Wonderful这个库主要是与UIColor息息相连,其中一共包含五个子文件,UIColor+Wonderful,UIColor+Separate,SXColorGradientView,SXMarquee,SXColorLabel.h。分别对应颜色扩展,色彩分离,颜色渐变,跑马灯和字体颜色大小不一5种主要功能
项目地址:iOS 颜色库
一、UIColor+Wonderful
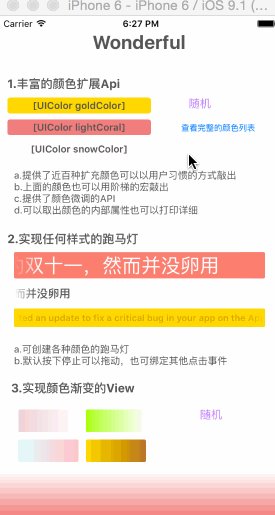
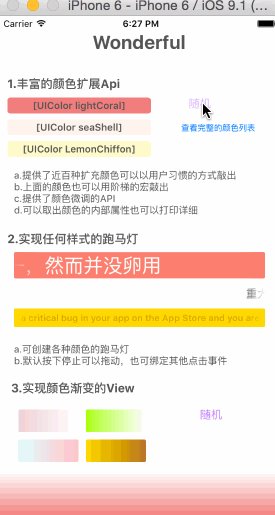
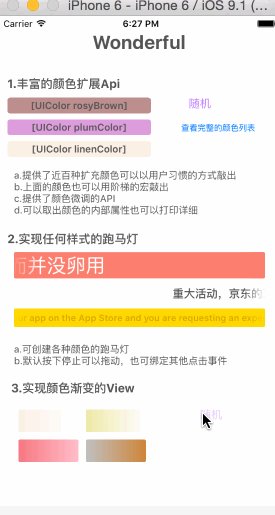
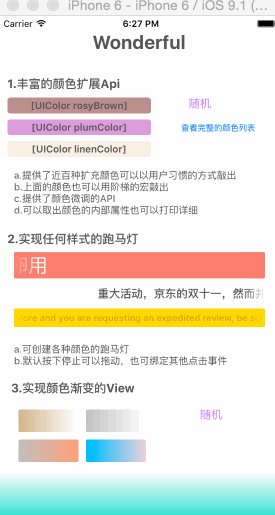
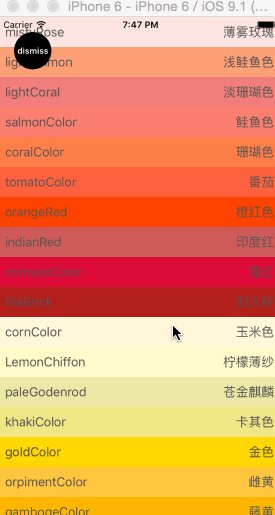
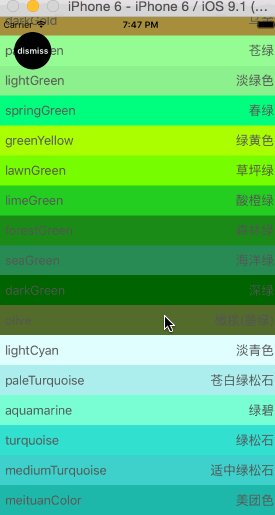
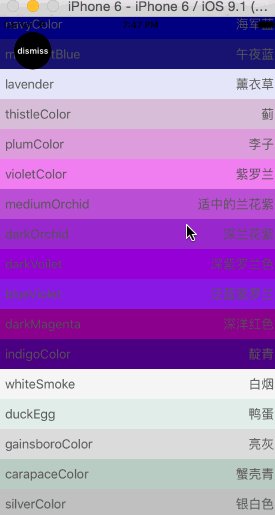
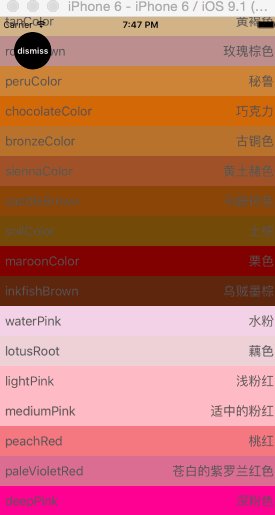
- 1、这个分类提供了100多种的颜色扩展,譬如卡其色,银色,草坪色,金色,巧克力色,等。虽然这个功能可能不太适合UI规范都直接指定好了企业级的App,但是对于一些小型的App和Demo类程序还是有一些用武之地。例如:
self.view.backgroundColor = [UIColor khakiColor];
self.view.backgroundColor = [UIColor chocolateColor];- 2、平均每个色系有10中颜色,不仅可以使用名称直接敲出,还能使用颜色阶梯的宏敲出,在你想不起词的时候更加方便。宏从1~10是颜色渐深,可以根据自己的感觉使用浅一级或深一级的宏;例如:
self.view.backgroundColor = Wonderful_BlueColor1;
self.view.backgroundColor = Wonderful_YelloeColor1;- 3、提供了颜色微调方案,可以让一个已知颜色的rgb的某值上升或者下降若干,可用于不管背景是什么色,边框都比背景深20之类的操作。也可以将认可颜色的详细值打印出来。例如:
UIColor *navColor = [[UIColor redColor]up:SXColorTypeBlue num:30]; // 在红色上把蓝色色值提高30
UIColor *barColor = [[UIColor blueColor]up:1 num:140]; // 可以直接用枚举对应的tag
UIColor *bgColor = [[UIColor blackColor]down:SXColorTypeAlpha num:10]; // 取一个比黑色稍微淡的颜色
UIColor *lineColor = [bgColor up:3 num:20]; // 不管背景是什么颜色 线都比背景浅20.效果如下:
二、UIColor+Separate
- 1、提供颜色分离方案,可以将任意颜色的RGB和alpha的值取出
UIColor *testC = [UIColor salmonColor];
float r= [testC red];
float g= [testC green];
float b= [testC blue];
float alpha= [testC alpha];
NSLog(@"****** %f,%f,%f,%f",r,g,b,alpha);内部实现:
- (CGFloat) red
{
const CGFloat *c = CGColorGetComponents(self.CGColor);
return c[0];
}
- (CGFloat) green
{
const CGFloat *c = CGColorGetComponents(self.CGColor);
if ([self colorSpaceModel] == kCGColorSpaceModelMonochrome) return c[0];
return c[1];
}
- (CGFloat) blue
{
const CGFloat *c = CGColorGetComponents(self.CGColor);
if ([self colorSpaceModel] == kCGColorSpaceModelMonochrome) return c[0];
return c[2];
}
- (CGFloat) alpha
{
const CGFloat *c = CGColorGetComponents(self.CGColor);
return c[CGColorGetNumberOfComponents(self.CGColor)-1];
}- 2、可以通过一个颜色算出此颜色的反色,使得背影无论被用户设置成什么色,文字颜色都是背景的反色
self.showLbl1.backgroundColor = [UIColor peachRed];
self.showLbl1.textColor = [[UIColor peachRed]reverseColor];内部实现:
- (UIColor *)reverseColor
{
float r= 1 - [self red];
float g= 1 - [self green];
float b= 1 - [self blue];
float alpha= [self alpha];
UIColor *rcolor = [UIColor colorWithRed:r green:g blue:b alpha:alpha];
return rcolor;
}- 3、直接打印颜色的各项详细数值
[[UIColor salmonColor]printDetail];内部实现:
- (NSString *)printDetail
{
float r= [self red];
float g= [self green];
float b= [self blue];
float R= [self red] * 255;
float G= [self green] *255;
float B= [self blue] *255;
float alpha= [self alpha];
NSString *str = [NSString stringWithFormat:@"\nThis Color's Red:%.0f, Green:%.0f, Blue:%.0f, Alpha:%.0f\nDecimal red:%.4f green:%.4f blue:%.4f \nHexadecimal 0x%x%x%x",R,G,B,alpha,r,g,b,(int)R,(int)G,(int)B];
NSLog(@"%@",str);
return str;
}三、SXColorGradientView
- 1、颜色渐变的view
可以设置任意颜色到透明的过渡。如果有意,完全可以将导航栏设置成从上往下的渐变色。当下这种渐变色基本上都是以一张背景图片,并且还不宜改变,使用原生方法实现渐变色的成本肯定比图片要小;
SXColorGradientView *grv1 = [SXColorGradientView createWithColor:[UIColor paleGreen] frame:CGRectMake(10, 10, 80, 30) visible:YES direction:SXColorGradientToRight];- 2、设置两个颜色相互过渡
SXColorGradientView *grv3 = [SXColorGradientView createWithFromColor:SXRGB16Color(item3.colorValue) toColor:SXRGB16Color(item31.colorValue) frame:CGRectMake(10, 50, 80, 30) direction:SXGradientToRight];- 3、设置向上下左右四个过渡的方向
typedef NS_ENUM(NSInteger, SXGradientDirection) {
SXGradientToTop = 1,
SXGradientToLeft = 2,
SXGradientToBottom = 3,
SXGradientToRight = 4,
};- 4、内部实现
- (instancetype)initWithColorArray:(NSArray *)colorArray frame:(CGRect)frame direction:(SXGradientDirection)direction{
if (self = [super initWithFrame:frame]) {
SXColorGradientView *gradientView = [[SXColorGradientView alloc]initWithFrame:frame];
self = gradientView;
CAGradientLayer *la = [[CAGradientLayer alloc]init];
la.frame = gradientView.bounds;
[gradientView.layer addSublayer:la];
NSMutableArray *marray = [NSMutableArray array];
for (UIColor *color in colorArray) {
[marray addObject:(__bridge id)color.CGColor];
}
la.colors = marray;
switch (direction) {
case 1:
la.startPoint = CGPointMake(0.5, 1);
la.endPoint = CGPointMake(0.5, 0);
break;
case 2:
la.startPoint = CGPointMake(1, 0.5);
la.endPoint = CGPointMake(0, 0.5);
break;
case 3:
la.startPoint = CGPointMake(0.5, 0);
la.endPoint = CGPointMake(0.5, 1);
break;
case 4:
la.startPoint = CGPointMake(0, 0.5);
la.endPoint = CGPointMake(1, 0.5);
break;
default:
break;
}
}
return self;
}四、SXMarquee
- 1、跑马灯使用
SXMarquee *mar = [[SXMarquee alloc]initWithFrame:CGRectMake(20, 255, 335, 35) speed:4 Msg:@"重大活动,天猫的双十一,然而并没卵用" bgColor:[UIColor salmonColor] txtColor:[UIColor whiteColor]];
[mar changeMarqueeLabelFont:[UIFont systemFontOfSize:26]];
[mar changeTapMarqueeAction:^{
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:@"点击事件" message:@"可以设置弹窗,当然也能设置别的" delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@"确定", nil];
[alert show];
}];
[mar start];- 2、跑马灯的背景可以设置任何颜色
- 3、可以实现点击拖动,或者绑定更多点击事件;

























 4996
4996

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










