根据网络资料:
当完成以下步骤后,就可以在模拟器或者设备中使用tap来进行点击按钮的功能了。
或者其他的交互
1.Canvas设置world space,拖mainCamera过去。
2.Event System添加HoloLens Input Module组件。
3.设置Canvas的Dynamic Pixels Per Unit为10,这样可以让文字清晰一点。
4.调整Canvas和UI的height、width以及scale使UI在屏幕合适位置处。
实操中一个小错误依然让我多走了些弯路,因此重新举例整理:
本例中,将创建一个按钮,以及一个Cube,点击按钮后,Cube缩小。
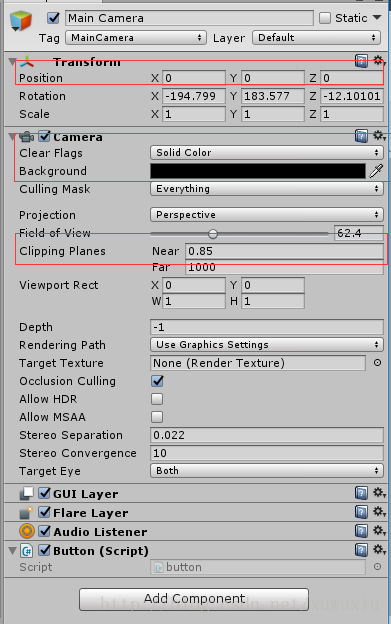
1、配置好HoloLens环境:MainCamera设置Position:0,0,0,设置Clear Flags为Solid Color,设置BackgroundColor为黑色,Clipping Planes,Near设置为0.85

2、添加Button。如图,通过asset-邮件-UI-Button添加Button后,会带入EventSystem、Canvas-Button。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1025
1025

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








