代码实现:
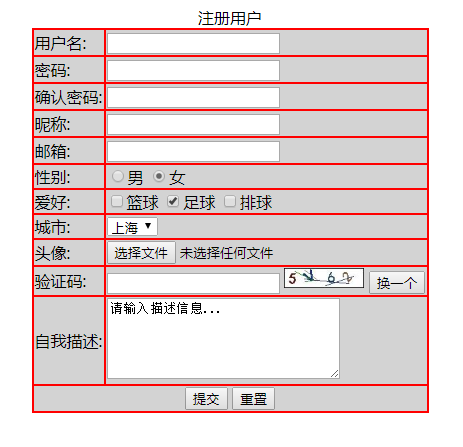
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>注册页面</title> </head> <body> <form action="#" method="GET"> <table border="1px" bordercolor="red" bgcolor="#d3d3d3" cellspacing="0px" cellspadding="5px" align="center"> <caption>注册用户</caption> <tr> <td>用户名:</td> <td><input type="text" name="username"/></td> </tr> <tr> <td>密码:</td> <td><input type="password" name="password1"/></td> </tr> <tr> <td>确认密码:</td> <td><input type="password" name="password2"/></td> </tr> <tr> <td>昵称:</td> <td><input type="text" name="nickname"/></td> </tr> <tr> <td>邮箱:</td> <td><input type="text" name="email"/></td> </tr> <tr> <td>性别:</td> <td><input type="radio" naem="gender"/>男 <input type="radio" name="gender" checked="checked"/>女</td> </tr> <tr> <td>爱好:</td> <td><input type="checkbox" name="like"/>篮球 <input type="checkbox" name="like" checked="checked"/>足球 <input type="checkbox" name="like"/>排球</td> </tr> <tr> <td>城市:</td> <td><select name="city"> <option>北京</option> <option selected="selected">上海</option> <option>广州</option> </select></td> </tr> <tr> <td>头像:</td> <td><input type="file" name="txImg"/></td> </tr> <tr> <td>验证码:</td> <td><input type="text" name="valiimg"/> <input type="image" src="vc.jpg" width="80px" height="20px"/> <input type="button" value="换一个"/></td> </tr> <tr> <td>自我描述:</td> <td><textarea name="description" cols="30" rows="5">请输入描述信息...</textarea></td> </tr> <tr> <td colspan="2" align="center"><input type="submit" value="提交"/> <input type="reset" value="重置"/></td> </tr> </table> </form> </body> </html>效果图:























 2474
2474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








