THREE.JS中常用的3种材质
发表于2016/5/15 16:26:01 7746人阅读
分类: three-js javascript
总序
材质和几何体构成网格,决定几何体是否像金属,透明与否,已经是否显示成线框。
-
MeshBasicMaterial:对光照无感,给几何体一种简单的颜色或显示线框
-
MeshLambertMaterial:这种材质对光照有反应,用于创建暗淡的不发光的物体
-
MeshPhongMaterial:这种材质对光照也有反应,用于创建金属类明亮的物体
材质的共有属性
材质虽然可能有不同的分类,但是都是材质啊,还是有共性的地方,共有属性体现在基础属性,融合属性,高级属性三个方面。这三个方面其实是THREE.Material这个基类的属性。
THREE.Material的基础属性
列出一些常用的
———-
- ID:标识材质
- name: 名称
- opacity:透明度,结合transparent使用,范围为0~1
- transparent:是否透明,如果为true则结合opacity设置透明度。如果为false则物体不透明
- visible:是否可见,false则看不见,默认可以看见
- side:侧面,觉得几何体的哪一面应用这个材质,默认为THREE.FrontSide(前外面),还有THREE.BackSide(后内面)和THREE.DoubleSide(两面)
- needUpdate:如果为true,则在几何体使用新的材质的时候更新材质缓存
———-
THREE.Material的融合属性
总结起来,不常用
———-
- blending :觉得物体的材质如何和背景融合,默认值为NormalBlending,这种情况下只显示材质的上层
- blendsrc:除了标准融合外,还可以通过指定融合源,融合目标,和融合公式,创建自定义的融合模式,默认SrcAlphaFactor,即alpha通道进行融合
- blenddst:默认OneMinusAlphaFactor,定义目标的融合方式,默认也使用alpha通道融合
- blendingequation:融合公式,指定如何使用融合源和融合目标,默认为addEquation,即将颜色想加
———-
THREE.Material的高级属性
不常用,因为没有用过啊
THREE.MeshBasicMaterial 基础网格材质
使用这种材质的网格,通常被渲染成简单的多边形,而且可以选择想要线框。除了一些THREE.Material的属性以外,还有如下属性
- color:设置材质的颜色
- wireframe:如果为true,则将材质渲染成线框,在调试的时候可以起到很好的作用
- wireframeLinewidth:wireframe为true时,设置线框中线的宽度
- wireframeLinecap:决定线框端点如何显示,可选的值 round,bevel(斜角)和miter(尖角)。
- vertexColors:通过这属性,定义顶点的颜色,在canvasRender中不起作用。
- fog:决定单个材质的是否受全局雾化的影响。
值得一提的是:
对于fog属性,在全局中如果设定了雾化属性,那么本应该对所有场景的物体都添加雾化效果。
scene.fog=new THREE.Fog(0xffffff,0.015,100)- 1
而如果在当前材质中设置的如
var cubeGeo= new THREE.CubeGeometry(30,30,30);
var cubeMat= new THREE.MeshBasicMaterial({color:"0x0c0c0c",fog:false})
var cude= new THREE.Mesh(cubeGeo,cubeMat);
scene.add(cube);- 1
- 2
- 3
- 4
则在当前这个cude方块中,并不能体现雾化效果
Code
var cubeGeometry = new THREE.BoxGeometry(15, 15, 15);
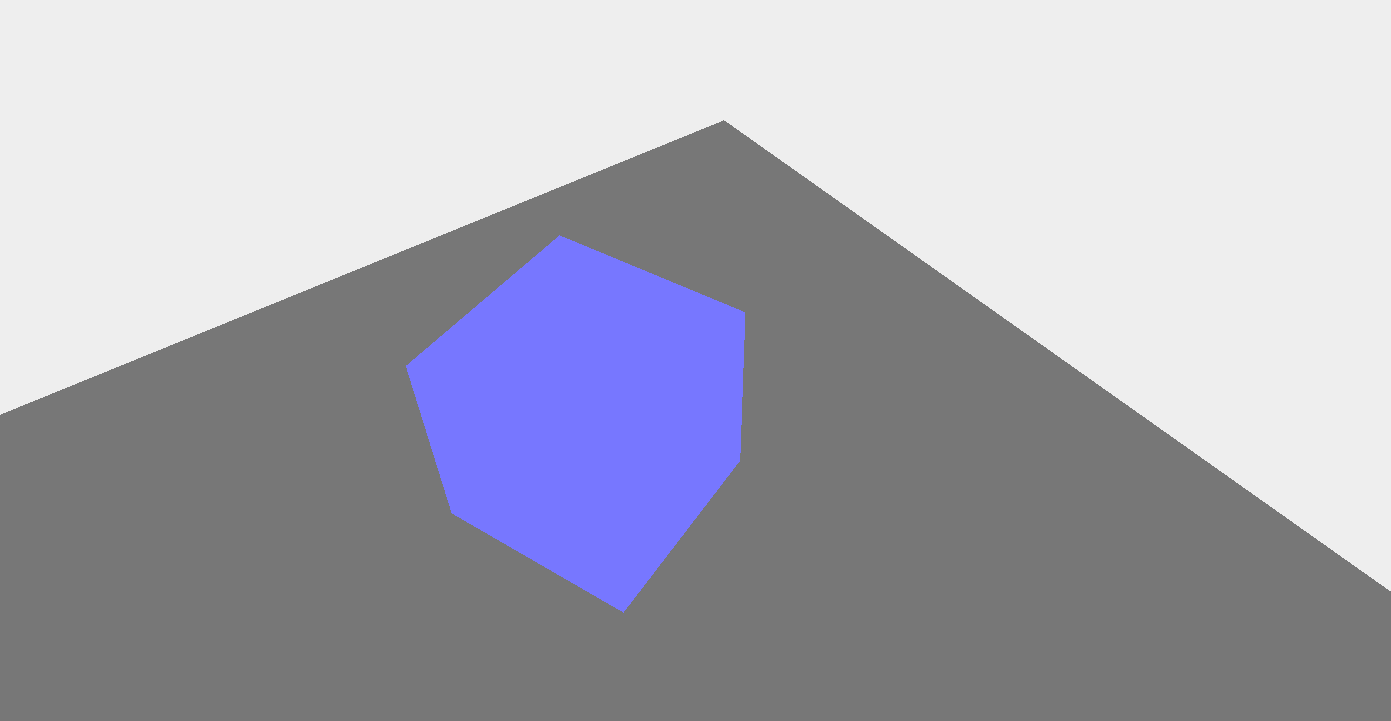
var meshMaterial = new THREE.MeshBasicMaterial({color: 0x7777ff});
var cube = new THREE.Mesh(cubeGeometry, meshMaterial);
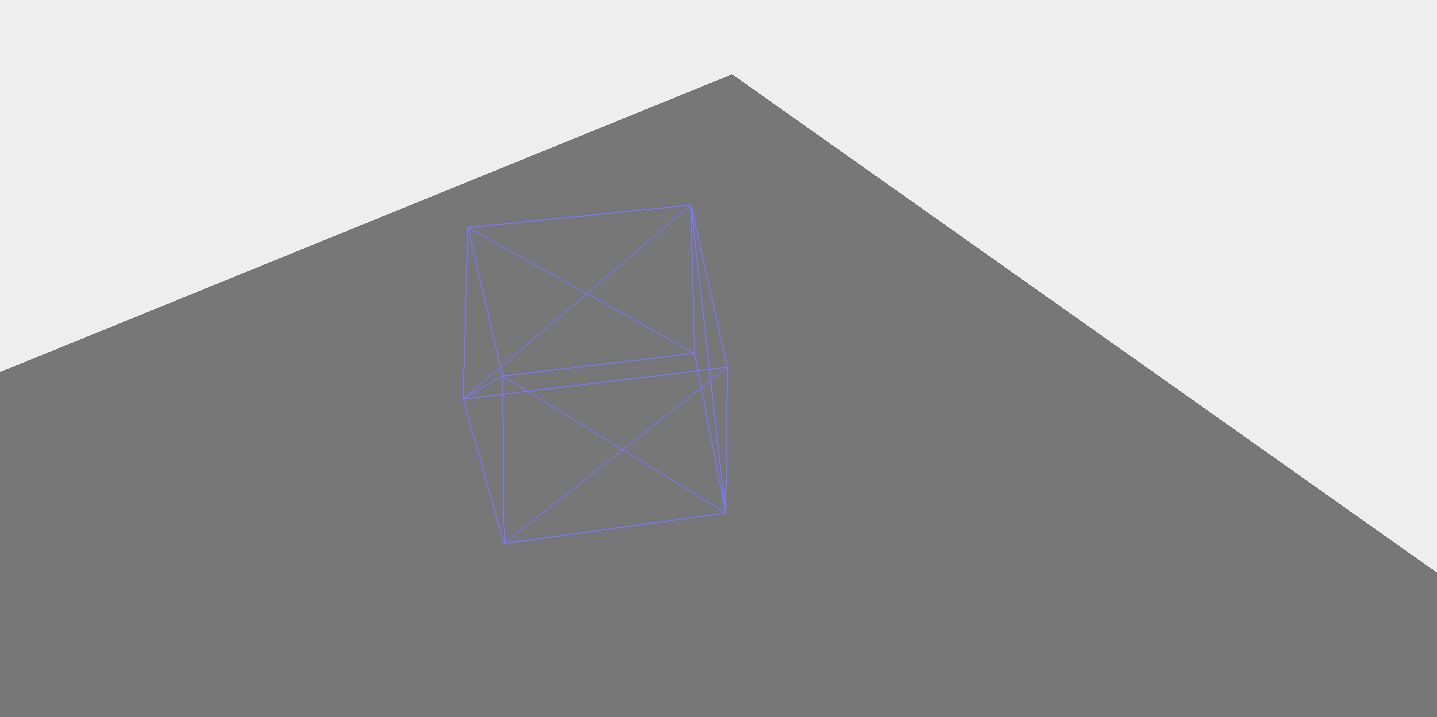
//meshMaterial.wireframe=true;- 1
- 2
- 3
- 4
有无wireframe的区别如下面2图所示
THREE.MeshLambertMaterial暗淡不发光
该材质对光源有反应,除了之前说过的color,transparent,opacity,fog等属性,还有一些特有的属性,总结起来就只有2个
- ambient:设置材质的环境色,和AmbientLight光源一起使用,这个颜色会与环境光的颜色相乘。即是对光源作出反应。
- emissive:设置材质发射的颜色,不是一种光源,而是一种不受光照影响的颜色。默认为黑色
Code
代码和上面的基本类似
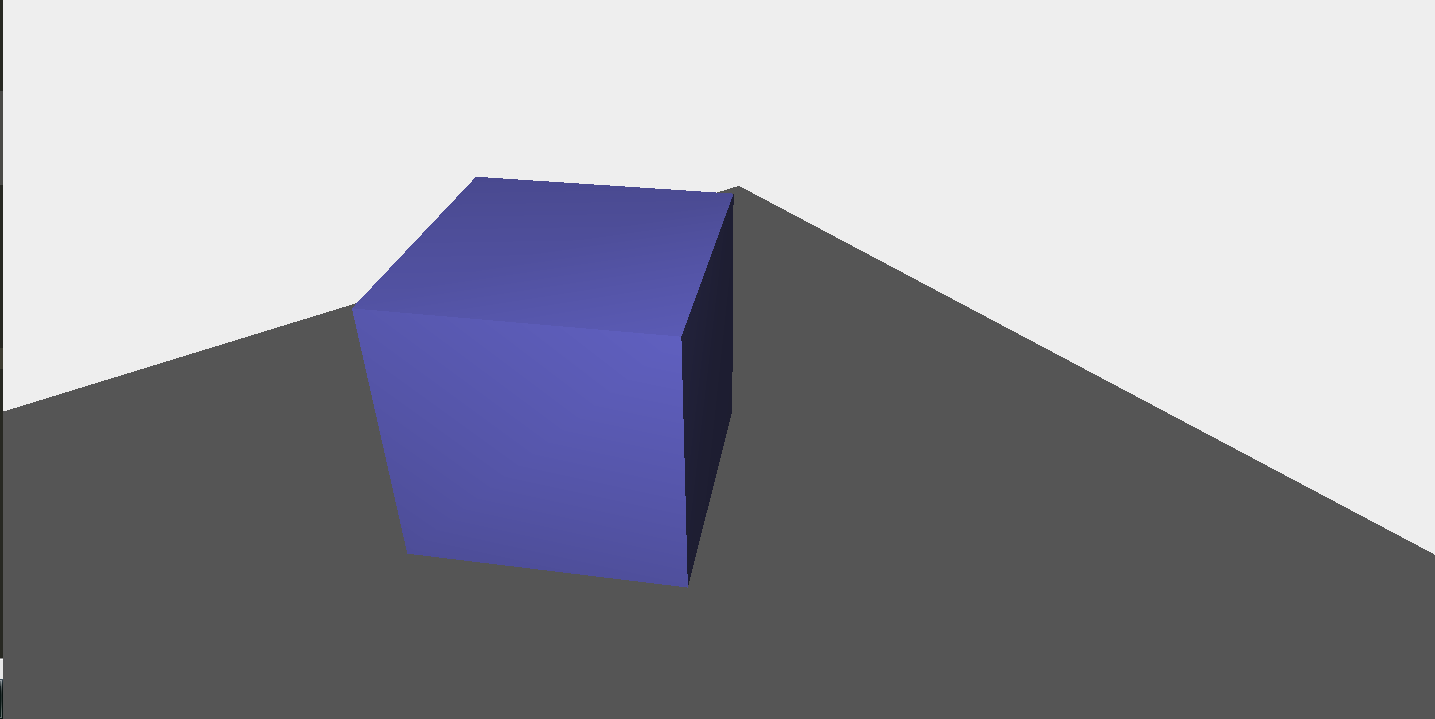
var cubeGeometry = new THREE.BoxGeometry(15, 15, 15);
var meshMaterial = new THREE.MeshLamebertMaterial({color: 0x7777ff});
var cube = new THREE.Mesh(cubeGeometry, meshMaterial);- 1
- 2
- 3
但是渲染出来的结果却不太一样
THREE.MeshPhongMaterial金属发亮的物体
该材质对光源有反应,除了之前说过的color,transparent,opacity,fog等属性,还有一些特有的属性,总结起来有4个
- ambient:设置材质的环境色,和AmbientLight光源一起使用,这个颜色会与环境光的颜色相乘。即是对光源作出反应。
- emissive:设置材质发射的颜色,不是一种光源,而是一种不受光照影响的颜色。默认为黑色
- specular:指定该材质的光亮程度及其高光部分的颜色,如果设置成和color属性相同的颜色,则会得到另一个更加类似金属的材质,如果设置成grey灰色,则看起来像塑料
- shininess:指定高光部分的亮度,默认值为30.
Code
代码类似 只贴出其中一点点
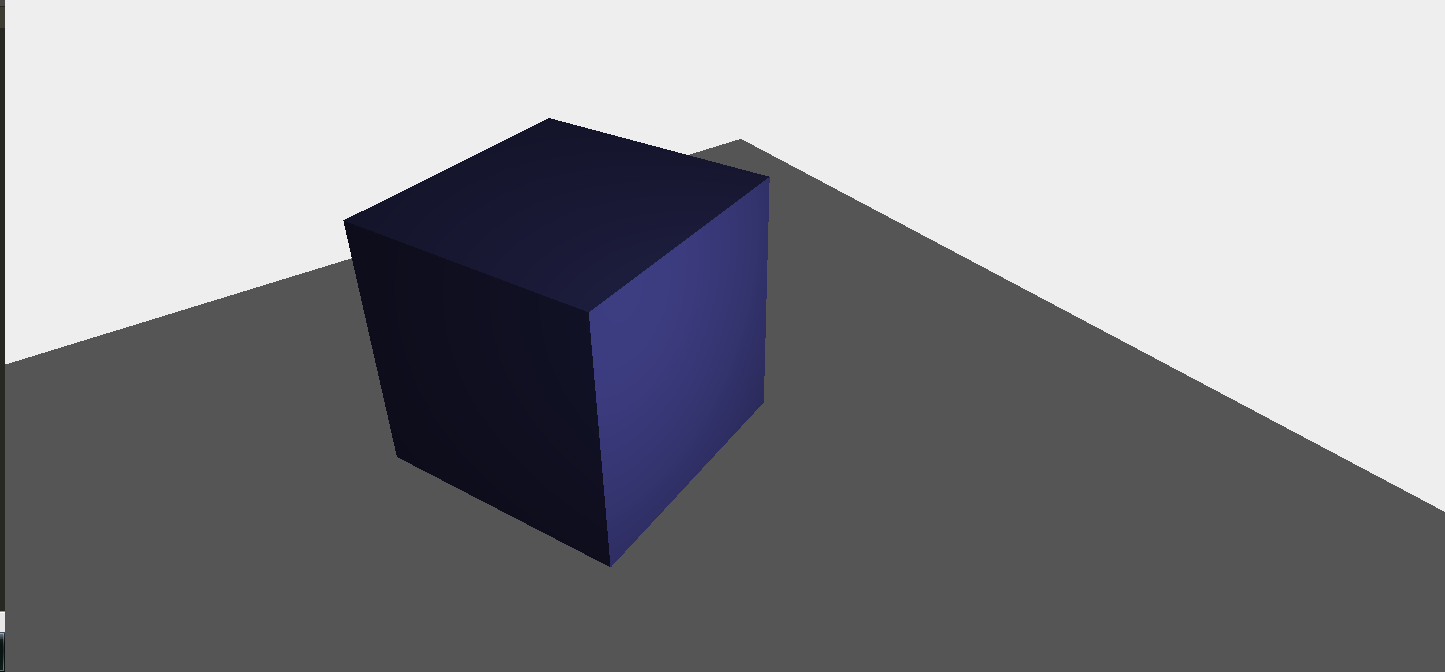
var meshMaterial = new THREE.MeshPhongMaterial({
color: 0x7777ff,
specular:0x7777ff,
shininess:30
});
- 1
- 2
- 3
- 4
- 5
- 6








 本文介绍了Three.js中三种常用的材质:MeshBasicMaterial、MeshLambertMaterial和MeshPhongMaterial。详细解释了每种材质的特点及如何使用,包括颜色设置、透明度、线框显示等属性。
本文介绍了Three.js中三种常用的材质:MeshBasicMaterial、MeshLambertMaterial和MeshPhongMaterial。详细解释了每种材质的特点及如何使用,包括颜色设置、透明度、线框显示等属性。


















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








