对于JavaScript的原型,理解了好久,这里做一个学习性见解,不对的地方,望指正。
这里我以函数运行为例,先看下面的例子:
function Person(name, age){
this.name = name;
this.age = age;
}
var p = new Person("ys",21);
Person.prototype.aaa = 123;
Person.prototype.bbb = 456;
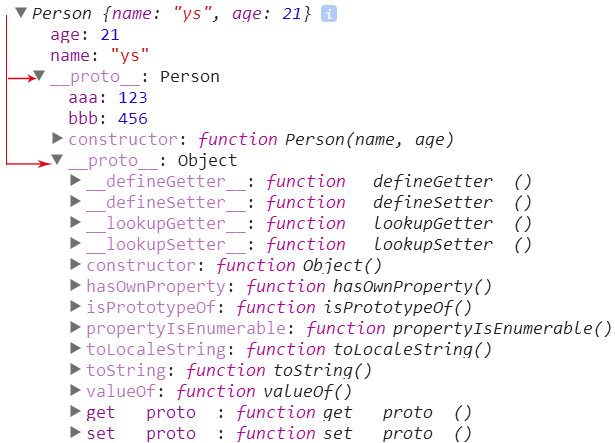
console.log(p);结果如图:
由此可以看出,js对象的有些方法继承自Object对象,如valueOf , toString…
_ _ proto _ _,属性这里可以看做是原型链,第一层原型Person,第二层原型Object(这里是最顶层),当访问属性也是根据原型链进行访问的,
var p1 = {
name: "ys",
age: 12
};
var p2 = {
age: 20,
__proto__: p1
};
console.log(p2.name); //ys
console.log(p2.age); //20这也就验证了,js链式访问,其实我们可以看到,当创建一个函数对象的时候,背后其实做了好多我们不知道的事,这里用Person函数举例,
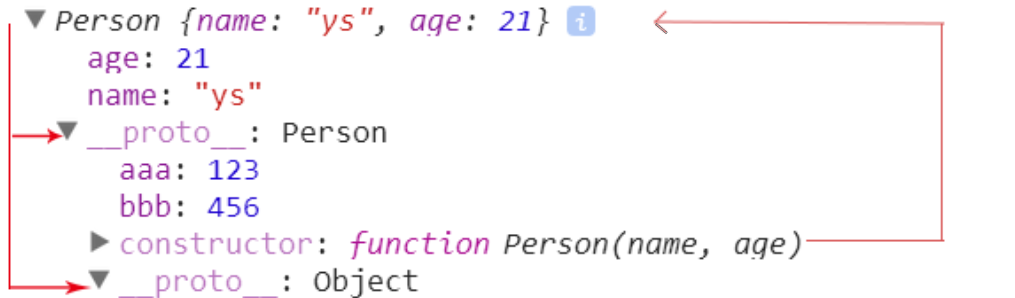
Person有prototype属性,指向函数的原型对象
constructor属性功能如图
我们用代码做个验证
function Person(name, age){
this.name = name;
this.age = age;
}
Person.prototype.aaa = 123;
Person.prototype.bbb = 456;
var p = new Person("ys",21);
console.log(Person.prototype.constructor == Person); //true
console.log(p.__proto__.constructor == Person); //true发现constructor是可以指向Person函数的
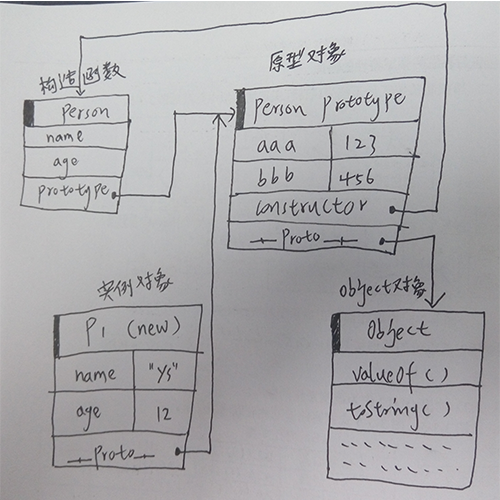
我们用一张图来理解一下原型对象,构造函数,对象实例之间的关系
console.log(p.__proto__.__proto__.toString());
console.log(Person.prototype.__proto__.toString());所有我们也有了如此代码,当然那样用有点累赘,所以我们一般这样写
console.log(p.name.toString()); //ys为什么呢?因为_ _ proto _ _属性的链式搜索。
目前也就理解这么多…

























 1510
1510

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








