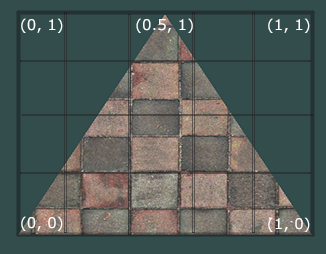
在使用OpenGL函数加载纹理到图形时,经常遇到纹理上下颠倒的问题。原因是因为OpenGL要求纹理坐标原点在图片最下面,如图:

而图片信息中的原点一般都在最上方,一行行记录下来的,就会导致整个图片上下颠倒了。
如图:

从这个思路触发共有三种办法解决问题:
一.翻转顶点信息中的纹理坐标
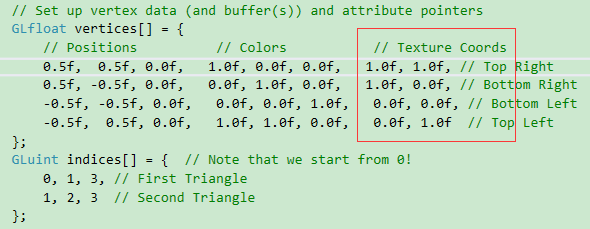
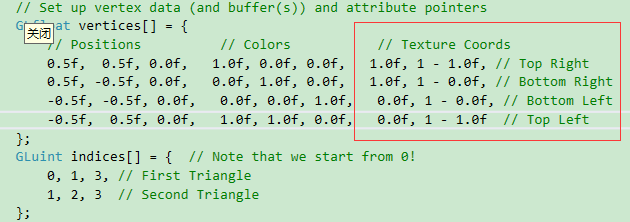
原始顶点如图:

因为纹理坐标的范围是0-1,所以翻转的话都统一用1去减
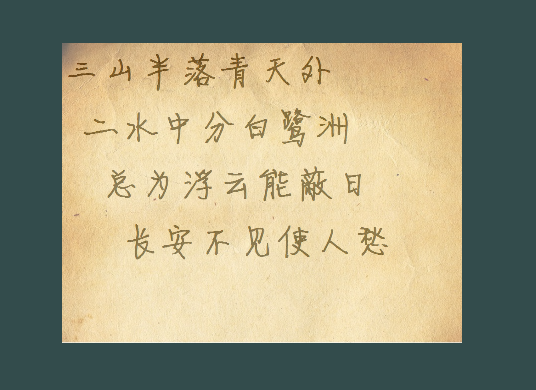
得到正确的图片:
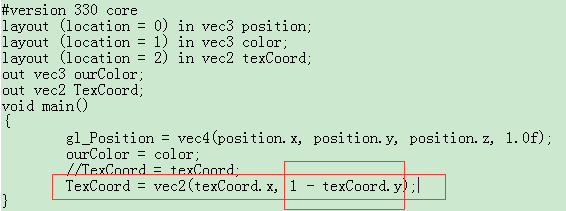
二.翻转顶点Shader中的纹理坐标
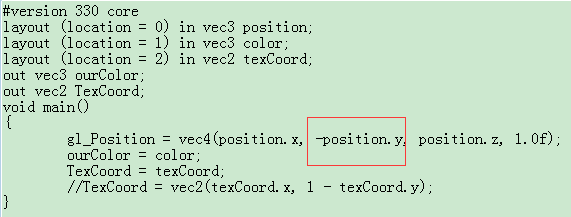
基于方法一,更聪明的办法就是直接在Shader中翻转纹理Y轴坐标
三.翻转顶点
上面都是直接针对问题的解决办法,反其道而行之,我们也可以直接翻转顶点,这样纹理就正了:

在翻转顶点时,就不是直接对Y值用1去减,因为顶点的取值范围是-1 - 1 ,所以我们直接加上负号做翻转即可
这篇总结,参考了一个很好的OPENGL学习网站
https://learnopengl-cn.github.io/01%20Getting%20started/06%20Textures/,
大力推荐

























 513
513

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








