QT入门到实战篇_01_创建设置pushbutton控件
一、在system编码下汉字显示为乱码
(1)查看项目—管理构建套件…—文本编辑器—行为—文件编码—默认编码是不是UTF-8
(2)在.pro文件中添加QMAKE_CXXFLAGS += /utf-8
二、实现创建按钮UI界面和控件设置(代码式)
1、创建一个pushbutton
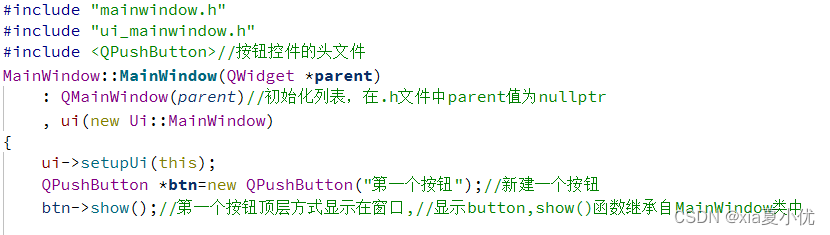
需要使用到QPushButton类,在,mainwindow.cpp中添加如下

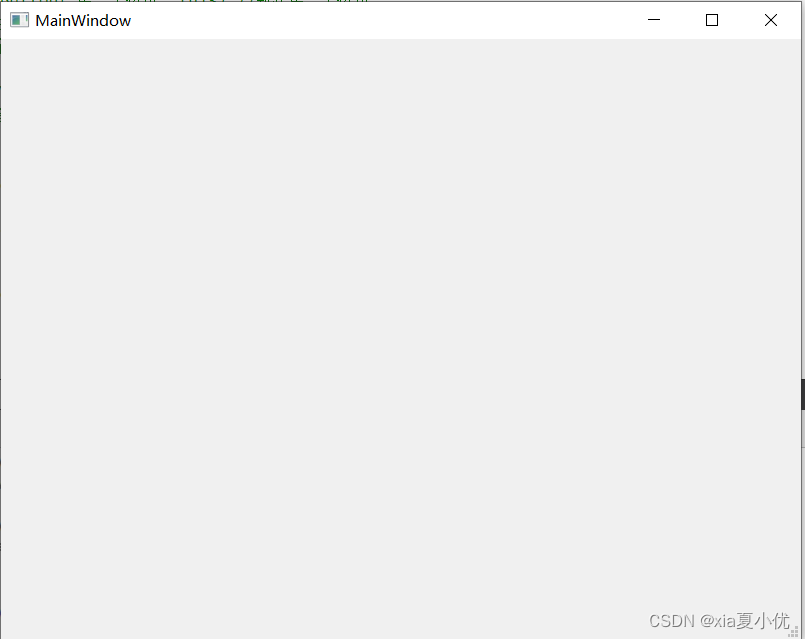
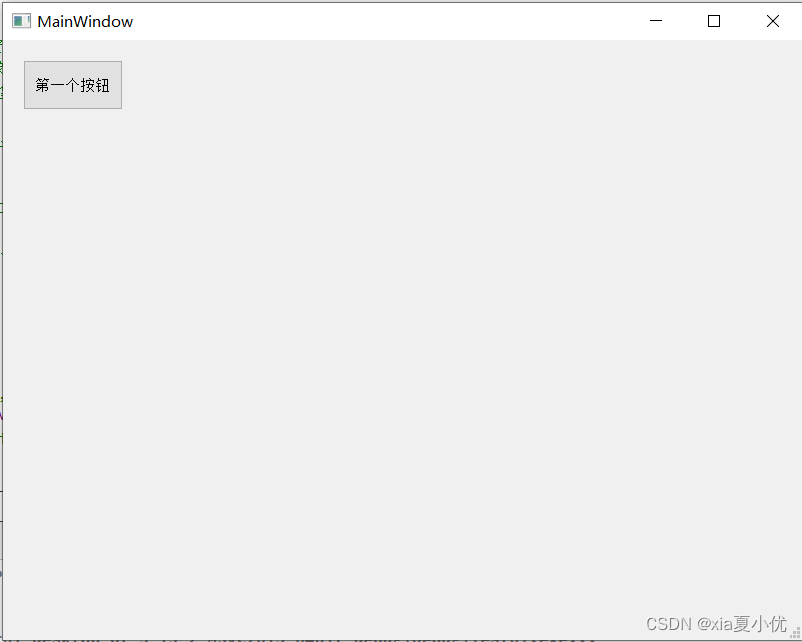
运行之后会发现,我创建的pushbutton没有附加到原始的界面中。按钮是QPushButton类下的对象,如果只是创建出对象,是无法显示到窗口中的。

这是因为show()是将界面以顶层方式弹出窗口控件。一般不使用。
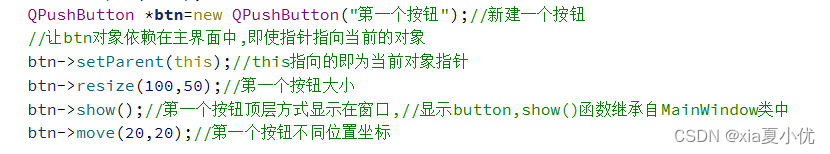
2、按钮添加到原始界面中
- 添加btn依赖于主界面(设置父系)
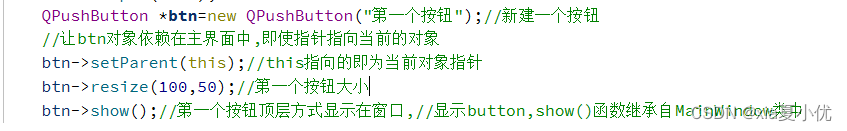
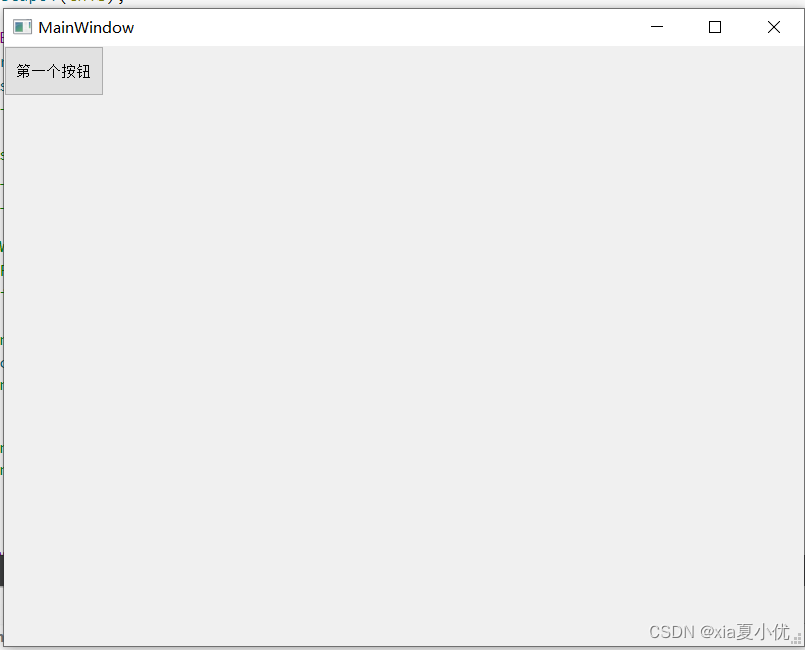
需要依赖一个父窗口,指定一个父亲利用setParent函数
- 通过resize设置按钮的大小
重新指定按钮大小:btn->resize


- 移动按钮位置用move


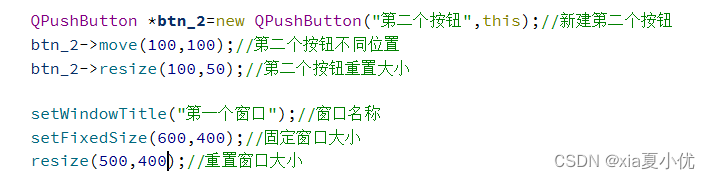
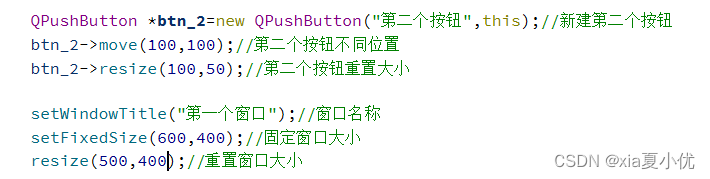
3、以其他函数重载的形式创建按钮
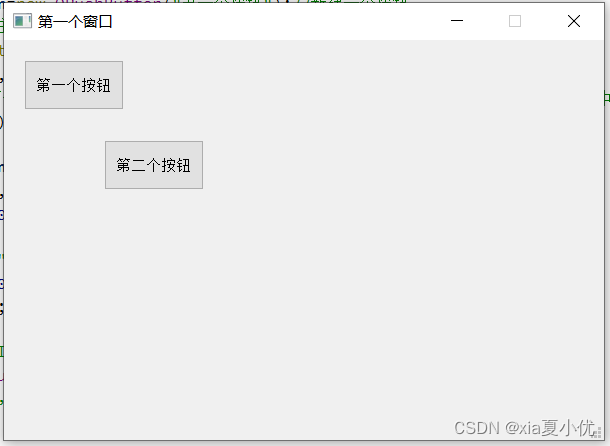
(1) 需要移动第二个按钮,不然会与第一个按钮重合
 (2) 设置窗口名称
(2) 设置窗口名称
左上角窗口的标题setWindowTitle
 (3) 设置窗口固定大小
(3) 设置窗口固定大小
设置固定的窗口大小setFixedSize
- 重置窗口大小
重新指定按钮大小resize
- 设置按钮上显示的文字利用setText

4、实现单击按钮关闭窗口功能
一般使用Qt中自带的信号和槽函数的使用方法
(1)怎样将触发与执行连接起来呢
首先讲一个众所周知的故事:人摩擦神灯出灯神的故事
 这里面人是发出摩擦信号的对象,神灯是发出出灯神的对象
这里面人是发出摩擦信号的对象,神灯是发出出灯神的对象
对于程序我们有一下需求:点击我的按钮 关闭窗口

需要使用到:connect函数将发出信号的对象与执行命令的对象连接起来。
连接(connect)函数意思是,将想要处理的信号和自己的一个函数(称为槽(slot))绑定来处理这个信号。也就是说,当信号发出时,被连接的槽函数会自动被回调。这就类似观察者模式:当发生了感兴趣的事件,某一个操作就会被自动触发。
(2)connect()函数最常用的一般形式:
connect(sender, signal, receiver, slot);
参数解释:
sender:发出信号的对象
signal:发送对象发出的信号
receiver:接收信号的对象
slot:接收对象在接收到信号之后所需要调用的函数(槽函数)
信号槽的优点,松散耦合,信号的发送端和接收端本身是没有联系起来的,通过connect将两端耦合起来。
(3)实现点击一个按钮实现关闭界面的功能,需要找到对象和相应的信号和槽函数
1)那么系统自带的信号和槽通常如何查找呢?
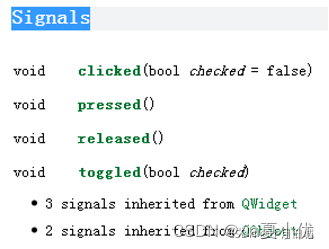
这个就需要利用帮助文档了,在帮助文档中比如我们上面的按钮的点击信号,在帮助文档中输入QPushButton,首先我们可以在Contents中寻找关键字 signals,信号的意思,但是我们发现并没有找到,这时候我们应该想到也许这个信号的被父类继承下来的,因此我们去他的父类QAbstractButton中就可以找到该关键字,点击signals索引到系统自带的信号有如下几个

clicked就是要找到,槽函数的寻找方式和信号一样,只不过他的关键字是slot。
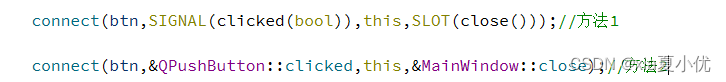
(2)代码内容
单击第一个按钮,关闭窗口

三、实现创建按钮UI界面和控件设置(混合式1)
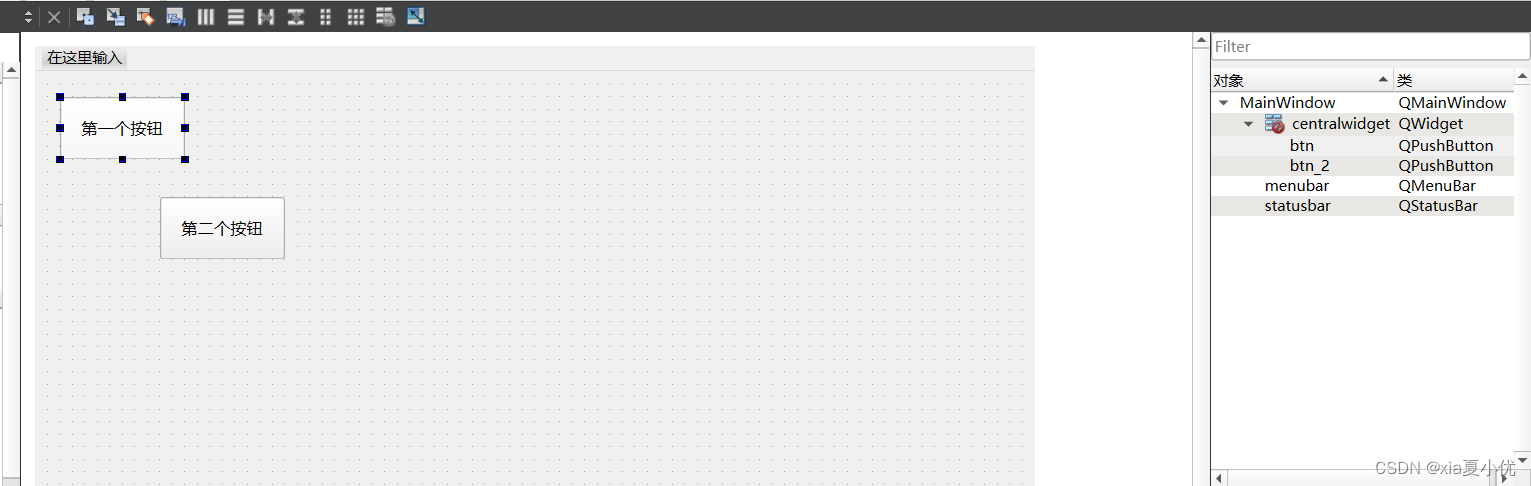
1、在UI 界面添加两个按钮

(1)将按钮的文本依次修改第一个按钮、第二个按钮
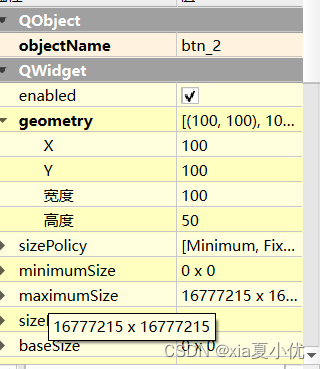
(2)将第一个按钮的类名修改btn,第二个按钮类名修改为btn_2
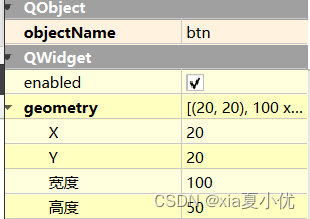
(3)点击右下角的geometry
第一个按钮的x:20,y:20 宽度:100,高度:50

第一个按钮的x:20,y:20 宽度:100,高度:50

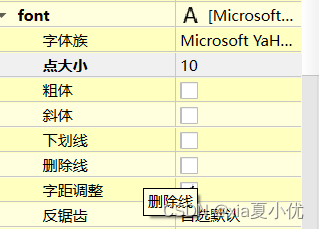
将按钮中文本字体大小设置为10


2、实现单击按钮关闭窗口功能
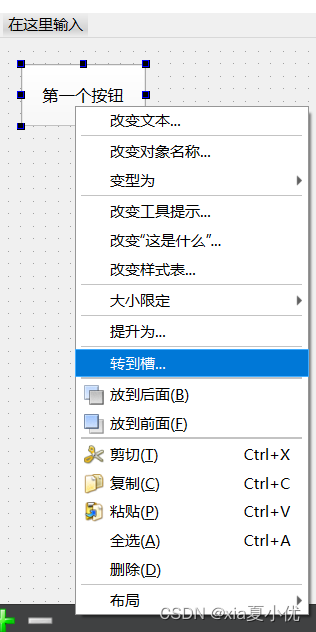
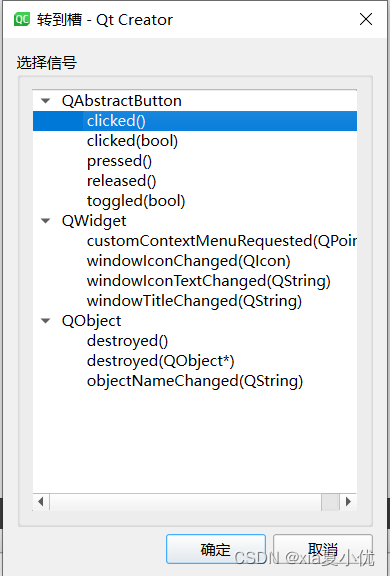
(1)单击第一个按钮,右键单击选择转到槽,选择clicked()


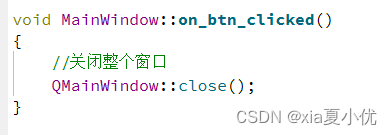
(2)在mainwindow.cpp添加

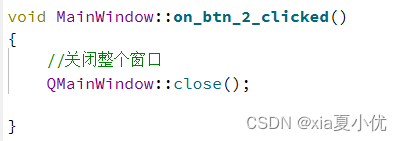
同理第二个按钮

运行就可以实现单击按钮关闭窗口
四、实现创建按钮UI界面和控件设置(混合式2)
1、在UI 界面添加两个按钮
同第3部分
2、实现单击按钮关闭窗口功能
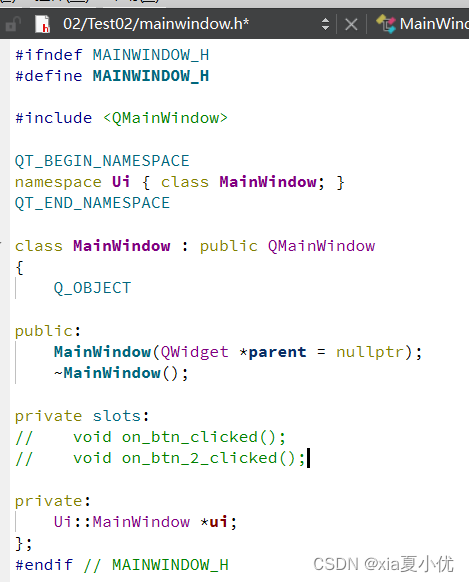
首先将第3部分信号与槽的程序注释掉


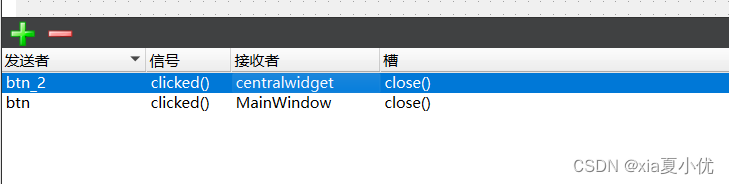
- 在UI界面的信号与槽添加

运行后,单击各个按钮可以关闭窗口

运行后,单击第一个按钮关闭窗口
单击第二个按钮,关闭当前第一个按钮和第二个按钮界面。
可以任意修改接收者信息。
学习视频地址:创建pushbutton控件及设置:代码实现UI界面编写、控件设置。 问题:在system编码下汉字显示为乱码
参考文献:
QT从入门到实战x篇_03_创建及设置pushbutton控件:代码实现UI界面编写、控件设置。 问题:在system编码下汉字显示为乱码_qt控件实战_十月旧城的博客-CSDN博客






















 1836
1836

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








