目录
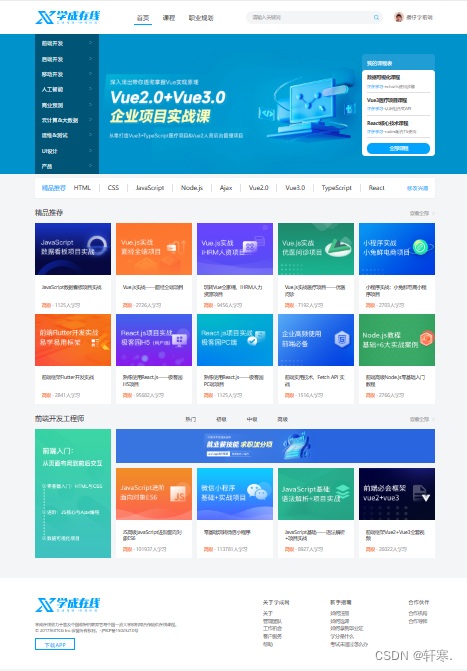
效果图

代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>网页</title>
<link rel="stylesheet" href="./base.css" />
<link rel="stylesheet" href="./index.css" />
</head>
<body>
<div class="header">
<div class="wrapper">
<h1 class="logo"><a href="">学成在线</a></h1>
<div class="nav">
<ul>
<li><a href="">首页</a></li>
<li><a href="">课程</a></li>
<li><a href="">职业规划</a></li>
</ul>
</div>
<div class="search">
<input type="text" placeholder="请输入关键词" />
<a href=""></a>
</div>
<div class="user">
<a href="">
<img src="./uploads/user.png" alt="" />
<div>播仔学前端</div>
</a>
</div>
</div>
</div>
<div class="banner">
<div class="wrapper">
<ul class="left">
<li><a href="">前端开发</a></li>
<li><a href="">后端开发</a></li>
<li><a href="">移动开发</a></li>
<li><a href="">人工智能</a></li>
<li><a href="">商业预测</a></li>
<li><a href="">云计算&大数据</a></li>
<li><a href="">运维&测试</a></li>
<li><a href="">UI设计</a></li>
<li><a href="">产品</a></li>
</ul>
<div class="right">
<h2>我的课程表</h2>
<div class="content">
<dl>
<dt>数据可视化课程</dt>
<dd>正在学习<span>-echarts使用步骤</span></dd>
</dl>
<dl>
<dt>Vue3医疗项目课程</dt>
<dd>正在学习<span>-认识组合式API</span></dd>
</dl>
<dl>
<dt>React核心技术课程</dt>
<dd>正在学习<span>-rudex配合TS使用</span></dd>
</dl>
<a href="">全部课程</a>
</div>
</div>
</div>
</div>
<div class="recommend wrapper">
<div class="box">
<h2>精品推荐</h2>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">Node.js</a></li>
<li><a href="#">Ajax</a></li>
<li><a href="#">Vue2.0</a></li>
<li><a href="#">Vue3.0</a></li>
<li><a href="#">TypeScript</a></li>
<li><a href="#">React</a></li>
</ul>
<a href="" class="last">修改兴趣</a>
</div>
</div>
<div class="course wrapper">
<div class="hd">
<h2>精品推荐</h2>
<div class="right"><a href="" class="right">查看全部</a></div>
</div>
<div class="bd">
<a href="">
<dl>
<img src="./uploads/course01.png" alt="" />
<dt>JavaScript数据看板项目实战</dt>
<dd><span>高级</span><span> · 1125人学习</span></dd>
</dl>
</a>
<a href="">
<dl>
<img src="./uploads/course02.png" alt="" />
<dt>Vue.js实战——面经全端项目</dt>
<dd><span>高级</span><span> · 2726人学习</span></dd>
</dl>
</a>
<a href="">
<dl>
<img src="./uploads/course03.png" alt="" />
<dt>玩转Vue全家桶,iHRM人力资源项目</dt>
<dd><span>高级</span><span> · 9456人学习</span></dd>
</dl>
</a>
<a href="">
<dl>
<img src="./uploads/course04.png" alt="" />
<dt>Vue.js实战医疗项目——优医问诊</dt>
<dd><span>高级</span><span> · 7192人学习</span></dd>
</dl>
</a>
<a href="">
<dl>
<img src="./uploads/course05.png" alt="" />
<dt>小程序实战:小兔鲜电商小程序项目</dt>
<dd><span>高级</span><span> · 2703人学习</span></dd>
</dl>
</a>
<a href="">
<dl>
<img src="./uploads/course06.png" alt="" />
<dt>前端框架Flutter开发实战</dt>
<dd><span>高级</span><span> · 2841人学习</span></dd>
</dl>
</a>
<a href="">
<dl>
<img src="./uploads/course07.png" alt="" />
<dt>熟练使用React.js——极客园H5项目</dt>
<dd><span>高级</span><span> · 95682人学习</span></dd>
</dl>
</a>
<a href="">
<dl>
<img src="./uploads/course08.png" alt="" />
<dt>熟练使用React.js——极客园PC端项目</dt>
<dd><span>高级</span><span> · 1125人学习</span></dd>
</dl>
</a>
<a href="">
<dl>
<img src="./uploads/course09.png" alt="" />
<dt>前端实用技术,Fetch API 实战</dt>
<dd><span>高级</span><span> · 1516人学习</span></dd>
</dl>
</a>
<a href="">
<dl>
<img src="./uploads/course10.png" alt="" />
<dt>前端高级Node.js零基础入门教程</dt>
<dd><span>高级</span><span> · 2766人学习</span></dd>
</dl>
</a>
</div>
</div>
<div class="course wrapper">
<div class="hd">
<h2>前端开发工程师</h2>
<div class="tt">
<ul>
<li><a href="#" class="active">热门</a></li>
<li><a href="#">初级</a></li>
<li><a href="#">中级</a></li>
<li><a href="#">高级</a></li>
</ul>
</div>
<div class="right"><a href="">查看全部</a></div>
</div>
<div class="bd">
<div class="left pt"><img src="./uploads/web_left.png" alt="" /></div>
<div class="top pt">
<img src="./uploads/web_top.png" alt="" />
<div class="tp">
<a href="">
<dl>
<img src="./uploads/web01.png" alt="" />
<dt>JS高级javaScript进阶面向对象ES6</dt>
<dd><span>高级</span><span> · 101937人学习</span></dd>
</dl>
</a>
<a href="">
<dl>
<img src="./uploads/web02.png" alt="" />
<dt>零基础玩转微信小程序</dt>
<dd><span>高级</span><span> · 113781人学习</span></dd>
</dl>
</a>
<a href="">
<dl>
<img src="./uploads/web03.png" alt="" />
<dt>JavaScript基础——语法解析+项目实战</dt>
<dd><span>高级</span><span> · 8927人学习</span></dd>
</dl>
</a>
<a href="">
<dl>
<img src="./uploads/web04.png" alt="" />
<dt>前端框架Vue2+Vue3全套视频</dt>
<dd><span>高级</span><span> · 26022人学习</span></dd>
</dl>
</a>
</div>
</div>
</div>
</div>
<div class="footer">
<div class="wrapper">
<div class="left">
<a href="#"><img src="./images/logo.png" alt=""></a>
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<a href="#" class="download">下载APP</a>
</div>
<div class="right">
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>新手指南</dt>
<dd><a href="#">如何注册</a></dd>
<dd><a href="#">如何选课</a></dd>
<dd><a href="#">如何拿到毕业证</a></dd>
<dd><a href="#">学分是什么</a></dd>
<dd><a href="#">考试未通过怎么办</a></dd>
</dl>
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">合作机构</a></dd>
<dd><a href="#">合作导师</a></dd>
</dl>
</div>
</div>
</div>
</body>
</html>
CSS
.wrapper {
margin: 0 auto;
width: 1200px;
}
body {
background-color: #f3f5f7;
}
.header {
background-color: #fff;
height: 100px;
}
.header .wrapper {
display: flex;
padding-top: 29px;
}
.header .logo a {
background: url(./images/logo.png);
margin: 0px 102px 30px 0;
display: block;
font-size: 0;
width: 195px;
height: 41px;
}
.nav ul {
display: flex;
}
.nav li {
margin-right: 24px;
}
.nav li a {
display: block;
padding: 6px 8px;
font-weight: normal;
line-height: 27px;
font-size: 19px;
}
.nav li:first-child,
.nav li:hover {
border-bottom: 2px solid #00a4ff;
}
.header .search {
display: flex;
width: 412px;
height: 40px;
background-color: #f3f5f7;
border-radius: 20px;
margin-left: 64px;
padding-left: 19px;
}
.header .search input {
flex: 1;
border: 0;
background-color: transparent;
outline: none;
}
.search a {
width: 16px;
height: 16px;
background: url(./images/search.png);
margin: 12px;
}
.search input::placeholder {
font-size: 14px;
color: #999;
}
.user a {
display: flex;
margin-left: 32px;
margin-top: 4px;
line-height: 30px;
}
.user a div {
margin-left: 7px;
font-size: 16px;
color: #666;
}
.banner {
height: 420px;
background-color: #0092cb;
}
.banner .wrapper {
display: flex;
justify-content: space-between;
height: 420px;
background: url(./uploads/banner.png);
}
.banner .left {
width: 191px;
height: 420px;
background-color: rgba(0, 0, 0, 0.42);
padding-top: 3px;
padding-left: 20px;
padding-bottom: 3px;
padding-right: 20px;
}
.banner .left li a {
display: block;
height: 46px;
line-height: 46px;
font-size: 16px;
color: #fff;
background: url(./images/right.png) no-repeat right center;
}
.banner .left li a:hover {
color: #00a4ff;
background: url(./images/right-hover.png) no-repeat right center;
}
.banner .right {
width: 218px;
height: 305px;
background-color: #209dd5;
border-radius: 10px;
margin-top: 60px;
margin-bottom: 56px;
}
.banner .right h2 {
margin: 18px 0 9px 14px;
font-size: 15px;
font-weight: 400;
line-height: 20px;
height: 21px;
color: #ffffff;
}
.banner .content {
width: 218px;
height: 257px;
background-color: #ffffff;
border-radius: 10px;
padding: 0 14px 14px 14px;
}
/* .banner .right dl{
} */
.banner .right dt {
font-size: 14px;
font-weight: 700;
margin-bottom: 8px;
padding-top: 12px;
line-height: 20px;
}
.banner .right dd {
padding-bottom: 8px;
font-size: 12px;
line-height: 17px;
color: #00a4ff;
border-bottom: 1px solid #e0e0e0;
}
.banner .right dd span {
color: #7d7d7d;
}
.banner .right a {
display: block;
width: 190px;
height: 32px;
background-color: #00a4ff;
border-radius: 15px;
text-align: center;
line-height: 32px;
margin-top: 14px;
color: #ffffff;
}
.recommend {
display: flex;
height: 60px;
background-color: #ffffff;
box-shadow: 0px 1px 2px 0px rgba(211, 211, 211, 0.5);
margin-top: 11px;
}
.recommend .box {
display: flex;
width: 1160px;
height: 25px;
line-height: 25px;
margin: 18px 20px;
}
.recommend .box ul {
display: flex;
flex: 1;
}
.recommend .box h2 {
color: #00a4ff;
font-size: 18px;
font-weight: 400;
}
.recommend .box li {
height: 25px;
font-size: 18px;
line-height: 25px;
margin-left: 24px;
padding-right: 24px;
border-right: 1px solid #e0e0e0;
}
.recommend .box li:last-child {
border-right: none;
}
.recommend .box .last {
color: #00a4ff;
font-size: 16px;
font-weight: 400;
width: 64px;
height: 23px;
}
.hd {
display: flex;
margin-top: 31px;
height: 30px;
margin-bottom: 15px;
justify-content: space-between;
}
.hd h2 {
font-size: 21px;
font-weight: normal;
}
.hd .right a {
color: #999;
width: 76px;
line-height: 30px;
font-size: 14px;
font-weight: 400;
padding-right: 20px;
background: url(./images/more.png) no-repeat right center;
}
.bd {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.bd dl {
width: 228px;
height: 271px;
background-color: #fff;
margin-bottom: 24px;
}
.bd dt {
width: 188px;
height: 40px;
margin: 20px 20px 13px 20px;
line-height: 20px;
}
.bd dd {
margin: 0px 20px 22px 20px;
}
.bd dl:nth-child(-n + 5) {
margin-bottom: 0;
}
.bd dd span:first-child {
color: #fa6400;
}
.bd dd span:last-child {
color: #999999;
}
.course .hd .tt a {
display: flex;
color: #333333;
margin-right: 60px;
line-height: 32px;
font-size: 16px;
}
.course .hd .tt ul {
display: flex;
}
.bd .left {
height: 386px;
}
.bd .tp {
display: flex;
justify-content: space-between;
margin-top: 10px;
}
.footer {
height: 273px;
background-color: #ffffff;
margin-top: 60px;
display: flex;
}
.footer .wrapper {
display: flex;
}
.footer .left {
margin: 60px 0 65px 0px;
}
.footer .left p {
width: 432px;
height: 33px;
font-size: 12px;
font-weight: normal;
line-height: 17px;
color: #666666;
margin-top: 24px;
}
.footer .left .download {
display: block;
width: 120px;
height: 36px;
line-height: 36px;
font-size: 16px;
text-align: center;
color: #00a4ff;
background-color: #ffffff;
border: solid 1px #00a4ff;
margin-top: 14px;
}
.footer .right {
width: 516px;
height: 151px;
margin: 60px 0 62px 252px;
display: flex;
justify-content: space-between;
}
.footer .right dt {
width: 80px;
height: 23px;
font-size: 16px;
font-weight: normal;
line-height: 23px;
margin-bottom: 12px;
}
.footer .right a {
display: block;
font-size: 14px;
font-weight: normal;
line-height: 23px;
color: #666666;
}





















 429
429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








