系列文章目录
知不足而奋进 望远山而前行![]()
目录
前言
在嵌入式系统中,使用LVGL(Light and Versatile Graphics Library)显示静态和动态图像是一个关键的开发任务。这篇文章将详细介绍如何在LVGL中集成和显示图像,无论是静态的二维码还是动态的GIF动画。通过清晰的步骤和示例代码,读者将了解如何将图像资源有效地整合到嵌入式应用程序中,从而增强用户界面的视觉吸引力和功能性。
在lvgl中显示一张图片,并不是一件容易的事情,我们首先需要将图片转成C代码,然后再对图片进行声明,最后就是显示它.
1. 显示静态图像
例如, 我想将我的二维码显示在页面中, 我们该怎么做呢?
- 找一张图片

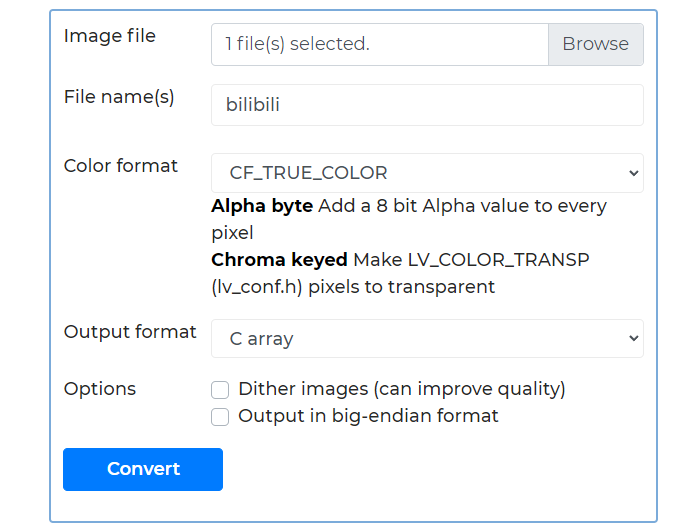
- 打开Image Converter — LVGL 将图像转成C代码

- 将导出的文件拷贝到工程中
- 在要使用的文件中,声明这张图片
LV_IMG_DECLARE(图片的名称)
下面是显示图片的示例代码
// 显示图片
lv_obj_t* obj_img = lv_img_create(root);
lv_img_set_src(obj_img, &bilibili);
lv_obj_align(obj_img,LV_ALIGN_BOTTOM_LEFT,10,-10);
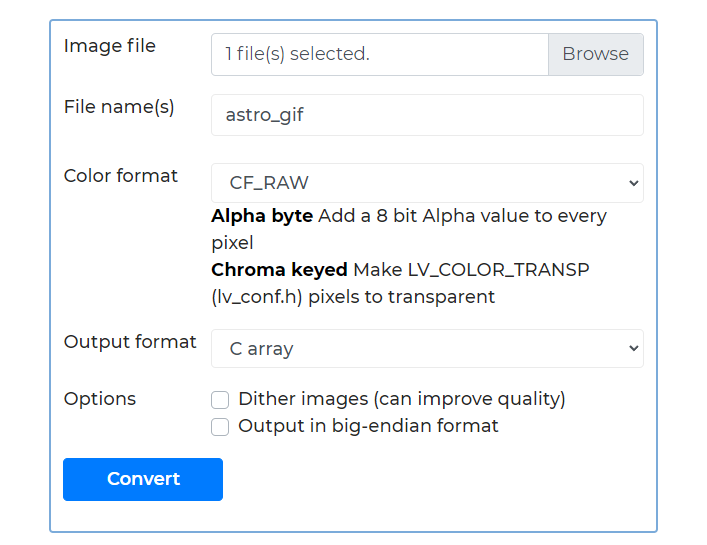
2. 显示动态图像gif

gif的图像代码生成步骤与上面的步骤相同, 需要注意的是若想正常显示gif, 需要在lv_conf.h文件中开启GIF功能
#define LV_USE_GIF 1
// 加载外星人动画
lv_obj_t* obj_gif = lv_gif_create(root);
lv_gif_set_src(obj_gif, &astro_gif);
lv_obj_align(obj_gif, LV_ALIGN_BOTTOM_RIGHT, -10, -10);程序运行起来之后,就可以看到外星小人在不停的转

gif处理网站:
ezgif.com free online animated GIF editor
Remove the Background from a GIF – Online GIF Tools
3. 文件系统使用
调用文件系统中的图片, 请参考ARM32开发-fat_fs文件系统-CSDN博客
总结
显示图像在LVGL中涉及几个重要步骤:首先,图像需要转换为C代码格式,这可以通过LVGL提供的在线工具完成。其次,将生成的图像文件集成到项目中,并在代码中声明它们。对于静态图像,使用 lv_img_create 和 lv_img_set_src 函数即可简单地显示图像。而对于动态GIF图像,需在 lv_conf.h 中启用GIF功能,并使用 lv_gif_create 和 lv_gif_set_src 函数来加载和显示动画。
确保配置正确并遵循正确的集成步骤是确保图像在LVGL中正常显示的关键。LVGL作为一款轻量级且功能强大的图形库,为开发者提供了构建交互式和视觉吸引力强的嵌入式图形界面的理想工具。通过本文提供的指导,希望能帮助开发者顺利应用LVGL来实现他们的图像显示需求,从而为用户带来更好的使用体验和界面效果。























 1770
1770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










