在《钉钉开发系列(八)二维码扫描登录的实现》介绍了一种扫码登录的方式,该方式是自己产生二维码,二维码中的URL指到自身的服务器页面,在该页面中以JSSDK的方式来获取钉钉用户的信息。钉钉官方提供了另外两种扫码登录的方式,可以参见钉钉官网。
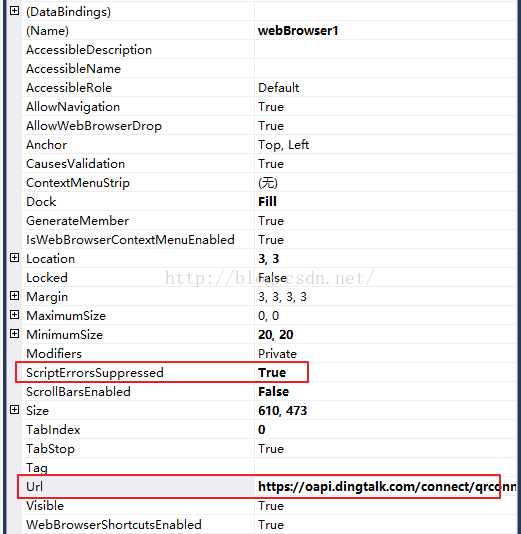
先申请获取相应的appid和appsecret,然后架设一个服务端,比如有页面ddqrlogin.aspx,然后将该页面的URL使用URL编码,对应到https://oapi.dingtalk.com/connect/qrconnect?appid=APPID&response_type=code&scope=snsapi_login&state=STATE&redirect_uri=REDIRECT_URI中的REDIRECT_URI,即用该URL编码后的值替代REDIRECT_URI。然后将该URL嵌入到web页面中。如果是winform的,可以直接用webbrowser,将其URL设置为前面拼成的一长串URL。同时将ScriptErrorsSuppressed设置为false,以屏蔽JS错误时的弹窗,设置ScrollBarsEnabled为false,以便于调整窗体的大小。
同时设置DocumentCompleted事件,以便在扫描成功后,读取返回的数据,代码如下。
private void webBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e)
{
if (webBrowser1.Document.Url.AbsolutePath.Contains("ddqrlogin"))
{
var dduseridPackageJson = $"{webBrowser1.Document.InvokeScript("GetDDUserId")}";
MessageBox.Show(dduseridPackageJson );
}
}在服务端ddqrlogin.aspx代码如下
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ddqrlogin.aspx.cs" Inherits="DingDingQRLogin.ddqrlogin" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript">
function GetDDUserId() {
try {
var hiddenField = document.getElementById("<%=HiddenFieldDDUserId.ClientID%>");
var ddUserId = hiddenField.value;
return ddUserId;
} catch (e) {
alert(e.message);
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:HiddenField ID="HiddenFieldDDUserId" runat="server" />
<div style="width: 611px; height: 600px; background-color: #2F4F4F;position:absolute;">
<div style="margin-left: 123px; margin-top: 74px; width: 365px; height: 292px; background-color: #F9F9F9; text-align: center; position: absolute;">
<div id="loginResultInfo" style="position: absolute; top: 50%; left: 50%;"
runat="server">
</div>
</div>
</div>
</form>
</body>
</html>
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
var tempAuthCode = Request.QueryString["code"];
var state = Request.QueryString["state"];
var userIdPackage = SdkTool_QRLogin.FetchDDUserIdTempAuthCode(tempAuthCode);
HiddenF








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1342
1342

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








