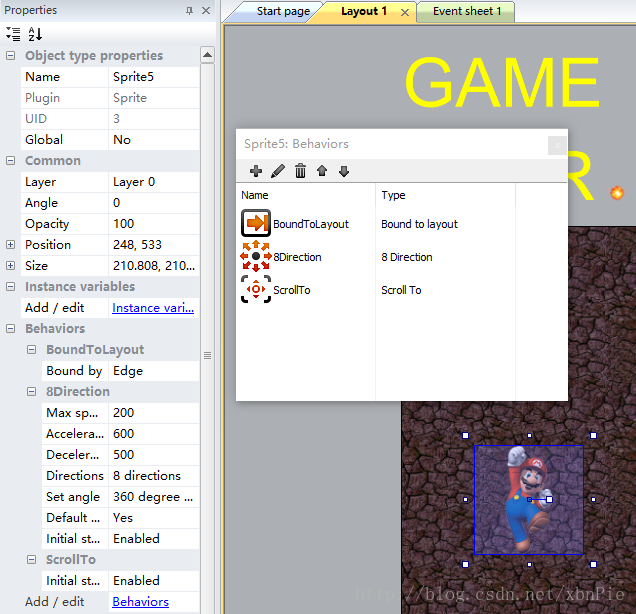
行为设置
行为 - Behaviors类似于flash中的行为(动作),是预先封装的功能函数。
Construct2具有以下行为:
·8 Direction movement: 角色移动。默认操作方法为键盘方向键。
·Bullet movement:让元素像子弹一样移动。其中速度等参数均可调节。
·Scroll to:镜头跟随角色。
·Bound to layout:防止对象离开画布区域。
·Destroy outside layout:当对象离开画布区域时将其销毁。比如子弹,如果不销毁的话,虽然子弹已经离开了我们的可视范围失去了游戏意义,但依然占用内存。
·Fade:给对象添加淡出效果,用于爆炸等特效的消失。
怎么给元素添加行为呢?选中元素,在左侧找到Behaviours栏目,编辑,点加号添加即可~我们为角色添加基本的方向操作、画布封锁、镜头跟随行为,为怪物添加自动运动的行为。同时为我们预设的怪物死亡后显示的星星的添加Faded淡出,设置时间大致为2-3s(这样就可以实现在我们击杀怪物出现星星得分后自动消失啦)。
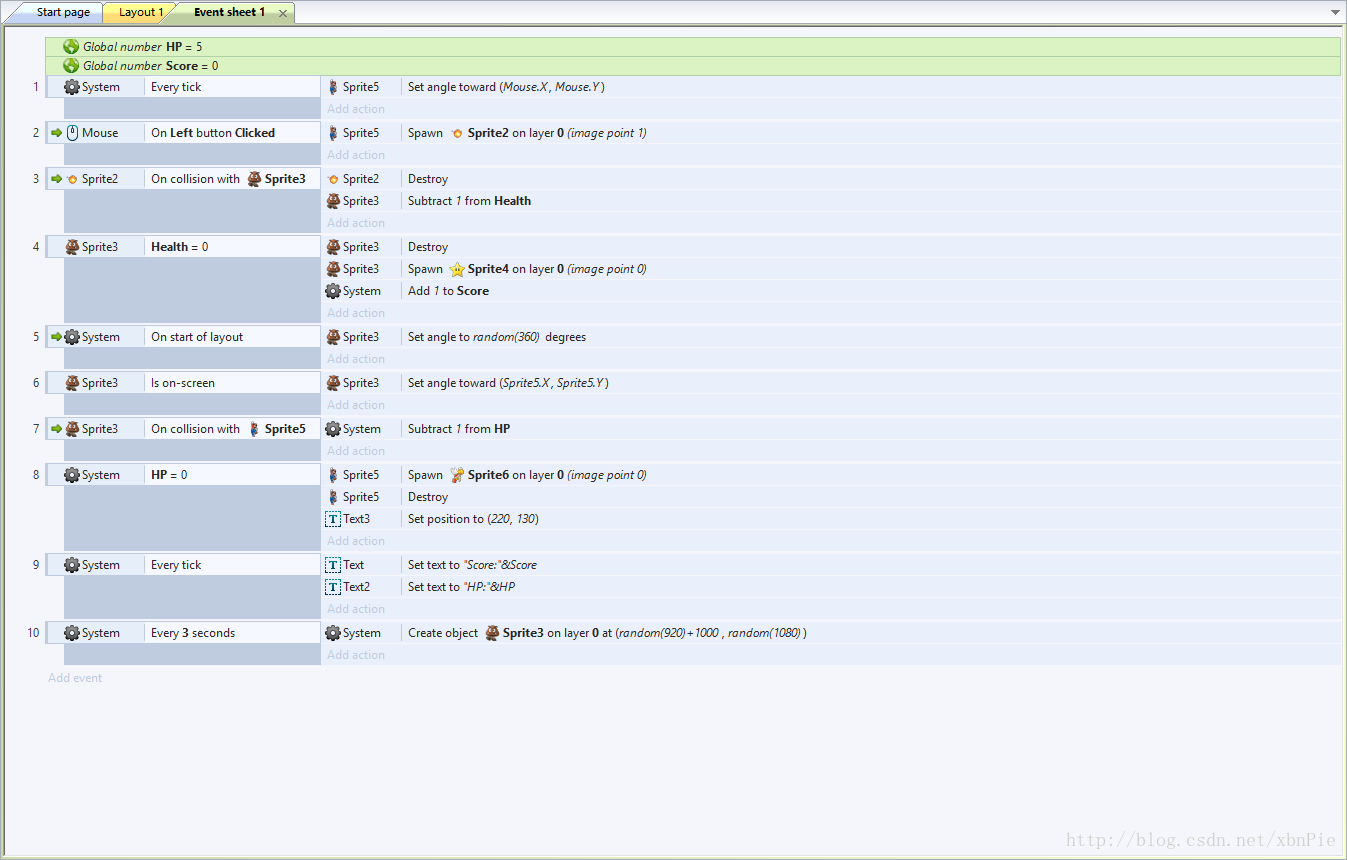
事件添加
Construct2中的Events - 事件是对过程的基本判断和执行。在此我们可以时间基本情景的编辑和处理指令。比如点击添加事件,条件为当子弹遇到怪物时,将怪物的血量参数Health减一;又比如添加事件条件为当怪物血量参数为零时,“Destory”怪物并弹出表示得分的星星标志.ect…按照我们预设的游戏逻辑为游戏编辑添加各种事件判定和指令执行。
额外设置
在Construct2中,我们可以很方便地添加基本的游戏得分Score、角色血量HP等数据的显示。
先在图层上添加文本块,为后台的数据显示预留位置。并调整好字体、字号、颜色等使其与布局适应。然后在事件控制台添加全局变量并设定初始值,再添加事件判定,为分数和血量计算数值并在画面中我们预设的文本位置显示出来。基本的数据显示就做好啦~
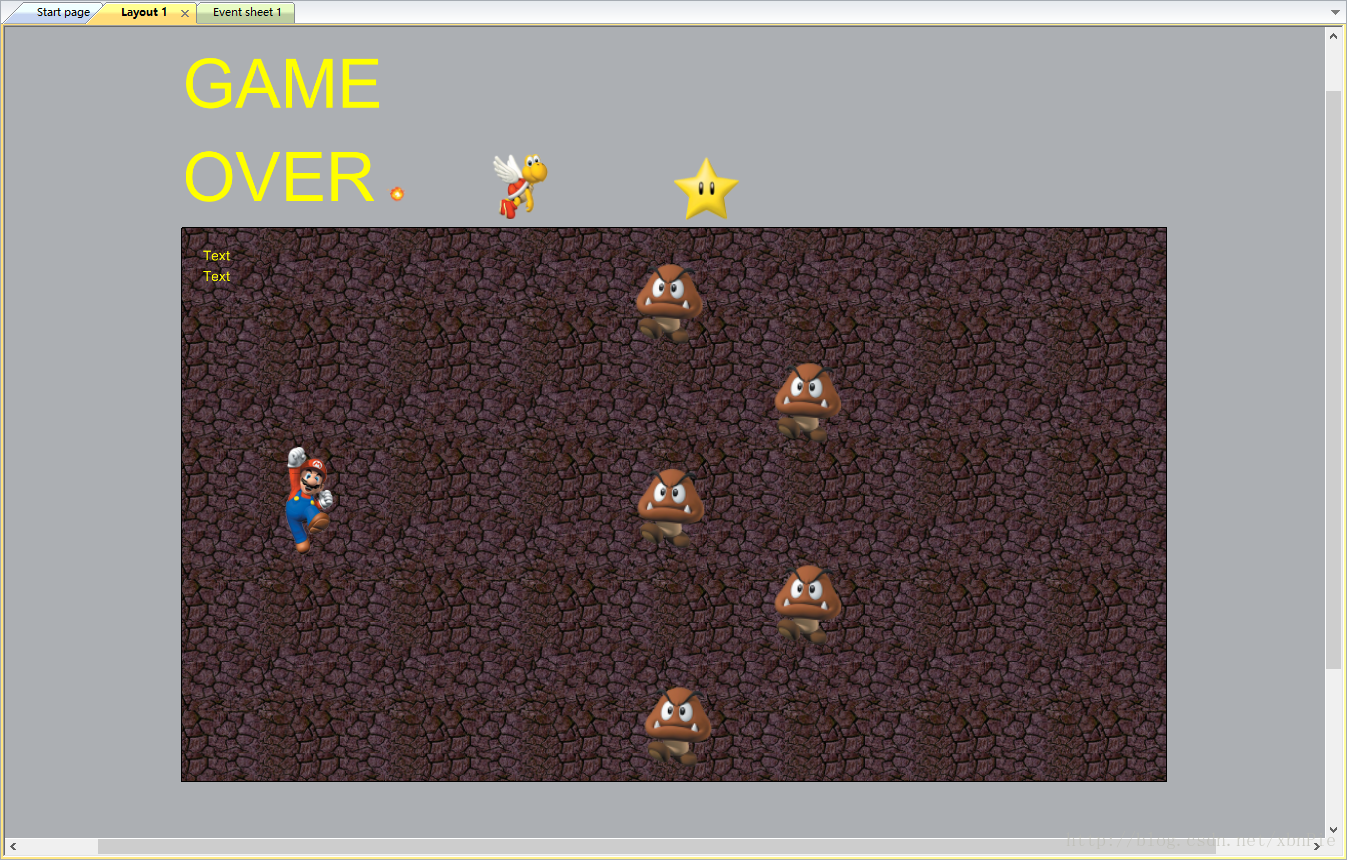
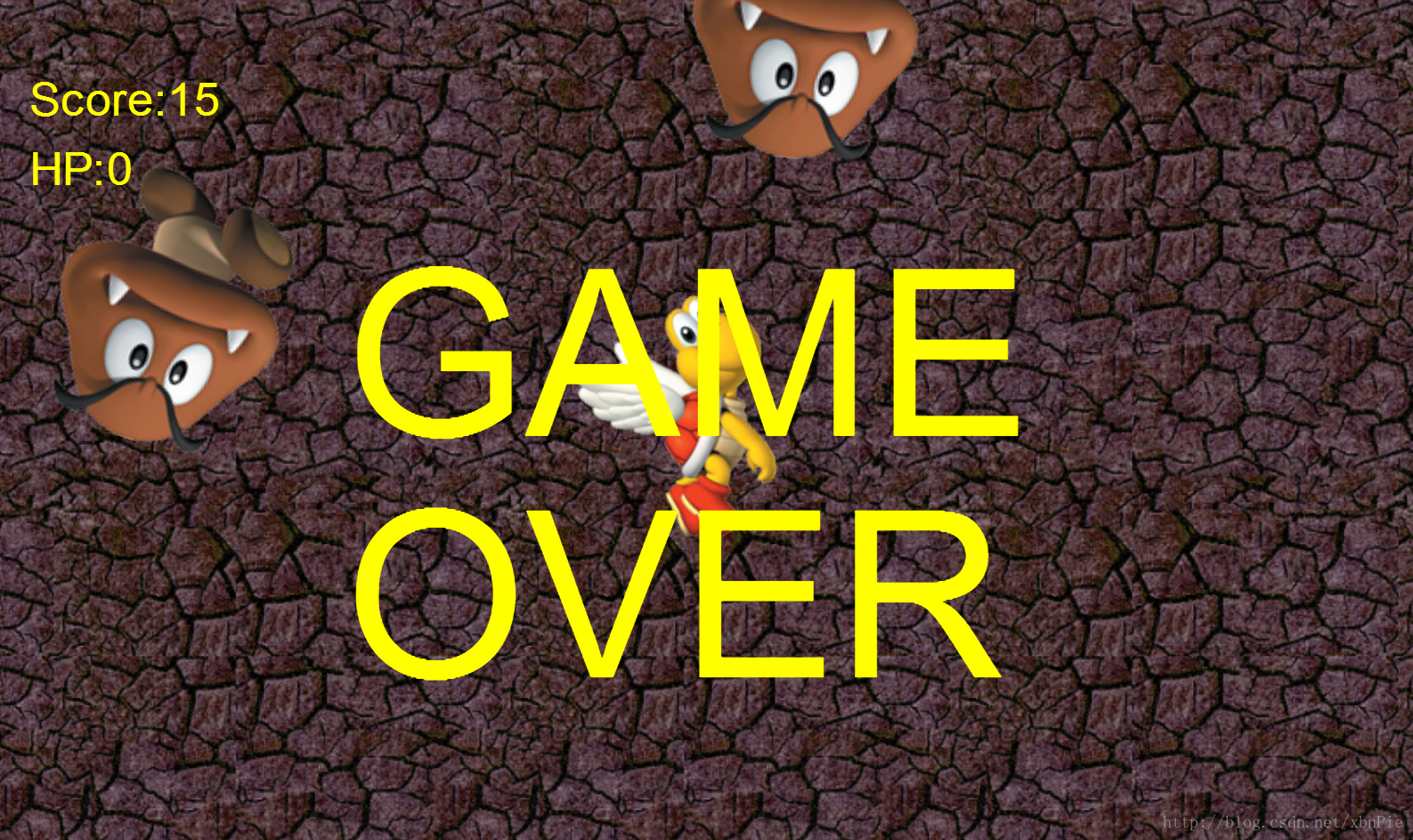
另外,我们还可以为游戏在角色死亡时添加GAME OVER字样,为我们简(很)易(low)的游戏划上圆满句号。(虽然这么简单的游戏加上EASY级别的参数设置加上身经百战的我们,要把角色的生命值玩完还是蛮难的)
如元素添加的图中所示,添加GAME OVER字样并将其移到画布之外,然后在事件设置中,在角色血量判定为零的条件下控制该文本元素在画布上显示的大概位置,便可以实现游戏结束后的GAME OVER显示了。
DEMO体验
在我们的基本游戏编辑完成后,点击RUN按钮,
就可以通过浏览器打开我们的游戏作品DEMO进行试玩啦~下面是本次简易超级玛丽射击游戏的DEMO展示。
本次通过Construct2制作的简易游戏分享到此结束。有兴趣的大家也可以自行尝试制作一款属于自己的游戏。游戏制作 其实没有想象中那么远。谢谢阅读!


































 878
878

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








